Home >Web Front-end >JS Tutorial >Detailed explanation of this pointing issue in JavaScript strict mode
Detailed explanation of this pointing issue in JavaScript strict mode
- 巴扎黑Original
- 2018-05-29 13:43:412023browse
In addition to the normal running mode, ECMAscript 5 adds a second running mode: "strict mode". The following article mainly introduces to you some relevant information about this in JavaScript strict mode. Friends who need it can refer to it. Let’s take a look together.
Preface
#I believe that many people have been confused by this in JavaScript when they were learning or using Javascript. , then this article will summarize the several directions of this in strict mode.
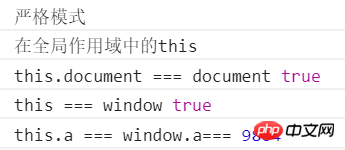
1. This in the global scope
#In strict mode, in the global scope, this points to the window object
"use strict";
console.log("严格模式");
console.log("在全局作用域中的this");
console.log("this.document === document",this.document === document);
console.log("this === window",this === window);
this.a = 9804;
console.log('this.a === window.a===',window.a);
2. This
in the function in the global scope In strict mode, this in this function is equal to undefined
"use strict";
console.log("严格模式");
console.log('在全局作用域中函数中的this');
function f1(){
console.log(this);
}
function f2(){
function f3(){
console.log(this);
}
f3();
}
f1();
f2();
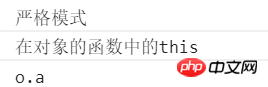
## 3. This# in the function (method) of the object
##In strict mode, this in the object's function points to the object instance of the calling function
"use strict";
console.log("严格模式");
console.log("在对象的函数中的this");
var o = new Object();
o.a = 'o.a';
o.f5 = function(){
return this.a;
}
console.log(o.f5());

4. This in the constructor
In strict mode, this in the constructor points to the object instance created by the constructor.
"use strict";
console.log("严格模式");
console.log("构造函数中的this");
function constru(){
this.a = 'constru.a';
this.f2 = function(){
console.log(this.b);
return this.a;
}
}
var o2 = new constru();
o2.b = 'o2.b';
console.log(o2.f2());

5. This
in the event processing function is strictly In mode, in the event handling function, this points to the target object that triggered the event.
"use strict";
function blue_it(e){
if(this === e.target){
this.style.backgroundColor = "#00f";
}
}
var elements = document.getElementsByTagName('*');
for(var i=0 ; i<elements.length ; i++){
elements[i].onclick = blue_it;
}
//这段代码的作用是使被单击的元素背景色变为蓝色
6. This in the inline event handler function
In strict mode, in the inline event handler function , there are the following two situations:
<button onclick="alert((function(){'use strict'; return this})());">
内联事件处理1
</button>
<!-- 警告窗口中的字符为undefined -->
<button onclick="'use strict'; alert(this.tagName.toLowerCase());">
内联事件处理2
</button>
<!-- 警告窗口中的字符为button -->The above is the detailed content of Detailed explanation of this pointing issue in JavaScript strict mode. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

