Home >Web Front-end >JS Tutorial >How to deal with image resource restrictions on Safari mobile terminal
How to deal with image resource restrictions on Safari mobile terminal
- 一个新手Original
- 2017-09-13 10:21:541824browse
Original author: Thijs van der Vossen
This article is translated from "How to work around the Mobile Safari image resource limit", originally written on October 25, 2010. Some restrictions may no longer apply.
The purpose of translating this article is as an attachment to "Reading Zepto Source Code Assets Module". The series of articles reading Zepto source code has been put on github. Welcome to star: reading-zepto
Start of the text:
Limited by the available memory of Ipad and Iphone, Safari the mobile version of the browser will have more stringent resource usage than the desktop version Limitations
One of the limitations is the total amount of image data per HTML page. When the mobile Safari browser loads 8 to 10MB image data, it will stop loading other images, and the browser may even crash.
Most websites will not be affected by this restriction, as it is usually smart to keep the page size reasonable.
However, you may run into trouble in the following scenarios, such as large image galleries and slideshows, or web applications that load new data asynchronously, such as simulating different sections Native animation when switching (yes, you can use the mobile Safari to simulate the Flipboard switching effect).


#We have good reason to believe that we can avoid this restriction simply by deleting image elements that are no longer needed:
var img = document.getElementById('previous'); img.parentNode.removeChild(img);
However, for some reason, when the image is deleted from DOM (or an element containing the image), the real data of the image is not released. What a big head!
Setting the src attribute of the image to other (smaller) image links has worked.
var img = document.getElementById('previous'); img.src = 'images/empty.gif';
After replacing the src attribute, the old image data was finally released.
I have thoroughly tested this method. The following aspects need to be noted:
After setting the
srcattribute to other images , the image data will not be released immediately, and it will take some time for the garbage collector to actually release the memory. This means that if you insert images too broadly, you can still get into trouble.On the mobile side
SafariAfter the limit is triggered, even if part or all of the loaded data is deleted,Safariwill not load additional Pictures, this continues even when switching to other pages. This means you'll need to restartSafarifrequently when testing this technology (this nearly drove me crazy).If you want to remove the image element from the
DOM, you must also ensure that the element cannot be garbage collected before changingsrc, otherwise, the old image data will not be released. Here is the best solution:
var img = document.getElementById('previous');
img.parentNode.removeChild(img);
img.src = 'data:image/gif;base64,' +
'R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=';
window.timeout(function() {img = null;
}, 60000); As you can see, I used data URI as the replacement image.


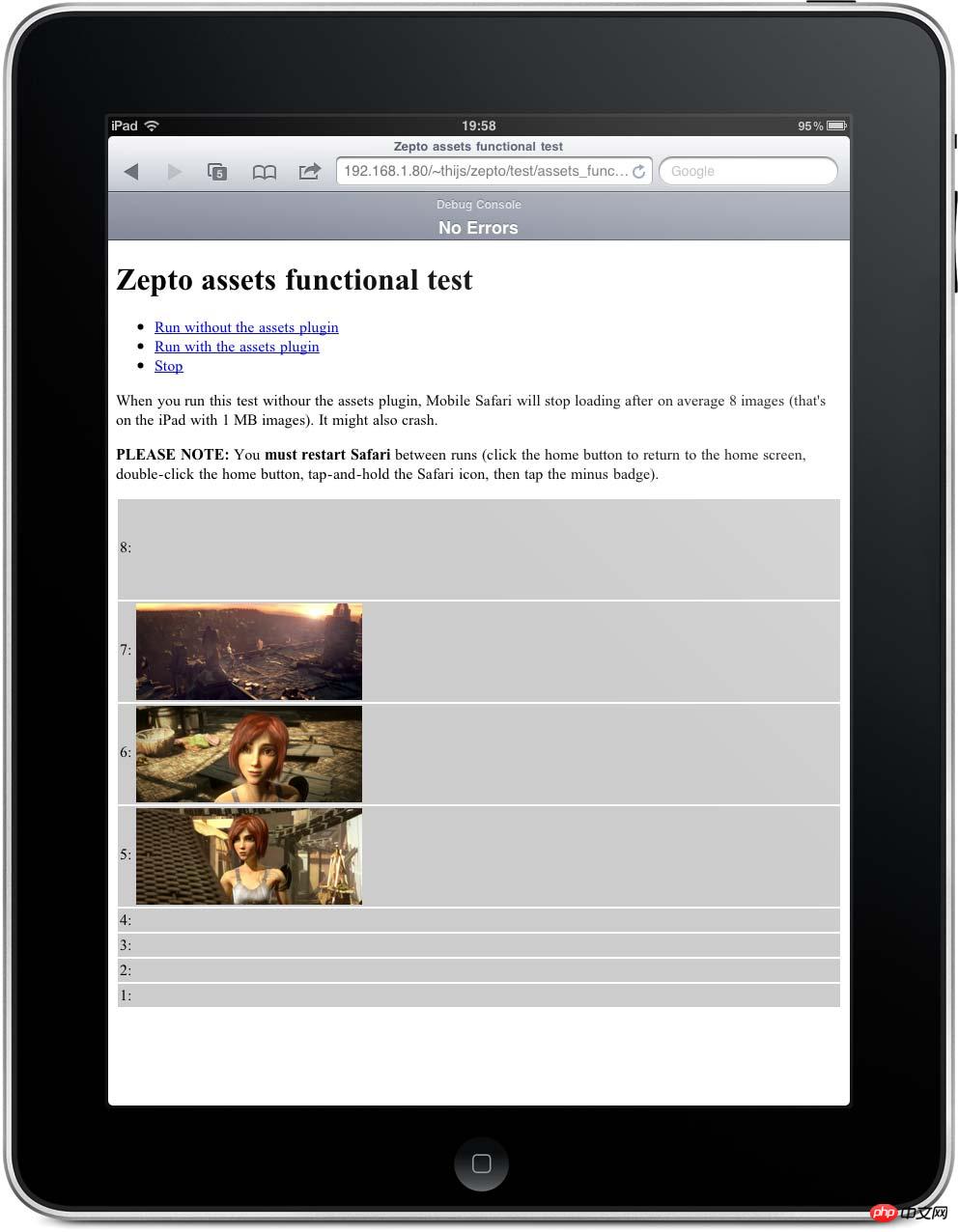
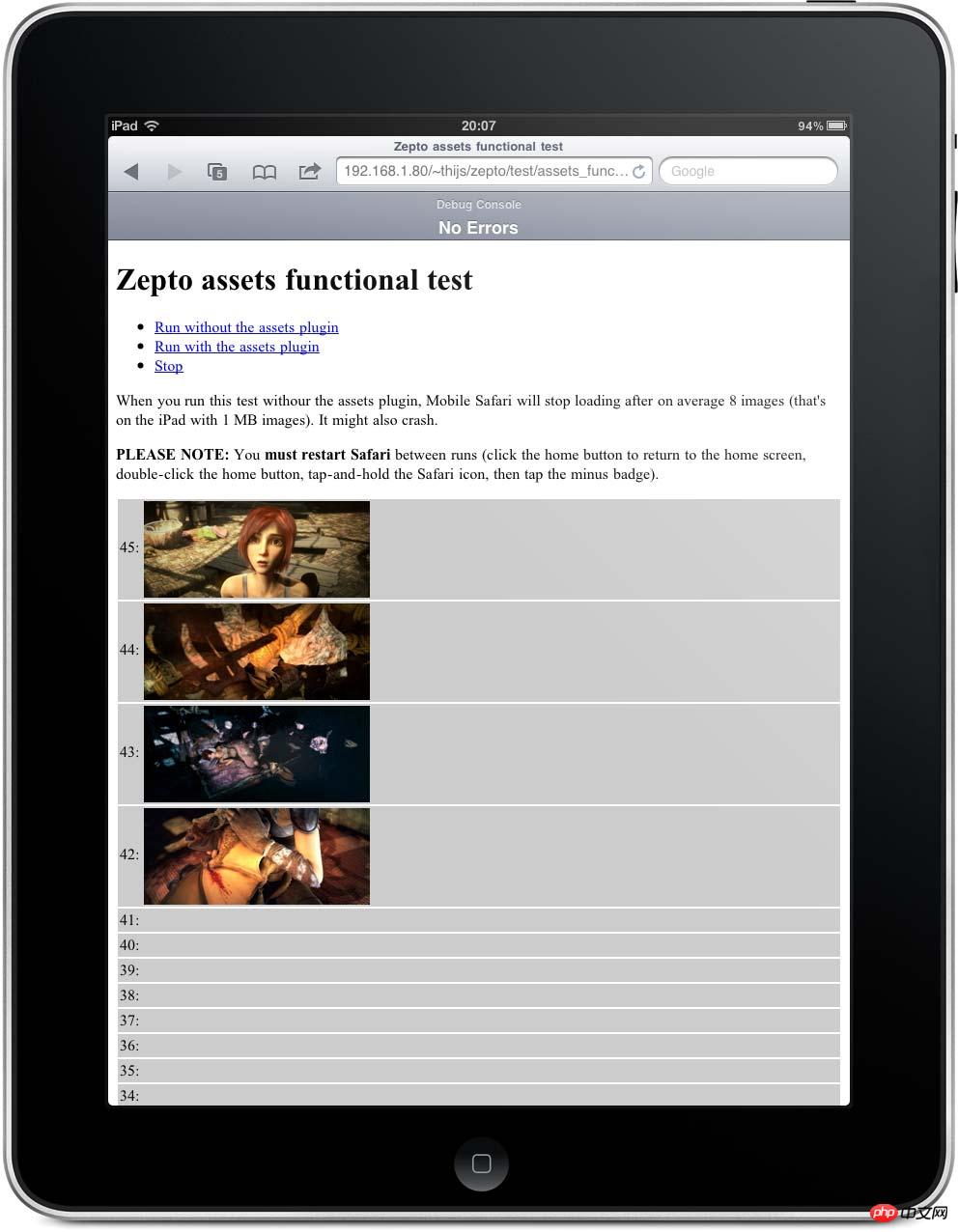
(If you just delete the picture element, iPad will stop loading after loading 8 pictures. If you use Zepto 's assets plugin, which loads continuously)
After I explained this technique to Thomas Fuchs last week, he immediately added it. Zepto in. This weekend, I contributed a test function that you can use to test yourself.
The above is the detailed content of How to deal with image resource restrictions on Safari mobile terminal. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

