Home >Web Front-end >CSS Tutorial >Flexible box model flex method summary
Flexible box model flex method summary
- 一个新手Original
- 2017-09-23 09:32:551810browse
Flexible layout
In 2009, W3C proposed a new solution - Flex layout (elastic layout), which can be simple, complete and responsive. to implement various page layouts.
Traditional box model:
For general layout, we use the box model, which is laid out through floating positioning.
Line elements and inline block elements do not wrap, and block elements occupy an exclusive line. Floats can be used to align block elements horizontally.
But some special layouts are difficult to implement. Such as vertical centering.
After setting the flexible box, the elements inside the box are not divided into row elements and block elements, and float will be invalid.
Elements that use flex layout are called flex containers, or containers for short.
All sub-elements in the container are called flex items, or items for short.
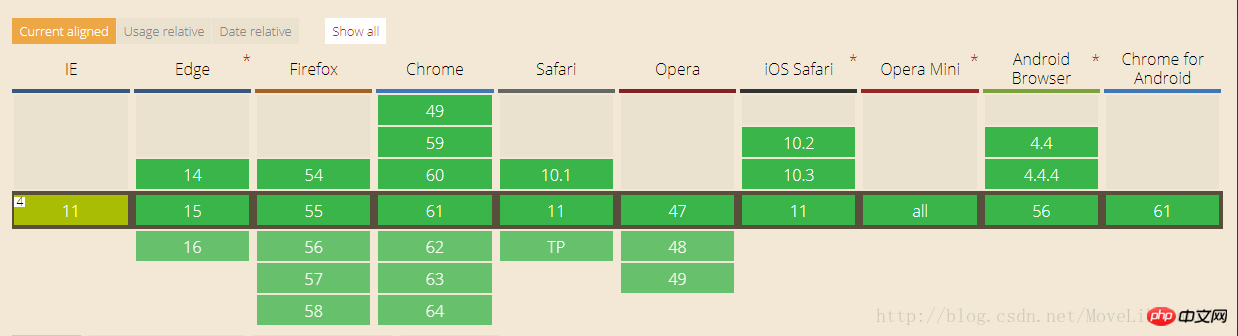
flex compatibility

In addition to IE, other browsers are relatively compatible
Container properties:
flex-direction: The direction of the main axis
row (default value): The main axis is horizontal and the starting point is at the left end.
row-reverse: The main axis is horizontal and the starting point is at the right end.
column: The main axis is vertical, and the starting point is on the upper edge.
column-reverse: The main axis is vertical, and the starting point is at the lower edge.
flex-wrap: If one axis cannot be arranged, how to wrap it.
nowrap (default): Do not wrap.
wrap: Wrap, with the first line at the top.
wrap-reverse: Wrap, first line below.
justify-content: The alignment of the item on the main axis.
flex-start (default): left-aligned
flex-end: right-aligned
center: centered
space-between: aligned at both ends, with equal spacing between items.
space-around: Each item is equally spaced on both sides. Therefore, the space between items is twice as large as the space between items and the border.
align-items: Define how items are aligned on the cross axis.
flex-start: Align the starting point of the cross axis.
flex-end: The end point alignment of the cross axis.
center: Align the midpoint of the cross axis.
baseline: The baseline alignment of the first line of text of the item.
stretch (default value): If the item does not set a height or is set to auto, it will occupy the entire height of the container.
align-content: Defines the alignment of multiple axes. This property has no effect if the project has only one axis.
flex-start: Align with the starting point of the cross axis.
flex-end: Aligned with the end point of the cross axis.
center: Aligned with the midpoint of the cross axis.
space-between: Align with both ends of the cross axis, and the intervals between the axes are evenly distributed.
space-around: The spacing on both sides of each axis is equal. Therefore, the distance between the axes is twice as large as the distance between the axes and the frame.
stretch (default value): The axis occupies the entire cross axis.
Properties of items:
order: Define the order of items. The smaller the value, the higher the ranking. The default is 0.
flex-grow: Define the magnification ratio of the item, the default is 0, that is, if there is remaining space, it will not be enlarged.
If all items have a flex-grow property of 1, they will equally divide the remaining space (if there is any). If one item's flex-grow property is 2 and the other items are all 1, the former will occupy twice as much remaining space as the other items.
flex-shrink: Defines the shrink ratio of the item, the default is 1, that is, if there is insufficient space, the item will shrink.
flex-basis: The main axis space occupied by the item before excess space is allocated. It can be set to the same value as the width or height properties (such as 350px), and the item will occupy a fixed space.
align-self: Allows a single item to be aligned differently from other items by overriding the align-items attribute. The default value is auto, which means inheriting the align-items attribute of the parent element. If there is no parent element, it is equivalent to stretch. This attribute may take 6 values. Except for auto, the others are exactly the same as the align-items attribute.
flex:0 1 auto; flex:0 0 auto;
Abbreviation of neither enlarging nor reducing flex:none;
flex:auto;can enlarge or reduce flex: 1 1 auto;
The above is the detailed content of Flexible box model flex method summary. For more information, please follow other related articles on the PHP Chinese website!

