Home >Web Front-end >JS Tutorial >Detailed explanation of the difference between submit and button submission forms in JavaScript
Detailed explanation of the difference between submit and button submission forms in JavaScript
- 黄舟Original
- 2017-07-22 14:03:482759browse
Submit is a special case of button and a type of button. It automatically integrates the action of submission. Submit and button are both displayed in the form of buttons. They both look like buttons, but they are different. It is the type attribute and the event that responds to.
1. If the form needs to be processed with JS (including input verification) after clicking the submit button and then submitted, you must usually submit Changing it to button means canceling its automatic submission behavior.
Otherwise, it will cause the effect of submitting twice. For dynamic web pages, it means operating the database twice. Or add return true or false when verifying when using submit.
2. Submit and button are both displayed in the form of buttons. They both look like buttons. The difference is in the type attribute and the event that responds. Submit will submit the form, and button will submit the form. The form will not be submitted.
The main difference between the two is:
submit defaults to form submission, and you can submit the form (form).
button Respond to user-defined events. If you do not specify an event handler such as onclick, it will not do anything. Of course, the button can also complete the form submission work.
INPUT type=submit That is, send the form and press Enter to submit the form
INPUT type=button is a simple button function, and what is submitted is innerTEXT
=== ============Detailed comparison between submit and button================================ ===
submit: A special button that will automatically submit the form data. If the onClick method does not add a return, it will automatically submit and will not act as a constraint.
So, use Please add return true or false when submitting for verification.
Example:
<input type="submit" name="Submit" value="注 册" onClick=" return check();">
, when judging in JS, write return true; or return false;
button: ordinary button, The form data will not be automatically submitted. It can be submitted explicitly in JS: document.form1.submit(),
Usage occasions: A page has multiple submit buttons, and the final submission needs to be determined based on the user's operation. Which controller to go to, in this case, you need to determine the user's operation in JS, then assign a value to document.form1.action based on the operation and submit it with document.form1.submit()
===============What to do if you want all submissions to be processed in a servlet==================
The submit button is also an HTML component, so it can also be obtained through getParameter(), then the parameters of getParameter() also need to be fixed
The parameter is the name of the submit button of all forms, of course The names of the submit
buttons must be the same in order to be unified in one servlet to differentiate operations based on the value of the submit button
Attached code:
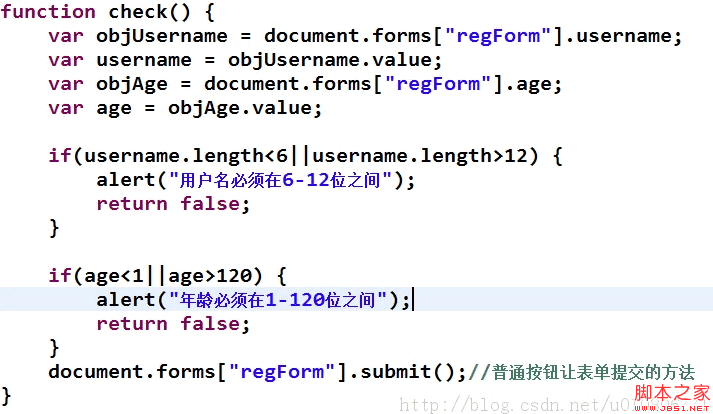
js file 
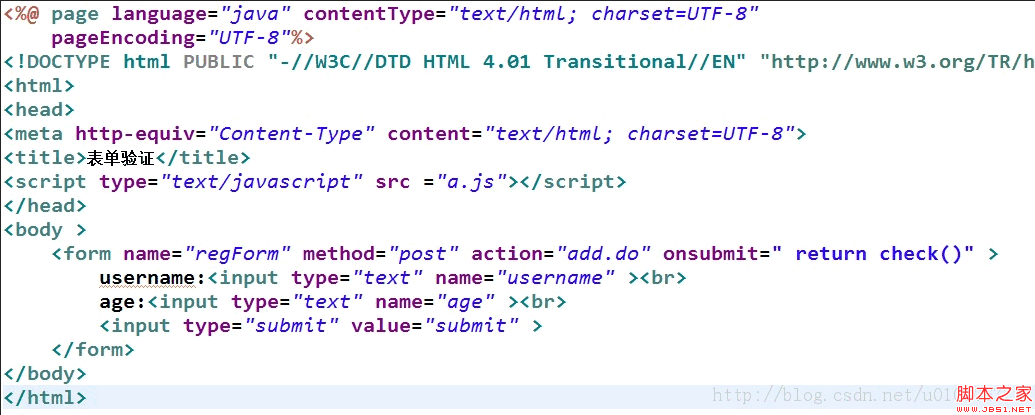
When using submit, the jsp page

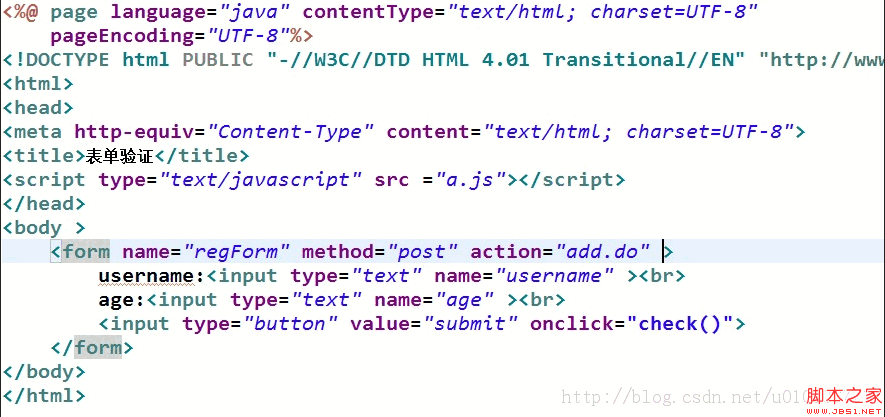
##When using button, jsp code
 ##Understanding:
##Understanding:
submit is a special button that will submit the form directly. When using the button, do not use the onclick function to submit the form.
The above is the detailed content of Detailed explanation of the difference between submit and button submission forms in JavaScript. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

