Home >Web Front-end >JS Tutorial >JavaScript implements skin changing function
JavaScript implements skin changing function
- 巴扎黑Original
- 2017-09-18 09:45:542786browse
The implementation principle of the js skin-changing function is very simple, which is to use js to switch the corresponding css style sheet file. This article focuses on introducing the JavaScript to implement the skin-changing function. Interested friends can refer to it
1. The basic principle of js skin changing
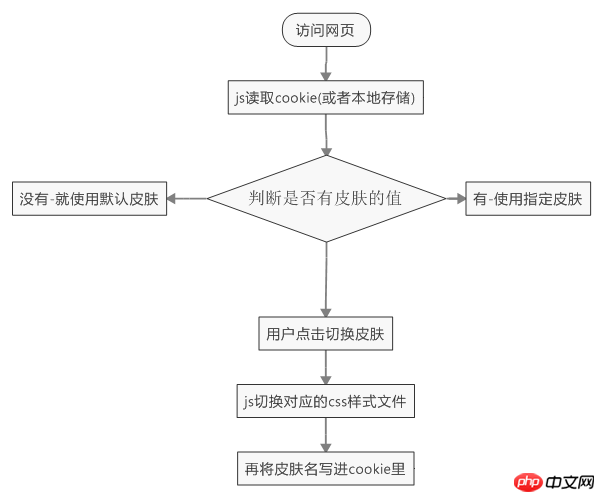
The basic principle is very simple, that is, use JS to switch the corresponding CSS style sheet file. For example, the navigation website Hao123 has a web page skinning function in the upper right corner. In addition to switching CSS style sheet files, common web page skinning also requires cookies to record the skin that the user has changed before, so that the next time the user visits, the options configured by the last user can be automatically used. Then the basic workflow comes out: visit the web page - JS reads the cookie - if not, use the default skin - if there is, use the specified skin; the user clicks the skin change option - JS controls the replacement of the corresponding CSS style sheet - Save skin options to cookies.

2. Preparation work required in advance
1, different Skins correspond to different css files. Prepare multiple sets of css style files:
For example, blue corresponds to: skinColour_blue.css
Yellow corresponds to: skinColour_yellow.css
2, and the image is stored Under different skin folders:
For example, blue corresponds to: blue folder; yellow corresponds to: yellow folder.
Put pictures of different skin colors in corresponding folders. Picture switching principle: Set the src path attribute of the img tag in the skin changing function to switch pictures.
3. The process of skin change implementation
1.Introduce the css file at the beginning of the web page
<link href="Content/aps/skinNone.css" rel="external nofollow" rel="stylesheet" type="text/css" id="skinColour" />
2, define 2 skin switching buttons on the page
<span class="skin-btn-blue" onclick="changeSyle('blue');" >蓝色</span> <span class="skin-btn-yellow" onclick="changeSyle('yellow');" >黄色</span>
3, in the js code, trigger the switching of the 2cdf5bf648cf2f33323966d7f58a7f3f tag css through the function Path, and the path of the picture, to achieve skin change
//把引入皮肤css路径<link>标签选出来
var cssStyle = document.getElementById('skinColour');
//换肤函数
function changeSyle(name) {
event.stopPropagation();
cssStyle.href = "Content/aps/skinColour_" + name + ".css";
//保存肤色名
setStorage("skinName", name);
//切换图片的路径
$('.home-bReturn').attr('src', 'img/' + name + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + name + '/home_yzl_7.png');
}
//html5设置本地存储
function setStorage(sname, vul) {
window.localStorage.setItem(sname, vul);
}
function getStorage(attr) {
var str = window.localStorage.getItem(attr);
return str;
}
//访问本地存储,获取皮肤名
var cssName = getStorage("skinName");
//判断是否有皮肤名,就使用获取的皮肤名,没有就用默认的
if (cssName && cssName != null) {
cssStyle.href = "Content/aps/skinColour_" + cssName + ".css";
//设置图片路径
$('.home-bReturn').attr('src', 'img/' + cssName + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + cssName + '/home_yzl_7.png');
}else{
//没有皮肤就使用blue默认的路径
cssStyle.href = "Content/aps/skinColour_blue.css";
//设置默认图片路径
$('.home-bReturn').attr('src', 'img/blue/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/blue/home_yzl_7.png');
}Fourth, summarize the problems encountered in skin change
1, tag skinning dynamically generated by js, for example, jq is added to the img image tag on the page through string splicing
1), obtained through the local storage function to obtain the skin name Skin name value, determine whether this value exists. If so, use the skin name. If the value is not obtained, use the default blue blue
//html5获取本地存储皮肤
var cssName2 = getStorage("skinName");
//判断皮肤名,切换图片路径
var imgSrcCinema;
if (cssName2 && cssName2 != null) {
imgSrcCinema = cssName2;
} else {
imgSrcCinema = 'blue';
};2) , written in the place where js is dynamically generated: through string splicing, + variables to achieve
var liImg = '<p class="film-vidctn3"><img class="videoimg" src="../../img/' + imgSrcCinema + '/cinema-yzl_09.png"></p>';
$("." + pos).html(liImg);2. Click the button to change the color of the skin:
Classes with the same name can be defined in different css files, and styles can be written separately according to different skins.
For example: skinColour_blue.css in blue skin
/*js点击时的样式*/
.zhleftclick{
background-color: rgba(0, 201, 212, 0.5) !important;
}skinColour_yellow.css in yellow skin
##
/*1,js点击时的样式*/
.zhleftclick{
background-color: #43490f !important;
} Adding classes in js can solve the click effect under different skins. The principle is: the skin css files referenced in different skin states are different to achieve this.
$('.icon01').off('mousedown touchstart').on('mousedown touchstart', function () {
$('.icon01').removeClass('zhleftclick').addClass('zhleftclick');
})3, another click color effect skin change: First obtain the skin name through local storage, and then define a color variable to determine different Skin name to change the content of the variable to achieve the click effect under different skins.
//html5获取本地存储皮肤
var cssName2 = getStorage("skinName");
//点击变色
var colorBright; //点击背景变亮色
if (cssName2 && cssName2 != null) {
if (cssName2 == "blue") {
colorBright = "rgb(226, 109, 73)";
} else if (cssName2 == "yellow") {
colorBright = "#acbf04";
} else if (cssName2 == "red") {
}
} else {
//没有皮肤,默认是蓝色blue
colorBright = "rgb(226, 109, 73)";
};
$("#ul input:eq(0)").attr("data-num", "1").css({ background: "" + colorBright + "" });The above is the detailed content of JavaScript implements skin changing function. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

