Home >Web Front-end >JS Tutorial >JavaScript example sharing about color change
JavaScript example sharing about color change
- 黄舟Original
- 2017-08-09 11:00:311902browse
Now we use javascript to make a small example of changing color. The specific steps are as follows.
1. The first step:
First create an HTML file:

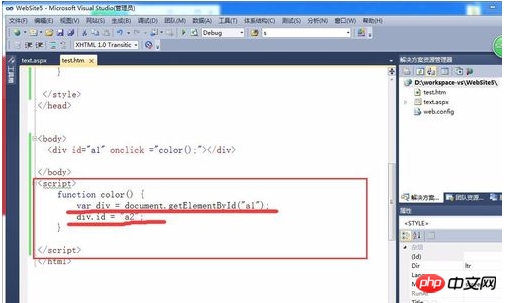
2. The second step:
Write script code:
<body>
<div id="a1" onclick ="color();"></div>
</body>
<script>
function color() {
var div = document.getElementById("a1");
div.id = "a2";
}
</script>
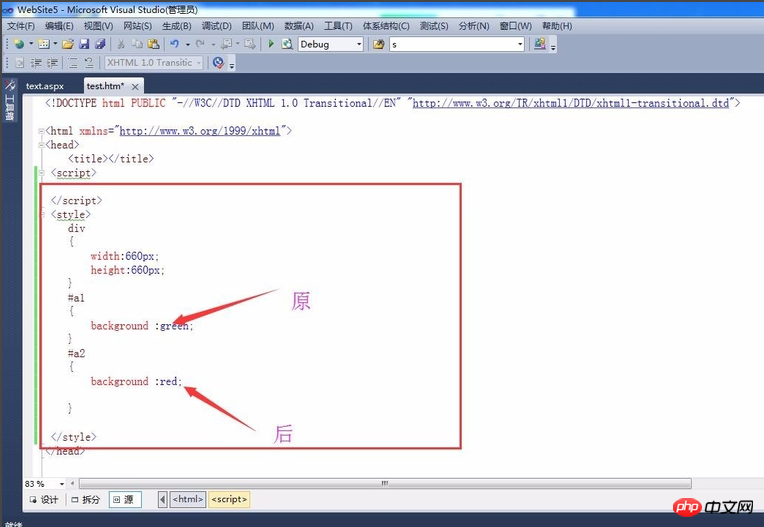
3. Step 3:
Style:
<style>
div
{
width:660px;
height:660px;
}
#a1
{
background :green;
}
#a2
{
background :red;
}
</style>
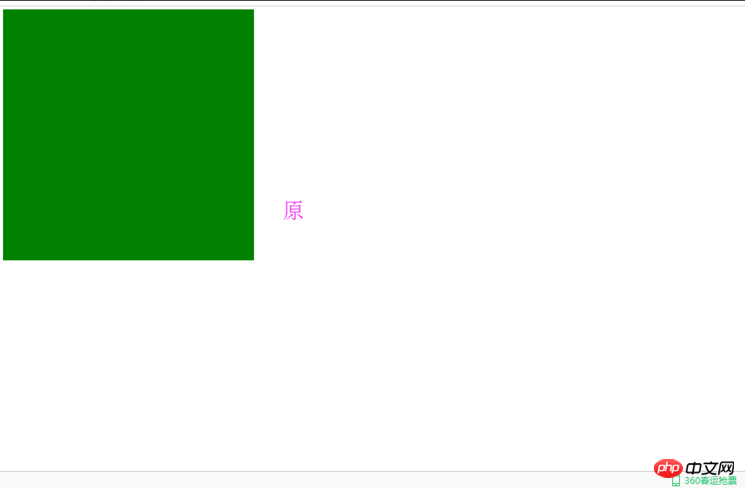
4. Step 4:
Running result:

5. Step 5:
Click to change color:
Friends, you can try it yourself now~
The above is the detailed content of JavaScript example sharing about color change. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed analysis of JavaScript usage misunderstandingsNext article:Detailed analysis of JavaScript usage misunderstandings
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills


