Home >Web Front-end >CSS Tutorial >box model in css
box model in css
- 巴扎黑Original
- 2017-08-09 17:20:462153browse
 1. Overview of CSS Box Model
1. Overview of CSS Box Model
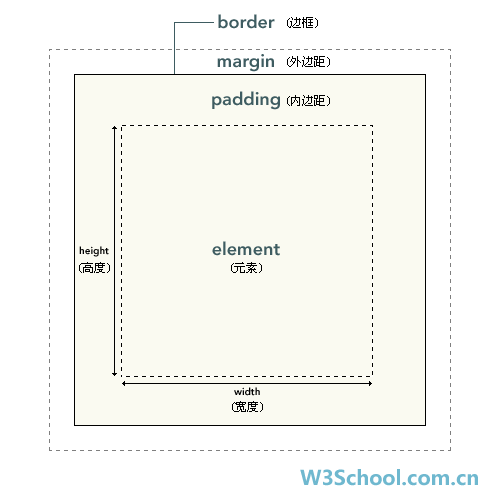
Essentially, every element in CSS is surrounded by a box. This box specifies the handling of the element box, which extends outward from the center to include the size of the box (width and height: width and height), padding, border and margin. The schematic diagram of the CSS box model is as follows:

![box model in css]() 2. The specific description of the CSS box model:
2. The specific description of the CSS box model:
As shown in the schematic diagram, the box The area specified by width and height in the model is the area that can be used by the actual content; then, the content is directly surrounded by
padding, and the background of the box element can be displayed in the padding area. Color or background image; edge border (boader) bordering the inner margin; outside the border is the outer margin (margin). The margin is transparent by default, that is, the background color or background image of the box is not visible in the outer margin, and it will not Occurs any elements behind it, but leaves the content of the parent element visible.
![box model in css]() 3. Testing of CSS box model:
3. Testing of CSS box model:
![box model in css]() 1. Basic HTML code:
1. Basic HTML code:
Simple setting of one on the page DIV block, use it as the box object for testing, and add a 200*200 pixel picture as the content of the DIV block.
which supports Chinese.
The above is the detailed content of box model in css. For more information, please follow other related articles on the PHP Chinese website!

