Home >Web Front-end >JS Tutorial >How to use window.onload
How to use window.onload
- 一个新手Original
- 2017-10-11 09:11:023357browse
Let’s learn about the use of window.onload based on the case
Case 1
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
width: 100px;
height: 100px;
background: red;
margin-left: 50px;
margin-top: 30px;
display: none;
}
</style>
<script type="text/javascript">//
window.onload=function(){//
function btn(obj){//
var box=document.getElementById(obj);//
box.style.display="block";//
}//
}
function btn(obj){
var box=document.getElementById(obj);
box.style.display="block";
} </script>
</head>
<body>
<button onclick="btn('box1')" >显示第一个盒子</button>
<button onclick="btn('box2')">显示第二个盒子</button>
<button onclick="btn('box3')" >显示第三个盒子</button>
<button onclick="btn('box4')">显示第四个盒子</button>
<p id="box1">1</p>
<p id="box2">2</p>
<p id="box3">3</p>
<p id="box4">4</p>
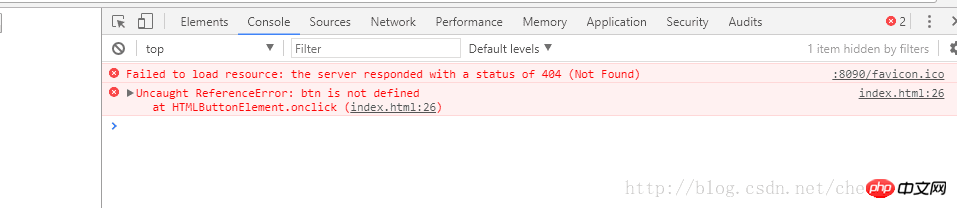
</body></html>In this case, if you put js in window.onload An error will be reported inside. 
Analysis: The js placed in onload will wait for the html to be loaded before executing the function, but when loading the html, there is onclick="btn('box1')", this function will not be found (because the function has not been loaded at this time). To call this function, it must be loaded.
Case 2
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>111</title> <style> * {
margin: 0;
padding: 0;
list-style-type: none;
}
#box {
width: 360px;
padding-top: 360px;
background:url(image/01big.jpg) no-repeat center top;
margin: 100px auto;
border: 1px solid blueviolet;
overflow: hidden;
}
ul {
border-top: 1px solid blueviolet;
}
li {
float: left;
}
</style> <script> window.onload=function() {
var box =document.getElementById("box");
function fun(id,bg) {
var ID =document.getElementById(id);
ID.onmouseover=function() {
box.style.backgroundImage=bg;
}
} fun("id1","url(image/01big.jpg)");
fun("id2","url(image/02big.jpg)");
fun("id3","url(image/03big.jpg)");
fun("id4","url(image/04big.jpg)");
fun("id5","url(image/05big.jpg)");
}
<script>
window.onload=function(){
var box =document.getElementById("box"); function fun(id,bg){
var ID =document.getElementById(id);
ID.onmouseover=function(){
box.style.backgroundImage=bg;
}
}
fun("id1","url(image/01big.jpg)");
fun("id2","url(image/02big.jpg)");
fun("id3","url(image/03big.jpg)");
fun("id4","url(image/04big.jpg)");
fun("id5","url(image/05big.jpg)");
} </script></head><body>
<p id="box">
<ul>
<li id="id1"><img src="/static/imghwm/default1.png" data-src="image/01.jpg" class="lazy" alt=""/></li>
<li id="id2"><img src="/static/imghwm/default1.png" data-src="image/02.jpg" class="lazy" alt=""/></li>
<li id="id3"><img src="/static/imghwm/default1.png" data-src="image/03.jpg" class="lazy" alt=""/></li>
<li id="id4"><img src="/static/imghwm/default1.png" data-src="image/04.jpg" class="lazy" alt=""/></li>
<li id="id5"><img src="/static/imghwm/default1.png" data-src="image/05.jpg" class="lazy" alt=""/></li>
</ul>
</p></body></html>The above is the detailed content of How to use window.onload. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:jQuery an ajax instanceNext article:jQuery an ajax instance
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

