Home >Web Front-end >JS Tutorial >Web page image optimization
Web page image optimization
- 一个新手Original
- 2017-09-08 08:47:452923browse
I was browsing the Nuggets today and came across an article about web page image optimization
Let me first summarize the method:
1. 降低图片的大小 2. CSS Sprites(雪碧图) 3. 字体图标 4. 图片懒加载(lazyload.js)
Then, explain in detail:
1. Reduce Image size
Here are two small tools recommended: TinyPNG: a website that compresses PNGs (supports png and jpg); Zhitu (supports png, jpg, webp), which can greatly reduce the size of images. The size
注:webp是Google于2010年提出了一种新的图片压缩格式,14年又提出了动态WebP,目前只有谷歌内核可支持。
I just got a new picture adaptive technology – SharpP, I will add more later.
2. CSS Sprites (Sprite/Sprite)
Online tool: CSS Sprites, super easy to use, no need to bother with UI design, you can also choose pictures The key point of the arrangement order is that you can directly generate the code, without having to measure manually, which is very convenient.
3. Font icon
Icon font created for Bootstrap: font-awesome (the specific operation is no longer verbose)
Alibaba vector icon library: iconfont
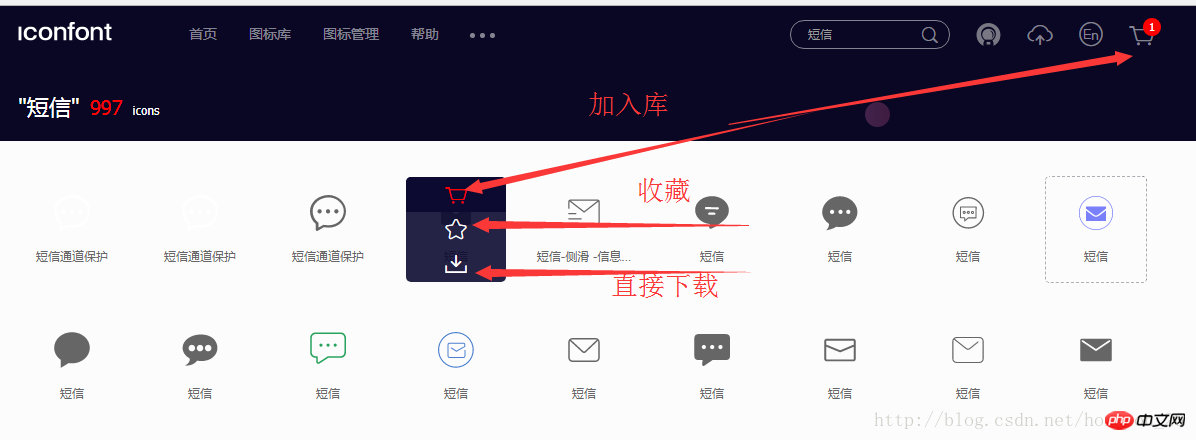
Introducing the use of iconfont, enter the official website and directly search for the icon you are looking for, such as: SMS, you can look at the following interface:

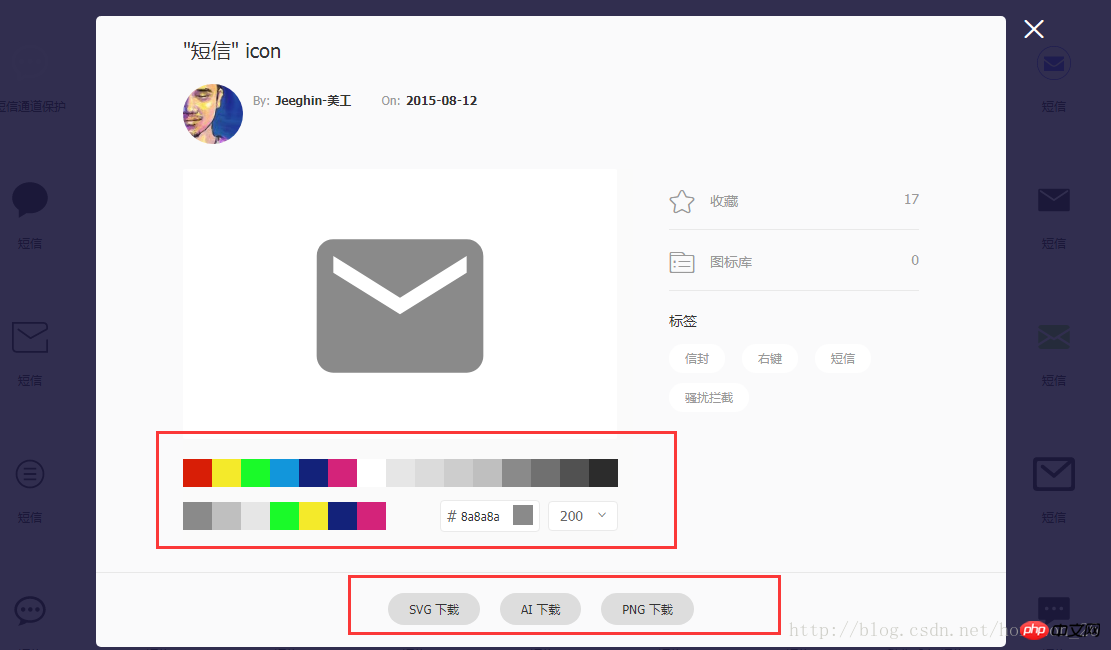
You can add it to the library, favorites or Direct download, select direct download, you can see that you can choose the color and download format here: (see the picture below)

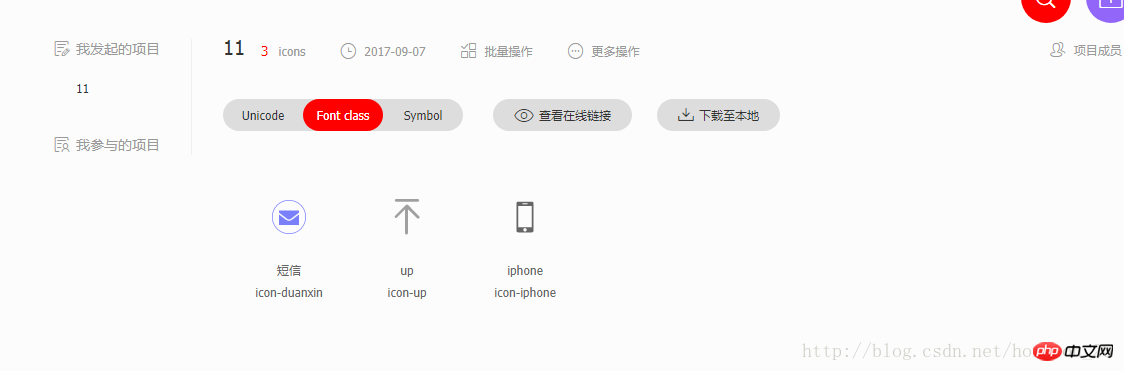
If you want to download multiple, add it to the library first , click the shopping cart icon in the upper right corner, and follow the steps prompted above to add projects... (Multiple projects can be created, and different projects use different icons to facilitate management). The final download can also generate an online link

4. Image lazy loading (lazyload.js)
I just used this in a project some time ago, record it;
lazyload.js is used for lazy loading of long page images. Images outside the viewport will be loaded when the window scrolls to its position, which is the opposite of preloading. It can improve page loading speed and reduce server load.
Implementation steps:
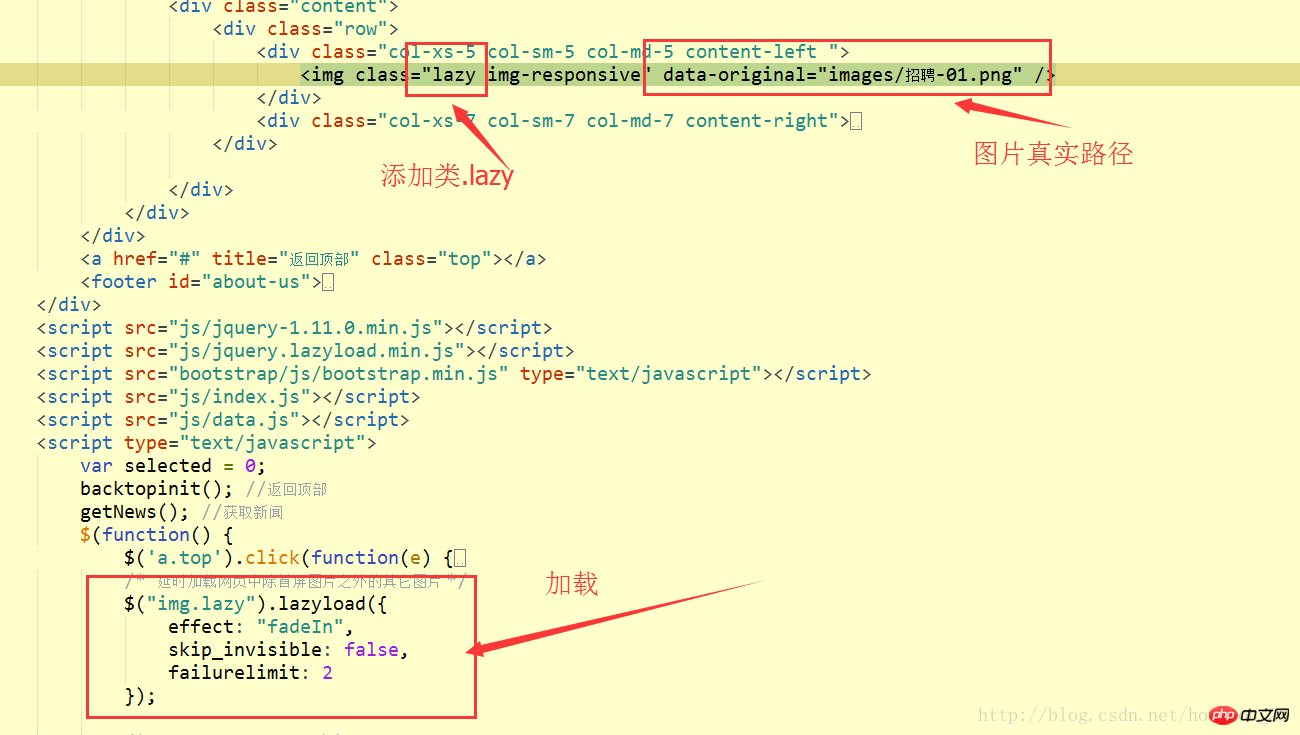
1. 首先下载lazyload.js,该插件依赖于jQuery,所以需要先加载jq; 2. 将图片的真实路径写入src属性 3. 给这些图片增加一个名为lazy的class 4. 选择所有要lazyload的图片(img.lazy),执行lazyload();
Note: The height or width of the image must be set, otherwise the plug-in may not work properly.

<script src="js/jquery-1.11.0.min.js"></script><script src="js/jquery.lazyload.min.js"></script><script type="text/javascript">
/* 延时加载网页中除首屏图片之外的其它图片 */
$("img.lazy").lazyload({
effect: "fadeIn", //载入方式
skip_invisible: false,
failurelimit: 2
});</script>The above is the detailed content of Web page image optimization. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

