 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed code explanation of using constructor method to create JavaScript object class instance
Detailed code explanation of using constructor method to create JavaScript object class instanceConstructor method
<script type="text/javascript">
//定义一个构造函数,用来生成对应的对象,可以类比Java中的构造函数
function Person(name, age){
//当调用new Person的时候,在执行第一行代码前,先生成一个Person对象,并将对象在内存中的
//索引赋值给this关键字,此时可以通过this关键字操作新生成的对象,如下面的添加属性或方法
this.name = name; //this关键字不能少。为当前对象,即this关键字引用的对象的name属性赋值
//,实际相当于为当前对象添加name属性后,再为其name属性赋值。
this.age = age;
this.showName = function(){ //为当前对象添加方法
alert(this.name);
}
this.showAge = function(){
alert(this.age);
}
//将当前对象返回给赋值符号左边的变量(不必明确使用return)
}
var obj1 = new Person("Koji", 22); //生成一个Person对象
var obj2 = new Person("Luo", 21);
obj1.showName(); //Koji
obj1.showAge(); //22
obj2.showName(); //Luo
obj2.showAge(); //21
</script>The constructor method is the same as the factory method, and will create an exclusive function object for each object. Of course, these function objects can also be defined outside the constructor, so that the object and method are independent of each other. Prototype method: This method uses the prototype attribute of the object
<script type="text/javascript">
function Person(){} //定义一个空构造函数,且不能传递参数
//将所有的属性的方法都赋予prototype属性
Person.prototype.name = "Koji"; //添加属性
Person.prototype.age = 22;
Person.prototype.showName = function(){ //添加方法
alert(this.name);
}
Person.prototype.showAge = function(){
alert(this.age);
}
var obj1 = new Person(); //生成一个Person对象
var obj2 = new Person();
obj1.showName(); //Koji
obj1.showAge(); //22
obj2.showName(); //Koji
obj2.showAge(); //22
</script>When the Person object is generated, the prototype attributes are assigned to the new object. Then the properties and methods are shared. The first problem with this method is that the constructor cannot pass parameters, and each newly generated object has a default value. Secondly, there is no
any problem with method sharing, but there is a problem with attribute sharing when the attribute is an object that can change its state.
<script type="text/javascript">
function Person(){} //定义一个空构造函数,且不能传递参数
Person.prototype.age = 22;
Person.prototype.array = new Array("Koji", "Luo");
Person.prototype.showAge = function(){
alert(this.age);
}
Person.prototype.showArray = function(){
alert(this.array);
}
var obj1 = new Person(); //生成一个Person对象
var obj2 = new Person();
obj1.array.push("Kyo"); //向obj1的array属性添加一个元素
obj1.showArray(); //Koji,Luo,Kyo
obj2.showArray(); //Koji,Luo,Kyo
</script>When the above code adds elements to obj1's attribute array through obj1, the elements of obj2's array attribute are also affected. The reason is that the array attributes of obj1 and obj2 objects refer to the same Array object. , then changing this Array object will naturally affect the properties of another reference to the Array object
Mixed constructor/prototype method
Use the constructor to define the properties of the object, and use the prototype ( prototype) defines the methods of the object, so that the properties can be private and the methods shared.
<script type="text/javascript">
function Person(name, age) {
this.name = name;
this.age = age;
this.array = new Array("Koji", "Luo");
}
Person.prototype.showName = function() {
alert(this.name);
}
Person.prototype.showArray = function() {
alert(this.array);
}
var obj1 = new Person("Koji", 22); //生成一个Person对象
var obj2 = new Person("Luo", 21);
obj1.array.push("Kyo"); //向obj1的array属性添加一个元素
obj1.showArray(); //Koji,Luo,Kyo
obj1.showName(); //Koji
obj2.showArray(); //Koji,Luo
obj2.showName(); //Luo
</script>After the attributes are private, changing their respective attributes will not affect other objects. At the same time, methods are also shared by various objects. Semantically, this conforms to the requirements of object-oriented programming.
The above is the detailed content of Detailed code explanation of using constructor method to create JavaScript object class instance. For more information, please follow other related articles on the PHP Chinese website!
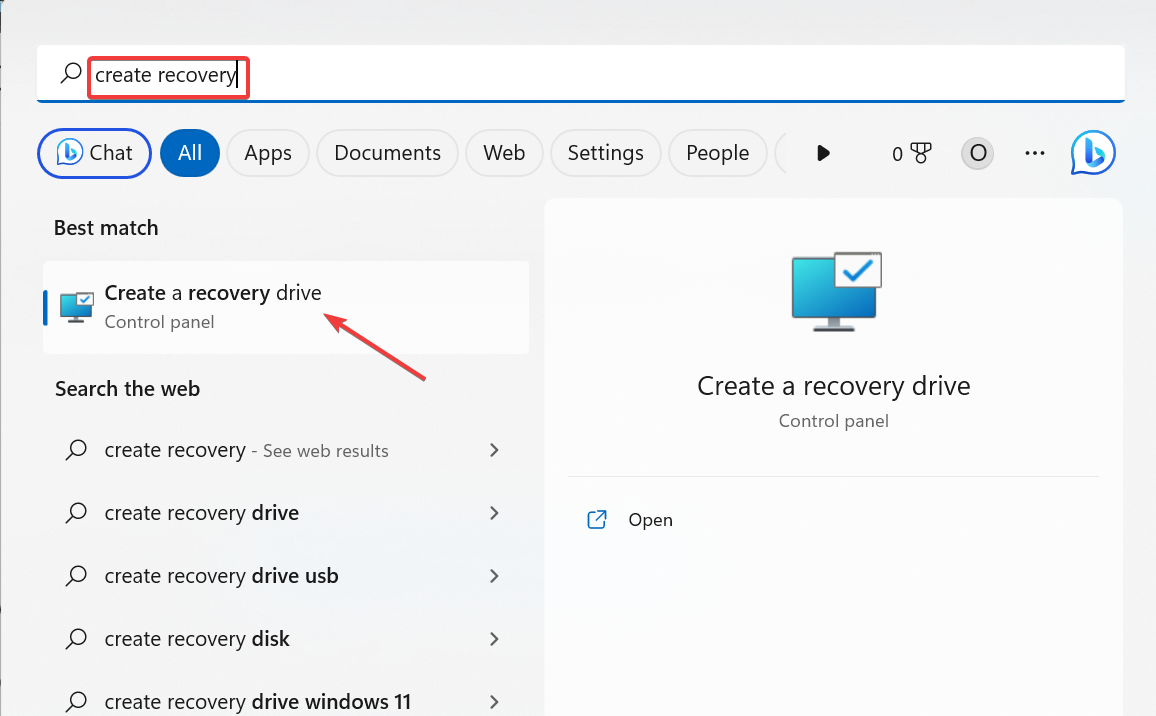
 Windows 11 Recovery USB:下载、安装和创建Jul 05, 2023 pm 01:05 PM
Windows 11 Recovery USB:下载、安装和创建Jul 05, 2023 pm 01:05 PM您的PC有时会遇到问题,导致难以正常启动。在这种情况下,您可以使用Windows11恢复USB恢复它。虽然这一切看起来简单明了,但您仍然需要知道如何创建和使用恢复USB。在本指南中,我们将引导您完成轻松执行此任务所需的步骤。我可以下载Windows11恢复USB吗?如果您的操作系统完全崩溃,您可以从另一台运行良好的PC下载Windows11恢复USB。但是,要从中创建恢复驱动器的电脑必须与你的电脑具有相同的体系结构。最好的选择仍然是在PC正常运行时从PC创建USB。这消除了任何兼容性风险。或者,
 win11怎么创建本地连接Jun 29, 2023 pm 12:55 PM
win11怎么创建本地连接Jun 29, 2023 pm 12:55 PMwin11怎么创建本地连接?有小伙伴在升级到win11系统之后,发现一些功能没办法正常使用,有小伙伴使用本地连接得时候,发现没有办法正常连接,不能正常连接的话,就没有办法上网,那么我们应该如何解决呢。小编下面整理了win11创建本地连接步骤,感兴趣的话,跟着小编一起往下看看吧!win11创建本地连接步骤1、点击桌面开始菜单,打开设置面板,如图所示。2、找到网络和Internet选项,如图所示。3、点击设置拨号连接按钮,如图所示。4、点击该栏目下的设置新连接选项,如图所示。5、最后点击设置新网络图
 Win11如何创建电源计划Jun 29, 2023 pm 01:15 PM
Win11如何创建电源计划Jun 29, 2023 pm 01:15 PMWin11如何创建电源计划?电源计划是管理计算机如何使用和节省电源的硬件和系统设置的集合。近期有用户在问Win11如何创建电源计划?其实方法很简单,还不清楚应该如何操作的朋友们可以来看看下面这篇Win11自定义电源计划的技巧,希望你会喜欢。 Win11自定义电源计划的技巧 在Windows11上创建自定义电源计划 打开开始菜单并键入控制面板。 从搜索结果中选择控制面板。 在控制面板中,将查看方式选项更改为大图标。 接下来,选择电源选项。 单击电源选项菜单中的创建电源计划选项。
 如何在 Microsoft Word 中创建用户输入提示Apr 14, 2023 pm 04:40 PM
如何在 Microsoft Word 中创建用户输入提示Apr 14, 2023 pm 04:40 PM假设您有一个要求,您必须从50个人那里收集数据。您可以将Word文件发送给他们,他们可以轻松填写。但是您需要所有50个文档中的格式和对齐方式以及其他所有内容都相同。好吧,如果您将原始Word文件提供给这50个人,而不是50个相同的文档,您将得到50个完全不同的文档,不用说。那么,有解决办法吗?当然,您知道我们总有适合您的解决方案!让我们谈谈模板!Word模板是您的任务的完美解决方案。通过使用Word模板,您可以在用户打开模板文档时提示他们输入一些数据。他们可以在用户提
 使用Yii框架创建电影网站Jun 21, 2023 am 09:04 AM
使用Yii框架创建电影网站Jun 21, 2023 am 09:04 AM随着互联网的普及以及人们对电影的热爱,电影网站成为了一个受欢迎的网站类型。在创建一个电影网站时,一个好的框架是非常必要的。Yii框架是一个高性能的PHP框架,易于使用且具有出色的性能。在本文中,我们将探讨如何使用Yii框架创建一个电影网站。安装Yii框架在使用Yii框架之前,需要先安装框架。安装Yii框架非常简单,只需要在终端执行以下命令:composer
 MySQL表设计教程:创建一个简单的留言板表Jul 02, 2023 pm 03:40 PM
MySQL表设计教程:创建一个简单的留言板表Jul 02, 2023 pm 03:40 PMMySQL表设计教程:创建一个简单的留言板表介绍在网站开发中,留言板是一个非常常见的功能,用于让用户在网站上发表评论、建立联系等。在设计留言板功能时,一个重要的步骤是创建适当的数据表来存储留言的信息。本文将教你如何使用MySQL来创建一个简单的留言板表。步骤一:创建数据库首先,我们需要创建一个数据库来存储留言板的数据。可以使用以下代码创建数据库:CREATE
 MySQL表设计教程:创建一个简单的用户积分表Jul 02, 2023 am 10:12 AM
MySQL表设计教程:创建一个简单的用户积分表Jul 02, 2023 am 10:12 AMMySQL表设计教程:创建一个简单的用户积分表标题:MySQL表设计教程:创建一个简单的用户积分表导语:在开发常见的用户系统中,积分系统是一个重要的组成部分。本文将教你如何使用MySQL创建一个简单的用户积分表,并附带代码示例,帮助你更好地理解和实践该表设计。正文:确定表的名称和字段首先,我们需要确定表的名称和表中所需的字段。对于用户积分表,我们可以将其命名
 MySQL表设计教程:创建一个简单的新闻表Jul 02, 2023 pm 03:08 PM
MySQL表设计教程:创建一个简单的新闻表Jul 02, 2023 pm 03:08 PMMySQL表设计教程:创建一个简单的新闻表在开发网站或应用程序时,新闻表是一个常见的数据库表之一。它用于存储和管理新闻文章的相关信息,如标题、内容、作者、发布日期等。本文将介绍如何使用MySQL创建一个简单的新闻表,并给出相应的代码示例。首先,我们需要创建一个数据库来存储新闻表。可以使用以下代码来创建一个名为"news_db"的数据库:CREATEDATA


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use





