Home >Web Front-end >JS Tutorial >Detailed explanation of onmouseover and onmouseout in JavaScript events
Detailed explanation of onmouseover and onmouseout in JavaScript events
- 黄舟Original
- 2017-07-19 13:48:362588browse
In the past two days, I have been reviewing the onmouseover event and onmouseout event. In fact, there is a lot of profound knowledge in it. Next, the editor will bring you a comprehensive understanding of the onmouseover event and onmouseout event. Friends who are interested can take a look
I have been exposed to the onmouseover event and the onmouseout event in the past two days. I always thought that they are simply to trigger events when the mouse pointer moves to the element and trigger events when the mouse pointer moves out of the specified object. However, I suddenly found that these are just simple events for them. description, let us take a look at them. After all, they still have strange characteristics. Is it good or bad?
First implement a box:

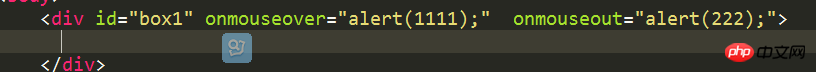
Bind the onmouseover event and onmouseout event to this box

Find out that nothing will happen to them, and (hey, you know!)

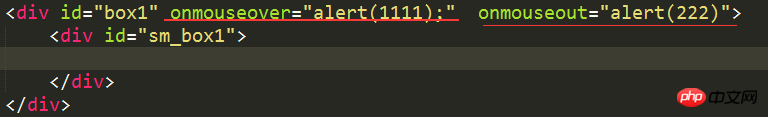
Let’s create a B element, Let it be nested in the A element, as a child element of A

We still only bind the onmouseover event and onmouseout event to the outer parent element A, What will you find happening? Yes, that’s right! When the mouse moves into and removes the child element B of A, the onmouseover event and onmouseout event also occur! ! Why? This is not what I want! Could it be that B is no longer part of A at this time? Of course not, otherwise the onmouseover event would not occur when moving into the B element. This proves that element B is still an integral part of A.
So what happened? After all, is it because of the incident? Everyone knows that there are two types of event streams in commonly used browsers: event bubbling and event capturing. Let's look at the definition of event bubbling: events are propagated in order from the most specific event target to the least specific event target (document object). So when the mouse moves into and removes the child element B of A, B's onmouseover event and onmouseout event will be triggered, but it does not have these two events itself, so it passes these two events to its parent element A. A had these two events, so what we saw happened.
Some people will say how to avoid it. After all, not everyone will have this kind of demand. We only need to trigger the event of the parent element, and let the child element quietly act as a Just a handsome man.
So W3C added the relatedTarget attribute in the mouseover and mouseout events:
## •In the mouseover event, it indicates that the mouse comes from Which element•In the mouseout event, it points to the element where the mouse goes
And Microsoft added two attributes in the mouseover and mouseout events
•toElement, points to the element the mouse goes to in the mouseout event
So we have the implementation of the following code
document.getElementById('box1').onmouseover = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseenter 事件的处理代码
alert('111');
}
}
document.getElementById('box1').onmouseout = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseleave 事件的处理代码
alert('2222');
}
}The above is the detailed content of Detailed explanation of onmouseover and onmouseout in JavaScript events. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

