Home >Web Front-end >JS Tutorial >Introduction to the left-swipe to delete function on the mobile terminal using JavaScript
Introduction to the left-swipe to delete function on the mobile terminal using JavaScript
- 巴扎黑Original
- 2017-08-14 14:01:582091browse
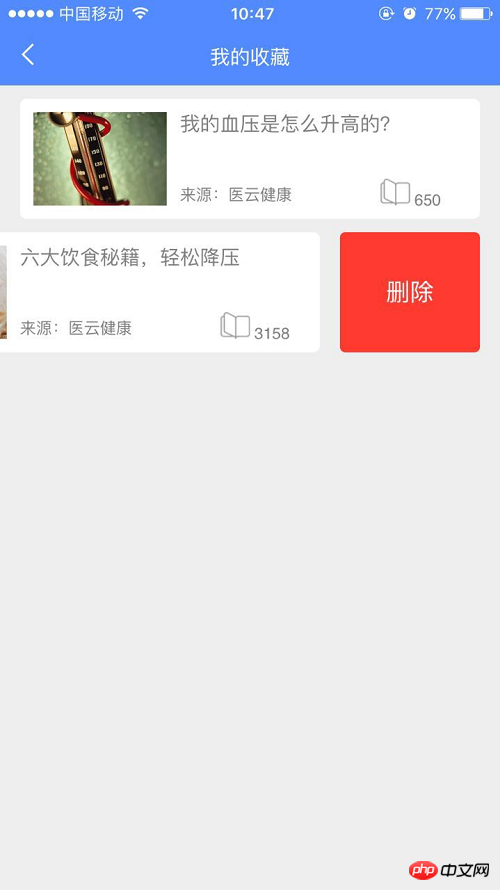
I recently worked on a project and needed to implement the left-swipe-to-delete function on the mobile terminal. At that time, the js code found online was deleted and optimized. Here, through this article, I will share with you the implementation of the left-swipe-to-delete function on the mobile terminal based on JS. Friends who are interested can join us. Take a look
Without further ado, I will post the code directly for you. The specific code is as follows:
<p class="wrap pay-wrap" id="lists">
@foreach (var item in Model)
{
<p class="pay-list" style="height:90px;margin: 10px 15px 10px 15px;" id="@item.UID">
<p class="pay-each" style="height:90px;margin-bottom:0; border-radius: 5px;">
<p class="pay-order-teacher" style="background-image:url(@item.DiseaseInformation.ListPicPath);height:70px;border-radius:0" onclick="Turn('@item.DiseaseInfoID')"></p><p class="detailp" style="padding:0;padding-top:10px" onclick="Turn('@item.DiseaseInfoID')">
@(item.DiseaseInformation.Title.GetSubstr(60))
</p>
<p style="height:20px;margin-right:10px;line-height:20px;vertical-align:middle" onclick="Turn('@item.DiseaseInfoID')">
<span style="float:left;color: #808080;line-height:2;vertical-align:bottom;width:70%">来源:@(item.DiseaseInformation.Source)</span>
<span style="float:left;color: #808080;line-height:2;vertical-align:bottom;width:30%"><img src="~/Content/img/yueduliang.png" style="height:20px" /> @(item.DiseaseInformation.BrowseNum)</span>
</p>
<p class="pay-order-swiper" style="height:90px;margin-left:15px;width:80px"><a href="javascript:;" rel="external nofollow" onclick="del('@item.UID')" class="btn btn-red pay-order-btn pay-order-del" style="height:90px;line-height:90px;width:105px;font-size:18px">删除</a>
</p>
</p>
</p>
}
</p>jquery.productswipe.js code
/********************
* 基于jquery模拟移动端列表左右滑动删除
* author:yaohuitao@100tal.com
* ******************/
function prevent_default(e) {
e.preventDefault();
}
function disable_scroll() {
$(document).on('touchmove', prevent_default);
}
function enable_scroll() {
$(document).off('touchmove', prevent_default);
}
var mytouch = function (obj) {
//滑动删除
var Drags = {};
Drags.dragtag = false;//拖动状态
Drags.dragstart = true;//拖动开始标志
Drags.datatransx = 0;
$(obj)
.on('touchstart mousedown', function (e) {
if (!($(e.target).hasClass("pay-order-swiper") || $(e.target).parents().hasClass("pay-order-swiper"))) {
closeallswipe(); //点击还原
if (e.originalEvent.targetTouches) {
Drags.dragx = e.originalEvent.targetTouches[0].pageX;
Drags.dragy = e.originalEvent.targetTouches[0].pageY;
} else {
Drags.dragx = e.pageX;
Drags.dragy = e.pageY;
}
if ($(e.currentTarget).attr("data-transX")) {
Drags.datatransx = parseInt($(e.currentTarget).attr("data-transX"));
}
Drags.dragtag = true;
Drags.dragstart = true;
}
})
.on('touchmove mousemove', function (e) {
if (Drags.dragtag) {
$(e.currentTarget).removeClass('animatedh');
$(e.currentTarget).addClass('dragstart'); //添加禁止选择
var change = 0;
if (e.originalEvent.targetTouches) {
change = e.originalEvent.targetTouches[0].pageX - Drags.dragx;
changey = e.originalEvent.targetTouches[0].pageY - Drags.dragy;
} else {
change = e.pageX - Drags.dragx;
changey = e.pageY - Drags.dragy;
}
if (Drags.dragstart) {
if (Math.abs(changey) < 20) {
showswiperfbn();
}
} else {
showswiperfbn();
}
function showswiperfbn() {
if (Math.abs(change) > 20) {
Drags.dragstart = false;
if (change < -20) {
change = change + Drags.datatransx + 20;
} else {
change = change + Drags.datatransx - 20;
}
change = Math.min(Math.max(-300, change), 0);
$(e.currentTarget).css('transform', 'translate3D(' + change + 'px,0px,0px)');
$(e.currentTarget).attr("data-transX", change);
disable_scroll();
}
}
}
})
.on('touchend mouseup', function (e) {
var left = parseInt($(e.currentTarget).attr("data-transX"));
var new_left;
if ($(e.currentTarget).hasClass("open")) {
if (left > -110) {
new_left = 0;
$(e.currentTarget).removeClass('open');
} else {
new_left = -120;
}
} else {
if (left < -20) {
new_left = -120;
$(e.currentTarget).addClass('open');
} else {
new_left = 0;
}
}
$(e.currentTarget).removeClass('dragstart');
$(e.currentTarget).css('transform', 'translate3D(' + new_left + 'px,0px,0px)');
$(e.currentTarget).attr("data-transX", new_left);
$(e.currentTarget).addClass('animatedh');
Drags.dragtag = false;
enable_scroll()
});
}
function closeallswipe() {
$('.pay-list .pay-each').css('transform', 'translate3D(0px,0px,0px)');
$('.pay-list .pay-each').removeClass('open');
$('.pay-list .pay-each').addClass('animatedh');
$('.pay-list .pay-each').attr("data-transX", 0);
}Page usage executionmytouch($('.pay-list .pay-each'));

The above is the detailed content of Introduction to the left-swipe to delete function on the mobile terminal using JavaScript. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

