Home >Web Front-end >JS Tutorial >How to successfully use Baidu Rich Text from downloading to running
How to successfully use Baidu Rich Text from downloading to running
- 一个新手Original
- 2017-09-27 10:37:181807browse
1: I won’t talk about downloading. Let’s go directly to the usage topic. The package we downloaded from the Internet is jsp. 
2: Then import the package into the maven project. (The requirement is the entire package content after downloading) 
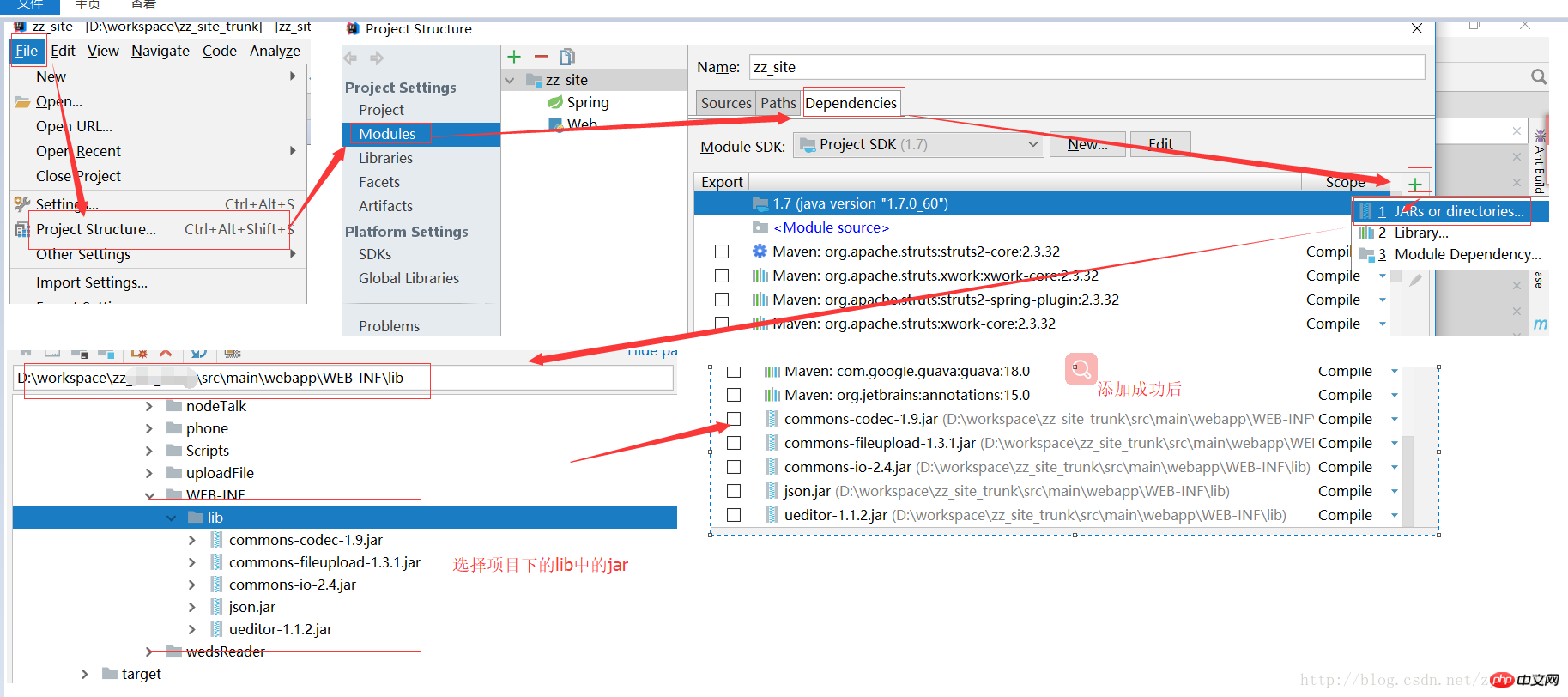
3: Since Ueditor needs jar package support when using it, put the jar package under ueditor\jsp\lib under WEB-INF /lib , and then reference these jar packages in the project, as shown in the figure:


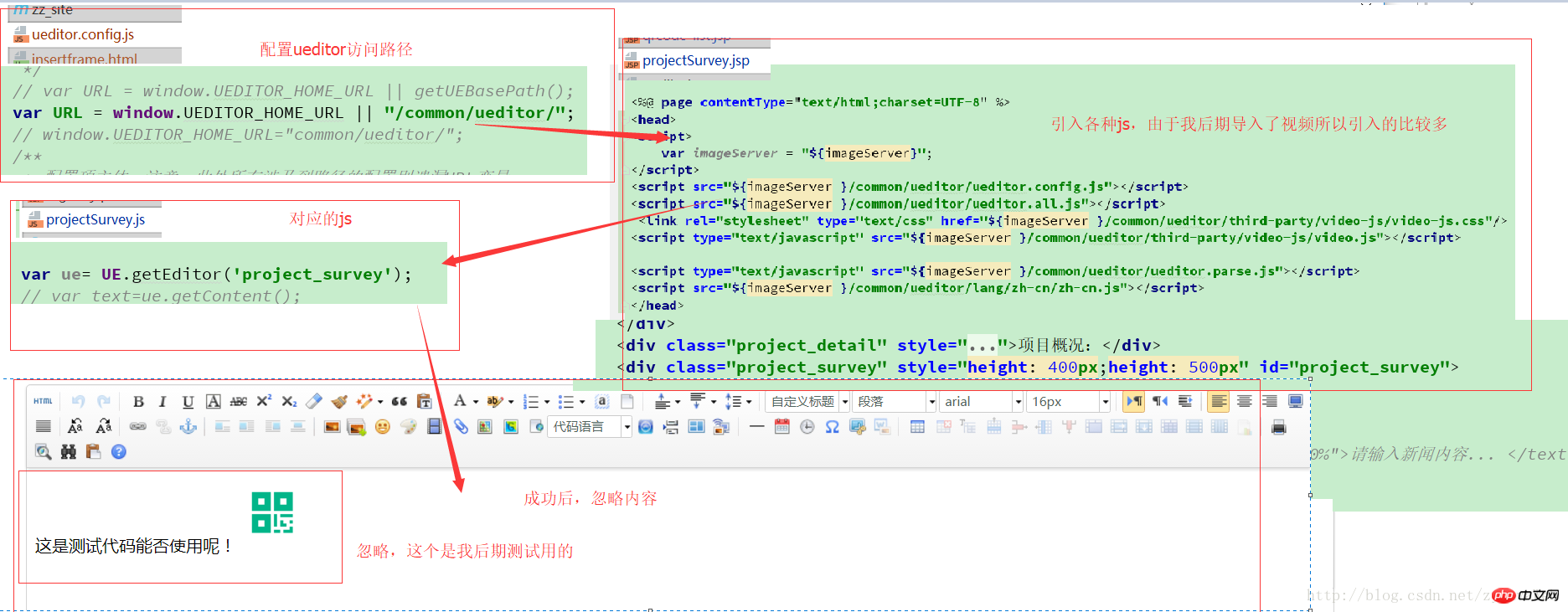
4: After the jar package is ready, start introducing ueditor 
5: Next is the method request path for content input and image upload. This is also a time when there are many pitfalls. Here we only talk about the path and echo of image upload.
Rewrite the ueditord path in the corresponding jsp.
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadimage' || action=='uploadvideo') {
return "${imageServer }/front/person/uploadProjectDetailImg.htm";
} else if (action == 'uploadvideo') {
return 'http://a.b.com/video.php';
} else {
return this._bkGetActionUrl.call(this, action);
}
}
UE.Editor.prototype._bkGetContentLength = UE.Editor.prototype.getContentLength;
UE.Editor.prototype.getContentLength = function(){
return this.getContent().length;
}After the upload is successful, the fields required for the ueditor's image echo are state:success, url: your path. Therefore, after the action execution is completed, a json format string needs to be returned so that the image can be normal. Echo, other pitfalls can be slowly understood and learned through Baidu. I will learn this first here, thank you!
The above is the detailed content of How to successfully use Baidu Rich Text from downloading to running. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

