Home >Web Front-end >H5 Tutorial >h5 avatar image rotation css3 precisely controls the position of each image
h5 avatar image rotation css3 precisely controls the position of each image
- 一个新手Original
- 2017-10-06 10:40:172836browse
h5 avatar image rotation css3 precisely controls the position of each image:
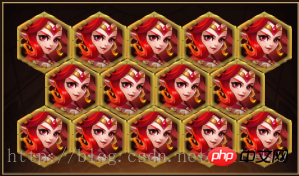
1. The following is the required rendering: 
2. Use The pictures are: 


<p id="box1Kuang1">
<p class="con-show01 mar-top1 mar-left1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="clearfix"></p>
<p class="con-show01 mar-top2 mar-left2">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="clearfix"></p>
<p class="con-show01 mar-top3 mar-left3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 avatar image rotation css3 precisely controls the position of each image" >
</p>
</p>
</p></p>$REM: 24;//rem unit
@function REM($n){
@return $n/$REM*1rem;
}
#box1Kuang1 {
width: REM(517);
height: REM(305);
margin: 0 auto;
background: url(../ossweb-img/box1_kuang1.png) 0 0 no-repeat;
background-size: 100% 100%;
margin-top: REM(30);
.con-show01 {
width: REM(94);
height: REM(108);
float: left;
margin-left: REM(0);
overflow: hidden;
transform: rotate(120deg);
.con-show02 {
width: REM(94);
height: REM(108);
overflow: hidden;
transform: rotate(-60deg);
.con-show03 {
width: REM(94);
height: REM(108);
overflow: hidden;
transform: rotate(-60deg);
background: url(../ossweb-img/prize_libao2.png) no-repeat 50% center;
background-size: auto 100%;
&>img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}
}
&.mar-top1 {
margin-top: REM(15);
}
&.mar-top2 {
margin-top: REM(-58);
}
&.mar-top3 {
margin-top: REM(-58);
}
&.mar-left1 {
margin-left: REM(30);
}
&.mar-left2 {
margin-left: REM(78);
}
&.mar-left3 {
margin-left: REM(30);
}
}
}The above is the detailed content of h5 avatar image rotation css3 precisely controls the position of each image. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:What is the difference between jquery on bindNext article:What is the difference between jquery on bind
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

