Home >Web Front-end >JS Tutorial >Angular2 integration tutorial through SpringMVC
Angular2 integration tutorial through SpringMVC
- 巴扎黑Original
- 2017-08-07 16:54:521803browse
This article mainly introduces an example of SpringMVC simply integrating Angular2. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
This article introduces an example of SpringMVC’s simple integration of Angular2 and shares it with everyone. The details are as follows:
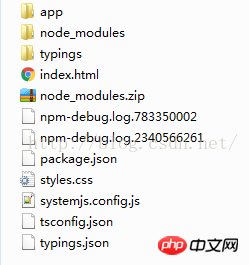
angular uses the official quick start example

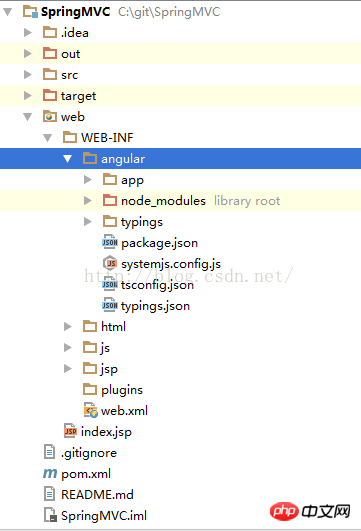
Copy all the files to the springmvc project. During the copy process, the file path may be too long and fail. Then compress the entire file first and then copy it. Just compress the file and then decompress it. The directory structure is as follows. I copied it to the angular directory

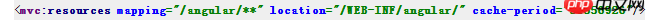
spring configuration file setting path

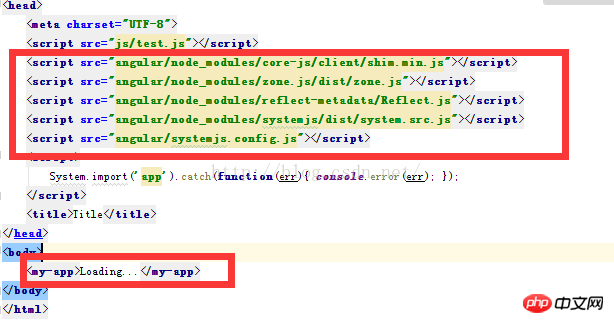
Then introduce the files in the html page as shown in the official angular page

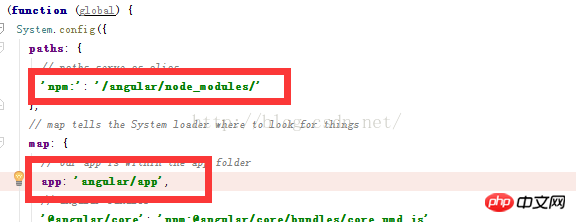
You need to configure the paths of these files
Mainly, two places need to be modified in the systemjs.config file

so that the project can run
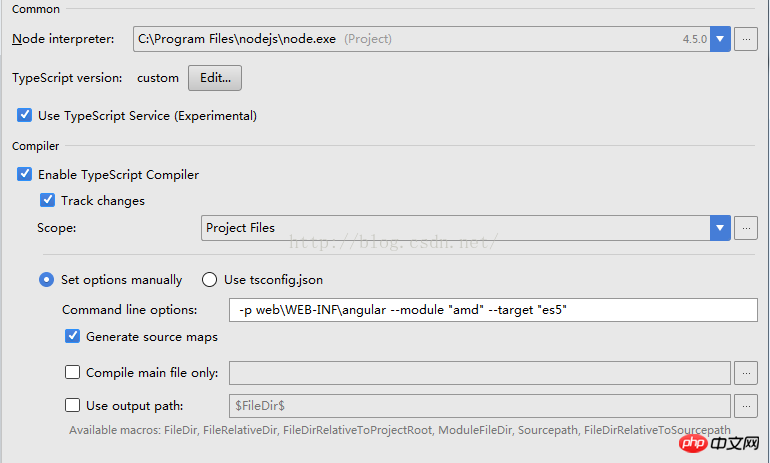
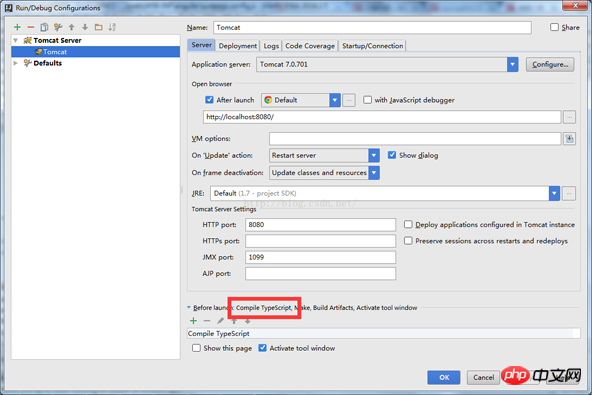
But it can run like this because we Typescript has been compiled into a js file. It is impossible for us to modify the ts file every time, then compile it, and then run the project, so we need to automatically compile Typescript into javascript
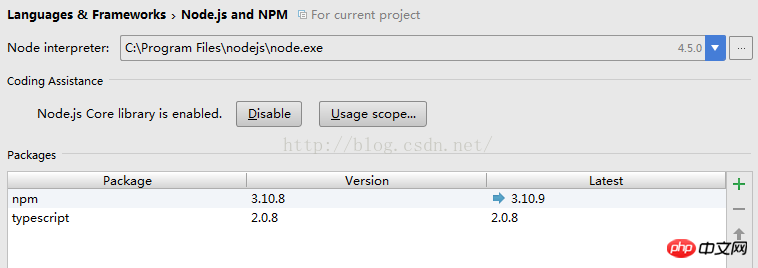
Because the idea editor I use has automatic It comes with an editing and conversion tool, so you only need to perform simple configuration (provided that nodejs and Typescript dependencies are installed on this machine)
File-》Settings-》Languages&Frameworks-》node.js and NPM Select this machine Installed node.js



The above is the detailed content of Angular2 integration tutorial through SpringMVC. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

