Home >Web Front-end >JS Tutorial >Detailed example of how JavaScript uses setTimeout to implement cycle animation
Detailed example of how JavaScript uses setTimeout to implement cycle animation
- 黄舟Original
- 2018-05-11 14:08:422813browse
The example of this article shares the specific code of setTimeout to implement cycle animation for your reference. The specific content is as follows
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id='box'></p>
<script>
var oBox = document.getElementById("box");
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
//使用递归思想完成setTimeout的轮循动画:每一次在执行动画之前把上一次设置没用的定时器清除掉,节约我们的内存空间
function move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft+step >= maxLeft){//边界判断
utils.css(oBox,"left",maxLeft);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft);
timer = window.setTimeout(move,10)
}
move();
</script>
</body>
</html>I always thought that the animation effect is to use setInterval to execute. It is also easier to understand. Keep executing until the setInterval is cleared when the condition occurs again.
In the past few days, I have seen examples of using setTimeout to create animations. At first, I didn’t understand them. There is a relationship between animation and delayed execution (actually, there is a relationship, which will be discussed later.) The code looks like this:
for ( i=0; i<200; i++){
setTimeout ( function(){
var left = el.style.left ? el.style.left : 0;
left = parseInt( left ) +1;
el.style.left = left+ "px";
} , i );
}The code looks like the above. What I didn't understand at the time was why the delay time was incremented every time? Why does execution stop just after reaching 200px? i is obviously time, but why is it the same as distance?
First answer the first question,
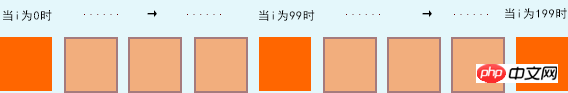
The for loop is actually the key to animation. Just executing setInterval will only cause the object to be displaced once. You can analyze the code first: when i is 0, the object moves 1px, when i is 1, left is 2px, and the delay is 1 millisecond. . . . When i is 99, left is 100px, and execution is delayed by 99 milliseconds. . . When i is 199, left is 200px, and execution is delayed by 199 milliseconds. . . The delay time increases with the movement of the object.
So, from a unilateral perspective, delay is not necessarily related to animation. But from a continuous perspective (the for loop plays a role), according to our visual persistence, an animation is formed, represented by a picture:

After looping, it becomes An animation effect is formed.
Second question:
When the animation ends, the distance happens to be 200. What does this have to do with i? In fact, there is no direct relationship. It's just that when i increases by 1, left happens to increase by i. If the value of left is increased by 3 every time, then you will see a different result. (It should be 600 in the end, but it still matters, because it loops 200 times).
The above is the detailed content of Detailed example of how JavaScript uses setTimeout to implement cycle animation. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

