Home >Web Front-end >JS Tutorial >Introduction to wow.js method of JS library
Introduction to wow.js method of JS library
- 巴扎黑Original
- 2017-09-16 09:47:423521browse
Recently, while working on a project, the animation needs to be displayed when the scroll bar slides to a certain position. I found a wow.js online that can meet the requirements. Now I will summarize the usage method as follows. Friends who need it can refer to it. Come on
Recently, while working on a project, it is necessary to slide the scroll bar to a certain position before the animation can be displayed. I found a wow.js online that can meet the requirements. Now I will summarize the usage method as follows. :
wow.js demo address
wow.js github address
It’s super simple to use~~
Needs to be used with Animated.css
The method is as follows:
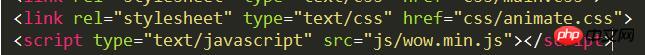
1. Reference wow.js or wow.min.js and animate.css

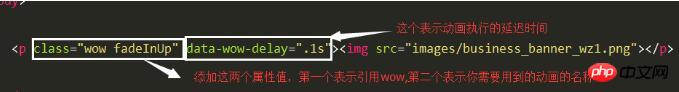
2. Add class="wow fadeInUp" and data-wow-delay=".1s" to the elements that need to use this effect. The specific meaning is explained in the figure below

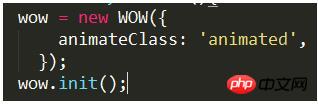
3. Initialize wow.js

<script>
wow = new WOW({
animateClass: ‘animated‘,
});
wow.init();
</script>The above is the detailed content of Introduction to wow.js method of JS library. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

