Home >Web Front-end >CSS Tutorial >CSS method to implement horizontal column layout
CSS method to implement horizontal column layout
- 巴扎黑Original
- 2017-08-05 13:07:492020browse
1. How to use float to implement horizontal column layout
As shown below: p1 and p2 can choose to float 50% to the left or right to display on the same line
| p1 | p2 |

<section class="active_p1"> <p> <img id="active_p11" src=""> </p> <p> <img id="active_p12" src=""> </p> <p> <img id="active_p13" src=""> </p> </section> |
## .active_p1 p {
float: left;
width: 33.33%;
box-sizing: border-box;
}
.active_p1 p:nth-child(1) {
padding-left: 10px;
}
.active_p1 p:nth-child(3) {
padding-right: 10px;
}
.active_p1 p:nth-child(2) {
padding: 0 5px;
} |
<section class="active_p2"> <p> <img id="active_p21" src="" onclick="imgClick(this)"> </p> <p> <img id="active_p22" src="" onclick="imgClick(this)"> </p> <p> <img id="active_p23" src="" onclick="imgClick(this)"> </p> </section> |
##.active_p2 p {
width: 33.33%;
float: left;
box-sizing: border-box;
}
.active_p2 p:nth-child(2) {
padding: 0px 5px;
}
|
Note: If there is no other style after using box-sizing: border-box, all the blocks will be attached together without any spacing in the middle.
2. Use display:inline-block
display:inline-block is mostly used for line block conversion. It is not recommended to use this attribute. Column layout. Because inline-block cannot completely replace float
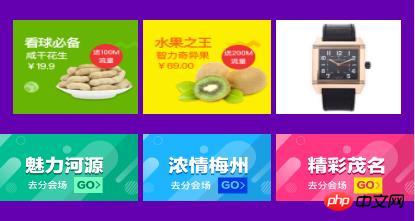
The layout in the red box is the most classic layout using display:inline-block. 
| |
|
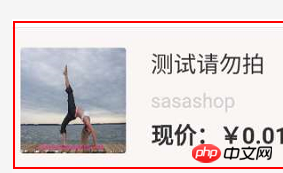
There is also a classic layout:
This kind The layout is generally: 
<p> <img src="" alt=""> <p> 测试勿拍 </p> </p>Using positioning position:absolute is often used when the left side is fixed and the right side is adaptive.
Relative positioning of p
Absolute positioning of img
Relative positioning of p
- 3. Use flexible box to achieve a truly fluid layout
The above is the detailed content of CSS method to implement horizontal column layout. For more information, please follow other related articles on the PHP Chinese website!

