Home >Web Front-end >JS Tutorial >Detailed explanation of basic data types and value type references in JavaScript
Detailed explanation of basic data types and value type references in JavaScript
- 巴扎黑Original
- 2017-08-10 12:01:571195browse
[Introduction] This article mainly talks about the basic data types in JavaScript, as well as the difference and use of value types and reference types
1. Basic data types
The keywords used to declare variables in JavaScript are all var. This is different from other programming languages. However, JavaScript also contains five basic data types (which can also be said to be simple data types). They are : Undefined, Null, Boolean, Number and String. It also contains a complex data type—Object.
(1), "undefined" - not declared, or the value of the variable is undefined or uninitialized;
(2) , "boolean" - if the value of this variable is of Boolean type;
(3), "string" - the value is of string type;
(4), "number" - the value is of numeric type;
(5), "object" - the object or value is null;
The keyword typeof must be mentioned, because JavaScript is loosely typed and does not use the corresponding type when declaring variables. keyword, if you want to know the basic data amount of a certain variable in the code, you can use typeof. What should be noted here is that typeof returns a string type.
(5), "function" - function.
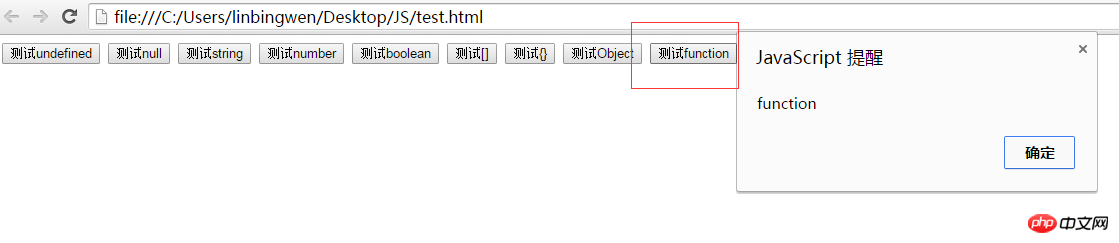
Instance verification:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function test1(){
var testMessage;
alert(typeof testMessage);
}
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}
function test9(){
alert(typeof test8)
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "test1()">测试undefined</button>
<button type="button" id="button2" onclick = "test2()">测试null</button>
<button type="button" id="button3" onclick = "test3()">测试string</button>
<button type="button" id="button4" onclick = "test4()">测试number</button>
<button type="button" id="button5" onclick = "test5()">测试boolean</button>
<button type="button" id="button6" onclick = "test6()">测试[]</button>
<button type="button" id="button7" onclick = "test7()">测试{}</button>
<button type="button" id="button8" onclick = "test8()">测试Object</button>
<button type="button" id="button9" onclick = "test9()">测试function</button>
</body>
</html>1、Undefined
Undefined A type has only one value, undefined. When the declared variable has not been initialized, the default value of the variable is undefined
function test1(){
var testMessage;
alert(typeof testMessage);
}
2, Null
The Null type also has only one value, which is null. null is used to represent an object that does not yet exist. It is often used to indicate that a function attempts to return a non-existent object
function test2(){
var testMessage = null;
alert(typeof testMessage);
}

3, string
String, the string can be Any text in quotes. You can use single or double quotes:
##
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}

4, number
can be a floating point number or an integer
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}

5, boolean
##Boolean type, has two values: true or false. function test5(){
var testMessage = true;
alert(typeof testMessage)
}

6. obeject:
Objects and arrays, as well as null. Objects and arrays can contain different types, including objects and arrays.
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}



##
7、function
函数类型
function test9(){
alert(typeof test8)
}
二、值类型与引用类型
(1)值类型:数值、布尔值、null、undefined
值类型指的是保存在栈内存中的简单数据段,按值访问,操作的是他们实际保存的值;
(2)引用类型:对象、数组、函数
引用类型指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象;引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;
如:以下都是引用类型
var cars= new Array; var person= new Object;
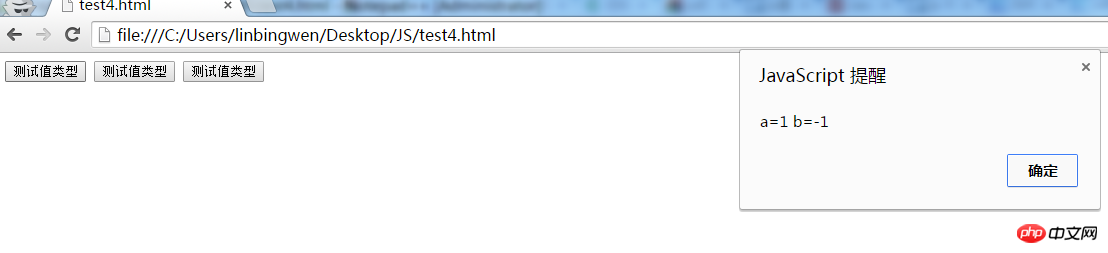
1、值类型实例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=1;
var b=a;
b=-1;
alert("a="+a+" b="+b);
}
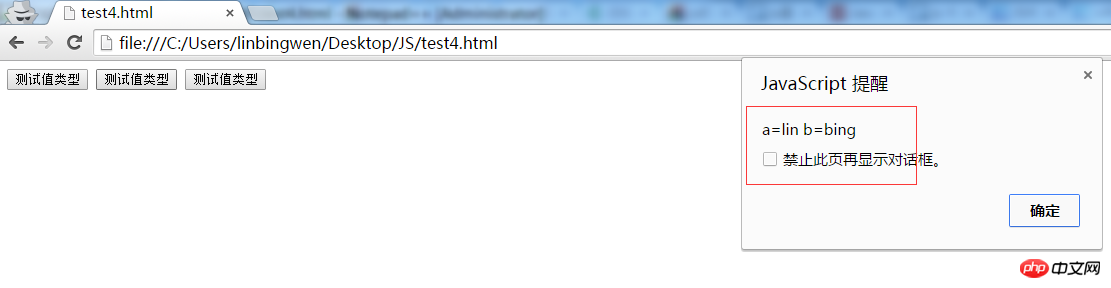
function fun2(){
var a=new String("lin");
var b=a;
b = new String("bing");
alert("a="+a+" b="+b);
}
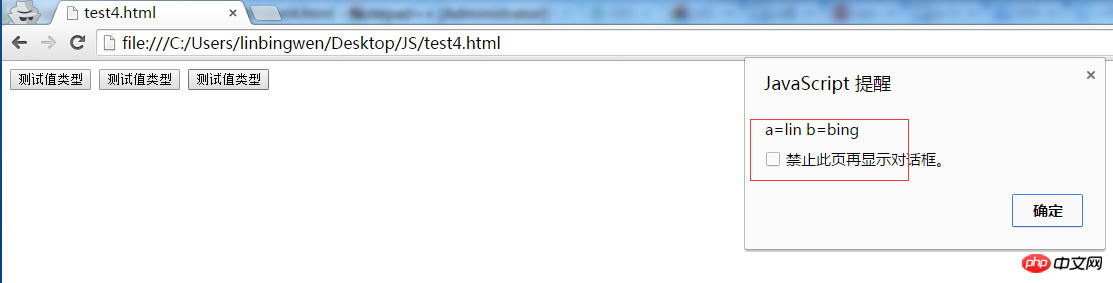
function fun3(){
var a="lin";
var b=a;
b = "bing";
alert("a="+a+" b="+b);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试值类型</button>
<button type="button" id="button2" onclick = "fun2()">测试值类型</button>
<button type="button" id="button1" onclick = "fun3()">测试值类型</button>
</body>
</html>


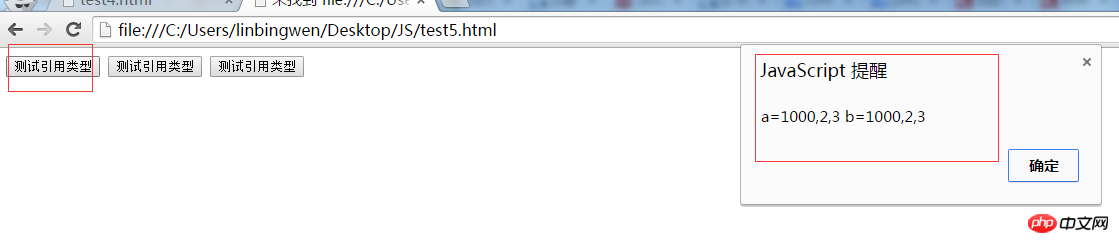
2、引用类型实例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=[1,2,3];
var b=a;
a[0]=1000;
alert("a="+a+" b="+b);
}
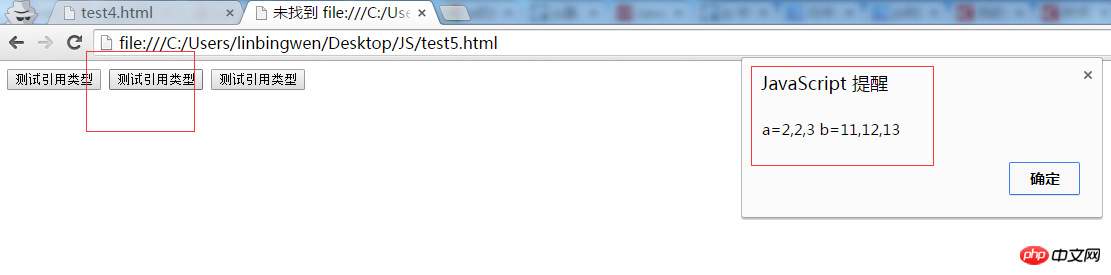
function fun2(){
var a = [1,2,3];
var b = a;
b = [11, 12, 13];//b指向了另一个内存地址,与a断开关联
a[0] = 2;
alert("a="+a+" b="+b);
}
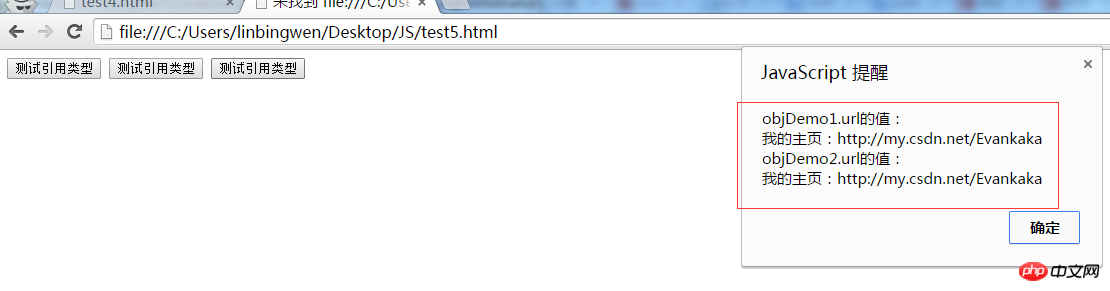
function fun3(){
function ClassDemo(){
this.name = "linbingwen";
this.url = "我的博客:http://blog.csdn.net/evankaka";
}
var objDemo = new ClassDemo();
var objDemo1 = objDemo;
var objDemo2 = objDemo;
objDemo1.url = "我的主页:http://my.csdn.net/Evankaka";
alert(
"objDemo1.url的值:Detailed explanation of basic data types and value type references in JavaScriptn" + objDemo1.url + "Detailed explanation of basic data types and value type references in JavaScriptn" +
"objDemo2.url的值:Detailed explanation of basic data types and value type references in JavaScriptn" + objDemo2.url
);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试引用类型</button>
<button type="button" id="button2" onclick = "fun2()">测试引用类型</button>
<button type="button" id="button3" onclick = "fun3()">测试引用类型</button>
</body>
</html>


注意:
undefined,null,空字符串,0都等于false,都可以通过!来取反。
The above is the detailed content of Detailed explanation of basic data types and value type references in JavaScript. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

