Home >Web Front-end >JS Tutorial >JS solves the BUG that occurs when photo preview is rotated 90 degrees in IOS
JS solves the BUG that occurs when photo preview is rotated 90 degrees in IOS
- 巴扎黑Original
- 2017-09-15 09:23:563080browse
The following editor will bring you a JS solution to the 90-degree BUG problem of photo preview rotation in IOS. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look.
In the previous article [Js uses Canvas to implement image compression function], image compression was uploaded. However, during the IOS real machine test, it was found that the image preview automatically moved counterclockwise. Rotated 90 degrees. Regarding this bug, I have no idea where the problem lies. The next step is to program for Baidu. I found relevant information through Du Niang, and the solution is recorded here. In fact, I still don’t know the specific factors that caused this problem. This bug only occurs in IOS and some Samsung mobile phones. Most Android machines do not have this problem.
To solve this problem, you need to introduce a third-party JS library: exif.js Download address: https://github.com/exif-js/exif-js Through exif.js we can obtain the meta information of the image , which includes the direction in which the photo was taken.
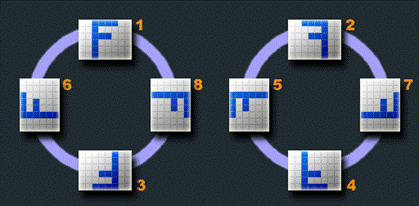
The photo direction attribute given by exif.js is as follows:

In IOS, through exif.js, the direction of the photographed picture is obtained, and the returned The value is 6, which is the case of F on the far left in the above figure. This is where our bug lies. Therefore, we perform corresponding processing by judging the value of the direction. If the value is 6, we perform rotation correction on the image.
The specific code is as follows:
//获取图片方向
function getPhotoOrientation(img) {
var orient;
EXIF.getData(img, function () {
orient = EXIF.getTag(this, 'Orientation');
});
return orient;
}Next we will modify the compression function in the previous article as follows:
//图片压缩
function compress(img, width, height, ratio) {
var canvas, ctx, img64, orient;
//获取图片方向
orient = getPhotoOrientation(img);
canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
ctx = canvas.getContext("2d");
//如果图片方向等于6 ,则旋转矫正,反之则不做处理
if (orient == 6) {
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.rotate(90 * Math.PI / 180);
ctx.drawImage(img, 0 - height / 2, 0 - width / 2, height, width);
ctx.restore();
} else {
ctx.drawImage(img, 0, 0, width, height);
}
img64 = canvas.toDataURL("image/jpeg", ratio);
return img64;
}OK, problem solved!
The above is the detailed content of JS solves the BUG that occurs when photo preview is rotated 90 degrees in IOS. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

