Home >Web Front-end >JS Tutorial >Front-end UI development framework: Introduction to React
Front-end UI development framework: Introduction to React
- 一个新手Original
- 2017-09-14 11:22:012153browse
HTML-based front-end interface development is becoming more and more complex, and its essential problems can basically be attributed to how to efficiently reflect dynamic data from the server or user input to a complex user interface. The React framework from Facebook is a solution completely oriented to this problem. According to the official website, its starting point is: used to develop large-scale applications with constantly changing data (Building large applications with data that changes over time). Compared with traditional front-end development, React has opened up a quite alternative approach to achieve efficient and high-performance development of front-end interfaces.
First of all, there are some misunderstandings about React. Let’s summarize it here:
React is not a complete MVC framework. It can be considered as the V in MVC at most ( View), even React does not very much recognize the MVC development model;
React’s server-side Render capability can only be regarded as an icing on the cake, not its core starting point. In fact, the official React website There is almost no mention of its application on the server side;
Some people compare React to Web Component, but the two are not completely competitive. You can use React to develop a real Web Component;
React is not a new template language, JSX is just a representation, and React can work without JSX.
1. Principles of React
In web development, we always need to reflect changing data to the UI in real time, and then we need to operate the DOM. Complex or frequent DOM operations are usually the cause of performance bottlenecks (how to perform high-performance complex DOM operations is usually an important indicator of a front-end developer's skills). React introduces a virtual DOM (Virtual DOM) mechanism for this purpose: a set of DOM API is implemented on the browser side using Javascript. When developing based on React, all DOM construction is performed through virtual DOM. Whenever the data changes, React will rebuild the entire DOM tree. Then React compares the current entire DOM tree with the previous DOM tree to obtain the DOM structure. Difference, and then only the parts that need to change are updated in the actual browser DOM. And React can batch refresh the virtual DOM, in an event loop (Event The two data changes within the Loop will be merged. For example, if you continuously change the node content from A to B, and then from B to A, React will think that the UI has not changed at all, and if it is controlled manually, this This logic is usually extremely complex. Although a complete virtual DOM tree needs to be constructed every time, because the virtual DOM is memory data, the performance is extremely high, and only the Diff part is operated on the actual DOM, thus improving performance. In this way, while ensuring performance, developers no longer need to pay attention to how a certain data change is updated to one or more specific DOM elements, but only need to care about how the entire interface is rendered in any data state.
If you have written a pure Web page with server-side Rendering like you did in the 1990s, you should know that all the server-side has to do is render HTML based on the data and send it to the browser. If a certain status text needs to be changed due to a user click, this can also be done by refreshing the entire page. The server does not need to know which small piece of HTML has changed, but only needs to refresh the entire page based on the data. In other words, any UI changes are done through an overall refresh. React brings this development model to the front end in a high-performance way. Every time you update the interface, you can think that the entire page has been refreshed. As for how to perform partial updates to ensure performance, that is what the React framework has to do.
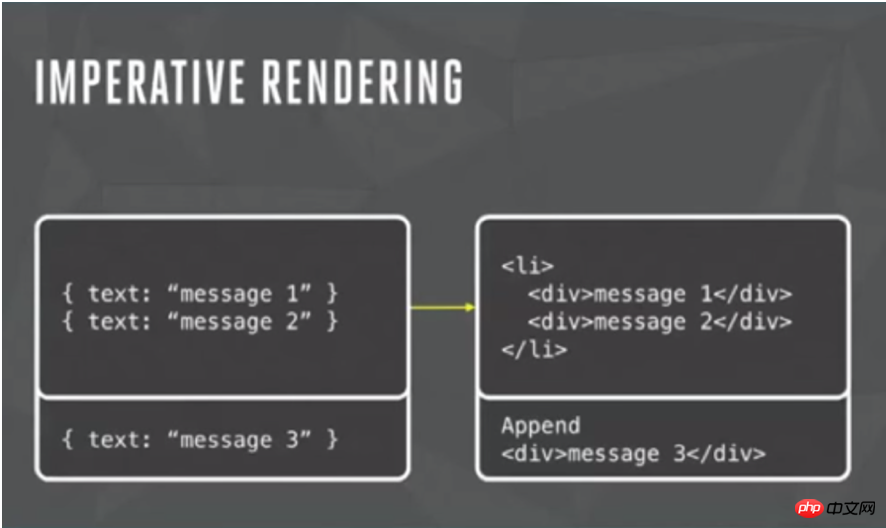
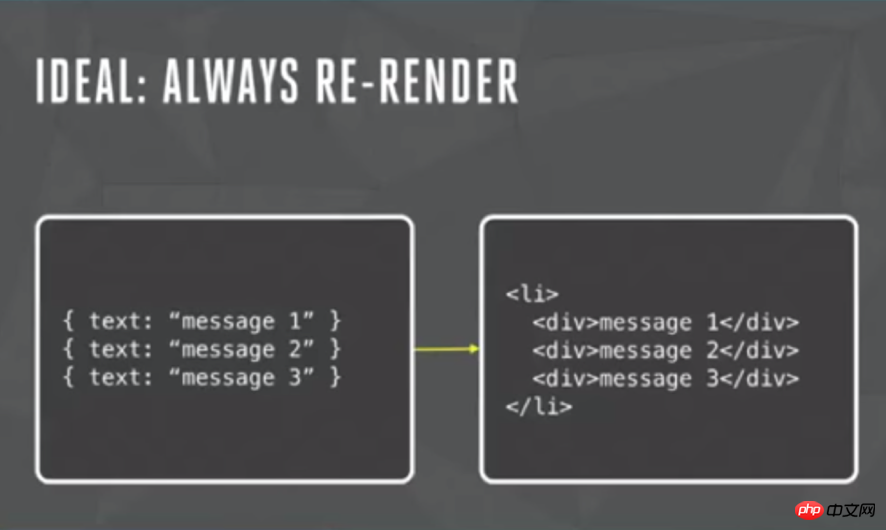
Borrowing the example of the chat application in Facebook’s video introducing React. When a new message comes, the traditional development idea is as shown above. Your development process needs to know which piece of data has come and how to convert the new DOM The node is added to the current DOM tree; and the development idea based on React is as shown below. You only need to care about the overall data. How the UI changes between the two data is completely left to the framework.


It can be seen that using React greatly reduces the logic complexity, which means development difficulty Reduced, there are fewer opportunities for bugs to occur. As for how React reduces the original O(n^3) complexity Diff algorithm to O(n), you can refer to this article.
2. Component-based development ideas
Virtual DOM not only brings simple UI development logic, but also brings the idea of component-based development. The so-called components are encapsulated with Independently functional UI components. React recommends rethinking the composition of the UI in the form of components, defining each module with relatively independent functions on the UI as a component, and then combining small components to form large components through nesting, and finally completing the construction of the overall UI. For example, Facebook's entire instagram.com site is developed using React. The entire page is one large component, which contains a large number of other nested components. If you are interested, you can take a look at the code behind it.
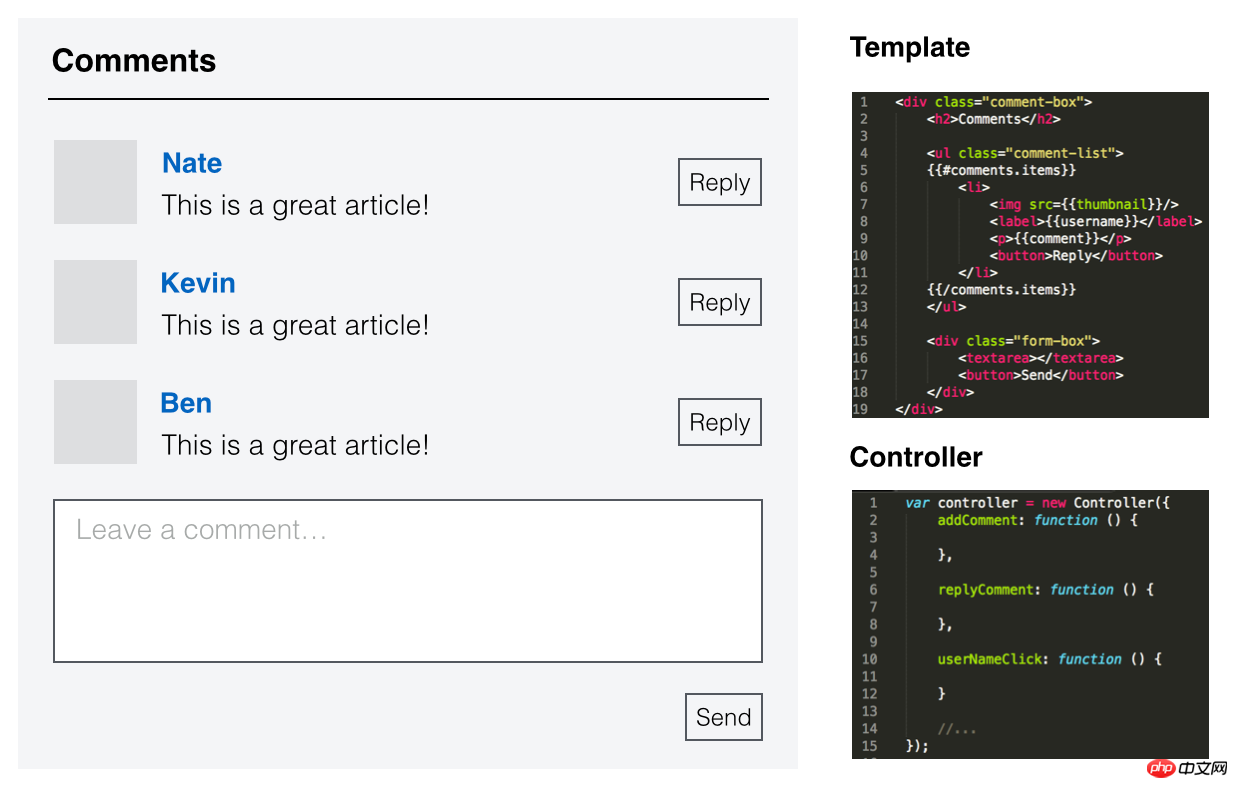
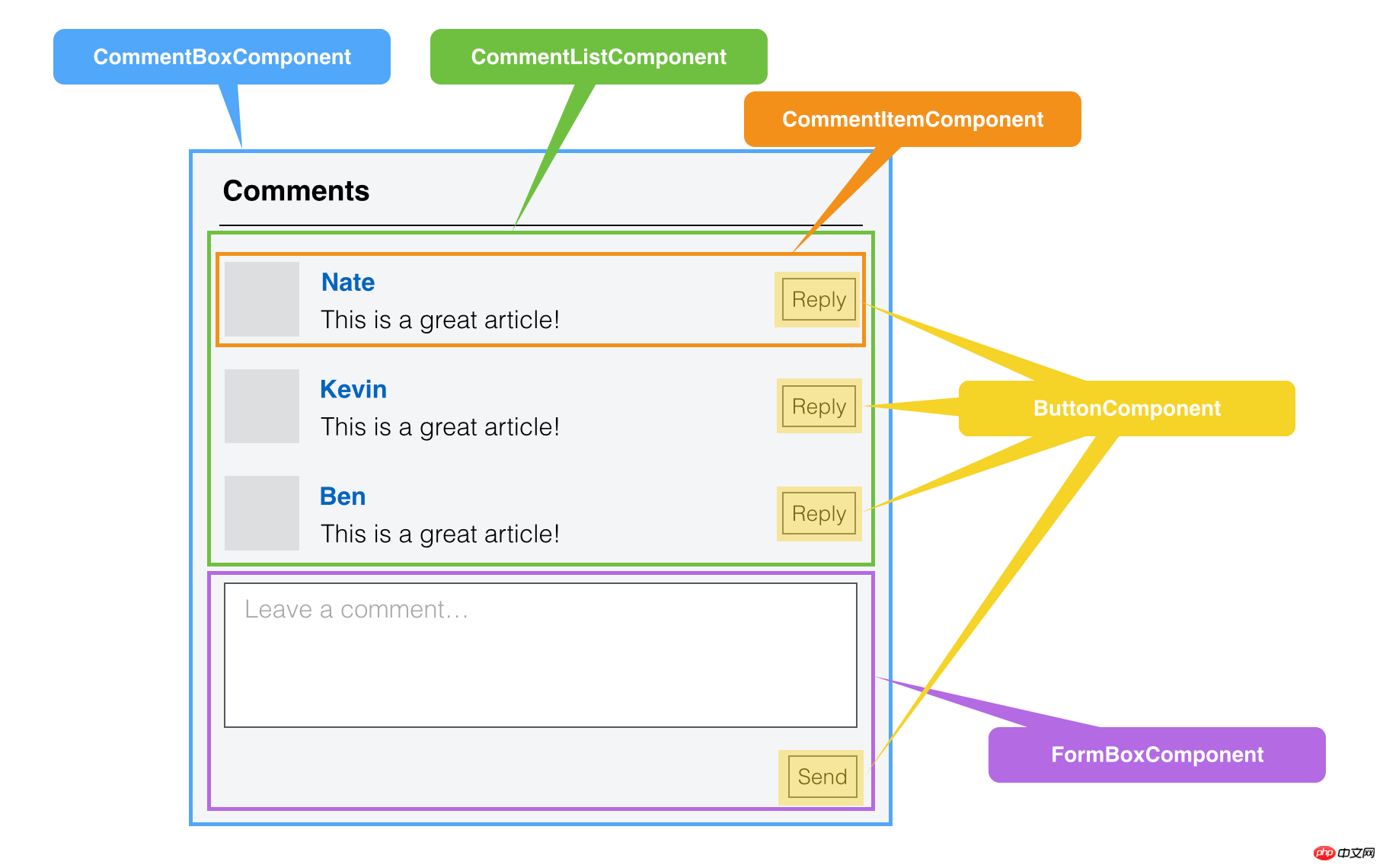
If the idea of MVC allows you to separate the view-data-controller, then the component-based way of thinking brings about the separation between UI functional modules. Let’s look at the difference between MVC and component development ideas through a typical Blog comment interface.
For the MVC development model, developers define the three into different classes to achieve the separation of performance, data, and control. Developers split the UI more from a technical perspective to achieve loose coupling.

For React, it is a completely new idea. From a functional perspective, developers divide the UI into different components, and each component is packaged independently.

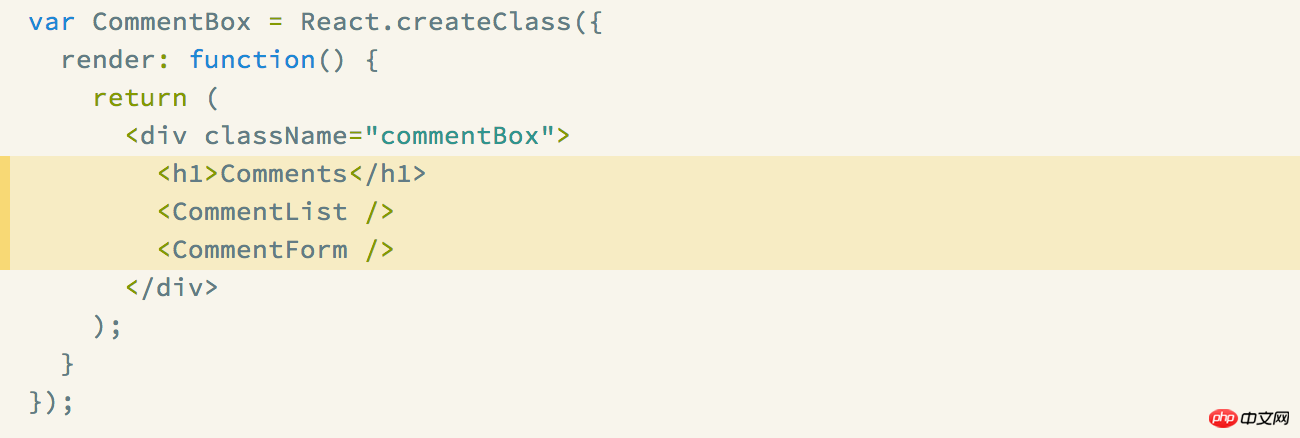
In React, you organize and write your code according to the natural division of interface modules. For the comment interface, the entire UI is composed of small components. For large components, each component only cares about its own part of the logic and is independent of each other. In this way, the Render of the outermost interface only requires the following code:

#In this way, the UI and logic of each component are defined inside the component, and are completely connected to the outside. APIs are used to interact and realize complex functions through combination. React believes that a component should have the following characteristics:
(1) Composable: A component is easy to use with other components, or nested within another component. If a component creates another component inside, then the parent component owns the child components it creates. Through this feature, a complex UI can be split into multiple simple UI components;
(2) Reusable: Each component has independent functions and can be used in multiple UI scenarios;
(3) Maintainable: Each component The components only contain their own logic, which is easier to understand and maintain;
(4) Testable: Because each component is independent, testing each component separately is obviously better than testing the entire UI is much easier to test.
3. An example of React component development: Tab selector
The above generally introduces the new front-end development method brought by React and its impact, but does not introduce it. how to use. In order to give everyone a specific impression of it, here is a simple component actually developed: Tab selector. The product pages of online stores usually require such controls to select product attributes, such as selecting the color of clothing. This control accepts a data source and displays multiple Tabs for clicks. After clicking, a certain color is selected. The interface is usually as shown in the figure below.

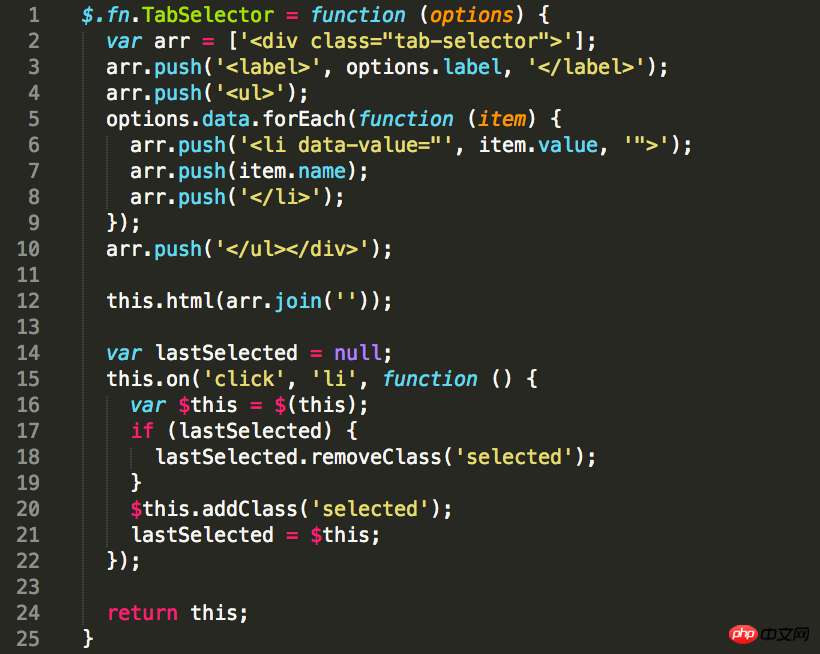
According to the traditional method, we can use the following code to implement a jQuery plug-in:

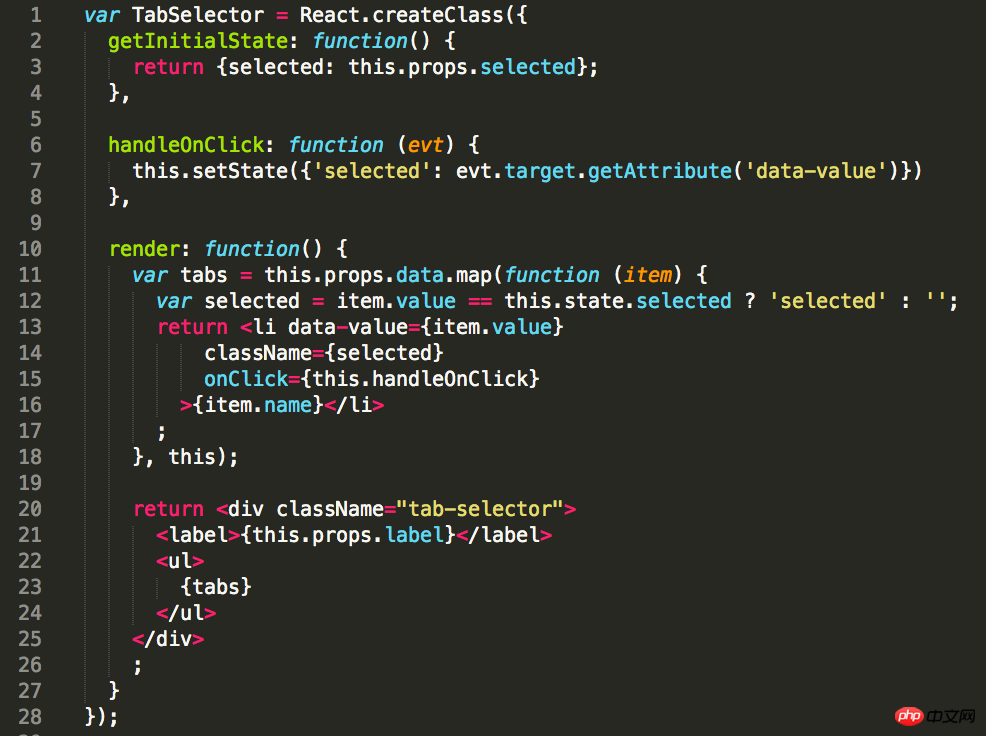
Using React, the code as follows:

It can be seen from the comparison that with the jQuery plug-in method, developers first need to consider the DOM construction when the control is rendered for the first time; secondly, they need to know how to switch the selected state on the UI.
With React's method, developers only need to consider the DOM construction of the overall interface, and no longer need to care about local updates. Every time the setState method is called on a React Component, render will be triggered to rebuild the entire interface. From the perspective of development thinking, you can think that every data update will completely refresh the entire data. The logic is simple and straightforward.
If we consider one more step, the value of the control can not only be set during initialization and click, but also can be set dynamically through the program. So for the jQuery solution, we need additional methods and entrances to do corresponding UI updates. For the React method, there is no need to make any changes. The external only needs to call the setState method to change its state. This is the benefit of simplifying UI logic.
The complete code and demonstration have been uploaded to Github: https://github.com/supnate/react-tab-selector. You can try it out.
4. Conclusion
As mentioned above, React is a front-end UI framework with a new idea. It completely takes over the most complex local update part of UI development and is good at ensuring that it works in complex scenarios. High performance; at the same time, it introduces the idea of component-based development and re-examines the composition of UI from another perspective. Through this method, not only can development efficiency be improved, but also the code can be made easier to understand, maintain and test. In this way, Facebook has completely open sourced its many years of front-end development experience and technology accumulation, which is worthy of reference and learning by all front-end developers. And React has received great attention within one year of its release. It has more than 10,000 stars on Github. I believe that it will have a certain impact on the direction of front-end development and even the standards of Web Component.
The above is the detailed content of Front-end UI development framework: Introduction to React. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

