Home >Web Front-end >CSS Tutorial >Solution to dot (.) in CSS selector
Solution to dot (.) in CSS selector
- 黄舟Original
- 2017-10-08 09:33:442201browse
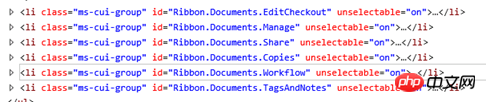
In SharePoint, the IDs of many elements are connected with dots (.), for example:
c3badbeeab9f121f7e670be619336f41

Anyone familiar with CSS knows that the dot (.) is used to mark the class selector. If you use it directly:
# Ribbon.Documents.EditCheckout{
}
is impossible to work as a selector.
Then the question is, how to use the id of the above element as a css selector? The solution is to use "escape characters", similar to the following:
# Ribbon\.Documents\.EditCheckout{
}The above is the detailed content of Solution to dot (.) in CSS selector. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

