Home >Web Front-end >JS Tutorial >One trick to teach you how to implement multi-layer headers
One trick to teach you how to implement multi-layer headers
- 一个新手Original
- 2017-09-07 13:49:581518browse
When doing private work, there is a need to implement multi-layer headers on the page. I was a little confused at first and didn’t know how to implement it. I recalled that when I was at JFTT, I used the Flex version of the multi-layer header, but that was a long time ago, and Flex has been eliminated for so long. So after struggling on the Internet for a while, I finally found a component that is easy to use and has great effects - Bootstrap-table.
Bootstrap-table also has many powerful functions, but in this article we will only focus on the multi-layer table header. Once the focus is determined, this blog will be very simple, but I think it is still It is necessary to generalize it - because I was watching the "Poetry Conference" hosted by Dong Qing before. There was a lot of basic knowledge in it, but many people couldn't answer it, which made me very "arrogant" and boasted to my wife. Haikou said that I could pass the first round, but the fact is that I couldn't pass it - I couldn't write the word tao in "jasper makes up a tree as high as a tree, with thousands of green silk ribbons hanging down (tao)".
So, the article does not lie in its difficulty, but in its significance - the difference between taking a small step on the moon and taking a small step on the earth is that "this is a small step taken by an individual" , but it is a big step for mankind.”
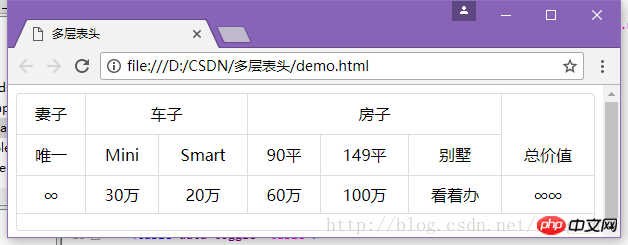
##0. Rendering #1. Implementation method
#1. Implementation method
<html><head><title>多层表头</title><link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"><style type="text/css">.table td, .table th { font-style: normal; font-weight: normal; text-align:center;}.bootstrap-table { width: 100%;}</style></head><body>
<table data-toggle="table">
<thead>
<tr>
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th>
</tr>
<tr>
<th>唯一</th>
<th>Mini</th>
<th>Smart</th>
<th>90平</th>
<th>149平</th>
<th>别墅</th>
</tr>
</thead>
<tbody>
<tr>
<td>∞</td>
<td>30万</td>
<td>20万</td>
<td>60万</td>
<td>100万</td>
<td>看着办</td>
<td>∞∞</td>
</tr>
</tbody>
</table>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script></body></html>2. .Specific steps
The first step is to introduce jquery and bootstrap-table through CDN.
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"><script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script><script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
The second step, the first-level header;
<tr>
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th></tr>Specify how many secondary headers there are horizontally through data-colspan, and 1 vertically;
Specify through data-rowspan How many secondary headers are there vertically, and horizontally is 1;
The third step, the second-layer header;
<tr>
<th>唯一</th>
<th>Mini</th>
<th>Smart</th>
<th>90平</th>
<th>149平</th>
<th>别墅</th></tr>Note that data-rowspan="2" corresponds to the second-layer table The header does not need to be specified.
The third step is to enable bootstrap-table.
<table data-toggle="table"> </table>
Well, no need to explain.
The above is the detailed content of One trick to teach you how to implement multi-layer headers. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

