Home >Web Front-end >JS Tutorial >Use JQuery to implement asynchronous form submission and file upload functions
Use JQuery to implement asynchronous form submission and file upload functions
- 巴扎黑Original
- 2017-08-22 16:59:522098browse
The example in this article describes the JQuery asynchronous form submission and file upload functions. Share it with everyone for your reference, the details are as follows:
Jquery.form.js is a plug-in that can submit forms and upload files asynchronously.
Examples are as follows:
index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript" language="javascript" src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" language="javascript" src="js/jquery.form.js"></script>
< script type = "text/javascript"language = "javascript" >
$(function() { //异步提交表单
$("#ajaxSubmit").on("click",function(){
console.log($(this));
$("#formToUpdate").ajaxSubmit({
type:'post',
url:'p.php',
success:function(data){
console.log(data); },
error:function(XmlHttpRequest,textStatus,errorThrown){
console.log(XmlHttpRequest);
console.log(textStatus);
console.log(errorThrown);
}
});
});
});
</script>
</head>
<body>
<form id="formToUpdate" method="post" action="#" enctype="multipart/form-data">
<input type="text" name="t1" />
<br />
<input type="file" name="f1" />
<br />
<input id="ajaxSubmit" type="button" value="异步提交" />
</form>
</body>
</html>p.php
<? php /** * Created by JetBrains PhpStorm. * User: smeoi * To change this template use File | Settings | File Templates. */ echo '<pre class="brush:php;toolbar:false">'; print_r($_POST); echo ''; echo '
'; print_r($_FILES); echo '';
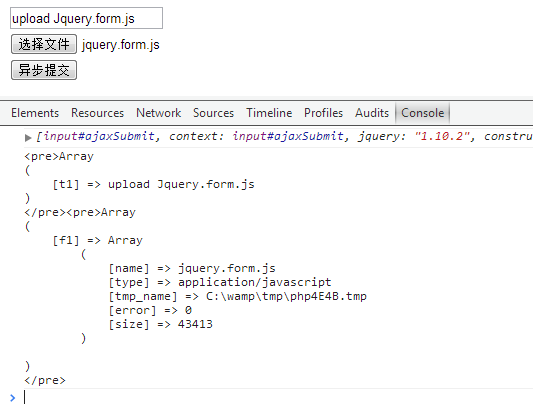
Rendering :
 UaHHTML5 Chinese Learning Network-HTML5 Pioneer Learning Network
UaHHTML5 Chinese Learning Network-HTML5 Pioneer Learning Network
The above is the detailed content of Use JQuery to implement asynchronous form submission and file upload functions. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed explanation of examples of various number system conversions in JavaScriptNext article:Detailed explanation of examples of various number system conversions in JavaScript
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

