Home >Web Front-end >CSS Tutorial >What is the CSS box model
What is the CSS box model
- 一个新手Original
- 2017-09-26 10:00:381749browse
The box model (p+CSS layout) is the cornerstone of CSS, which specifies how elements are displayed and (to some extent) how they interact with each other.
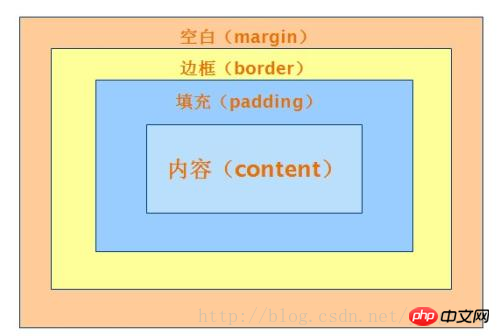
Every element on the page is viewed by the browser as a rectangular box, which consists of the element's content, padding, border and border.
Box model diagram

Every HTML element can be regarded as a box containing something. Similar to real life boxes.
The distance between the content inside the box and the border of the box is the padding. The box itself has a border, and there is a border (magin) outside the box border and between other boxes. . By default, the border of the box is none and the background color is transparent, so we cannot see the box by default. The above is the detailed content of What is the CSS box model. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

