Home >Web Front-end >JS Tutorial >JavaScript implements methods to automatically fill in and submit questionnaires
JavaScript implements methods to automatically fill in and submit questionnaires
- 巴扎黑Original
- 2018-05-12 11:20:106649browse
This article mainly introduces the JS implementation of the two-second automatic submission function of the questionnaire star's automatic filling of the questionnaire script. Friends who need it can refer to the following
The script only uses questionnaire star, multiple-choice questions Currently any number of options are selected! ! ! ! ! ! !
Recently, I have seen many groups posting questionnaire links, asking for help. I happened to have no tasks for the past two days, so I tried to write a script to automatically fill in the questionnaire. Similar scripts are already available online. Yes, but later Questionnaire Star added verification, and the multiple-choice questions are no longer applicable
How to use the script (take Firefox as an example):
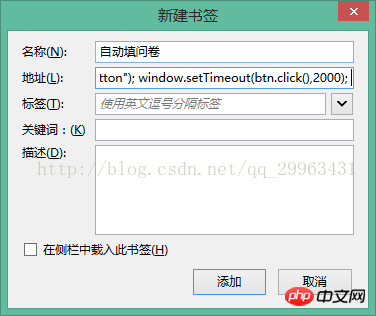
1: Move the mouse to the blank space under the browser address bar, right-click, and create a new bookmark
2: Fill in the name (any), and copy the code into the address bar

3: Open the Questionnaire Star connection, and then click on the bookmark just added.


Code:
javascript: void (
(function () {
var hash = {};
var a = document.evaluate('//input[(@type="radio") and not(@value="0")]//@name',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null);
if (a.snapshotLength){
for (var i = 0; i < a.snapshotLength; i++) {
if (!(a.snapshotItem(i).value in hash))
hash[a.snapshotItem(i).value] = 0;
hash[a.snapshotItem(i).value]++;
}
for (i in hash) {
document.evaluate('//input[(@type="radio") and not(@value="0") and @name="' + i + '"]',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null).snapshotItem(Math.floor(Math.random() * hash[i])).click();
}
}
var array = new Array();
var as = document.getElementsByTagName("a");
var preName = "";
var change = false;
for(var i=0; i < as.length; i++){
if(as[i].getAttribute("rel") != null && as[i].nextSibling.getAttribute("type") == "checkbox"){
var name = as[i].nextSibling.getAttribute("name");
var check = as[i].nextSibling.getAttribute("checked");
if(check == "checked"){
as[i].click();
}
if(preName == "" || preName == name){
if(Math.random() * 10 > 5){
as[i].click();
change = true;
}
}
var next = as[i + 1];
if(next.getAttribute("rel") != null && next.nextSibling.getAttribute("type") == "checked" && next.getAttribute("name") != name){
if(!change){
as[i].click();
}
change = false;
}
if(i == as.length - 1 && !change){
as[i].click();
}
preName = name;
}
}
var objs = document.getElementsByTagName("textarea");
for (var i = 0; i < objs.length; i++){
objs[i].focus();
objs[i].value = "最好的意见就是没有意见,哈哈哈哈哈哈哈";
objs[i].blur();
}
var choose = document.getElementsByTagName("select");
for (var i = 0; i < choose.length; i++) {
choose[i].focus();
choose[i].value = "1";
choose[i].blur();
}
})());
function validate(){return true;}
var btn = document.getElementById("submit_button");
window.setTimeout(btn.click(),2000);Previously, a hidden multiple-choice question was added to the front end of Questionnaire Star. If you traverse the page directly The input tag on will do this question together, and then when the validate function is executed, an error will be reported, prompting that the questionnaire is illegally filled in! ! ! !
The following is the js code of Questionnaire Star
if (J[0].checked || J[1].checked) {
alert('系统检测到非法填写问卷');
window.location.href = window.location.href;
return;
}Here I directly blocked the verification function
Single-choice questions are directly filled in using XPath, and random generates random numbers to select options
For multiple-choice questions, the method of binding the a tag to the input is used, which seems to be optimized, because the scripts circulated on the Internet before cannot fill in the multiple-choice questions. Here I directly remove all the a tags from the page. , if the current a tag has a rel attribute, and the type of the next sibling tag is checked, the current tag is considered to be a multi-select option.
Some rules for naming the questionnaire star page, the name of the input is q+the corresponding question Number, the multiple-choice question is bound to the a tag and input, using the rel attribute. The rel naming rule is: q+corresponding question number+option number
<li style="width:99%;"> <a href="javascript:" rel="external nofollow" class="jqCheckbox" rel="q2_2"></a> <input style="display:none;" id="q2_2" name="q2" value="2" type="checkbox"> <label>选项8</label> </li>
The text box has fixed text.
The above is the detailed content of JavaScript implements methods to automatically fill in and submit questionnaires. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

