Home >Web Front-end >JS Tutorial >A brief tutorial on desktop program development using VS2017 and js
A brief tutorial on desktop program development using VS2017 and js
- 巴扎黑Original
- 2017-07-22 14:03:396939browse
Nowadays, there are more and more C/S programs built based on js and web browser core, such as WeChat desktop version (based on duilib and cef), VS CODE (based on electron), etc. For the purpose of understanding, I recently learned electron. What is electron specifically and what it can do? I won’t introduce too much here. There are many related introductions on the Internet. Here I mainly introduce how to develop electron applications under VS2017.
1. Environment setup
Install node.js and npm.
To install vs2017, the node.js web development package must be installed.
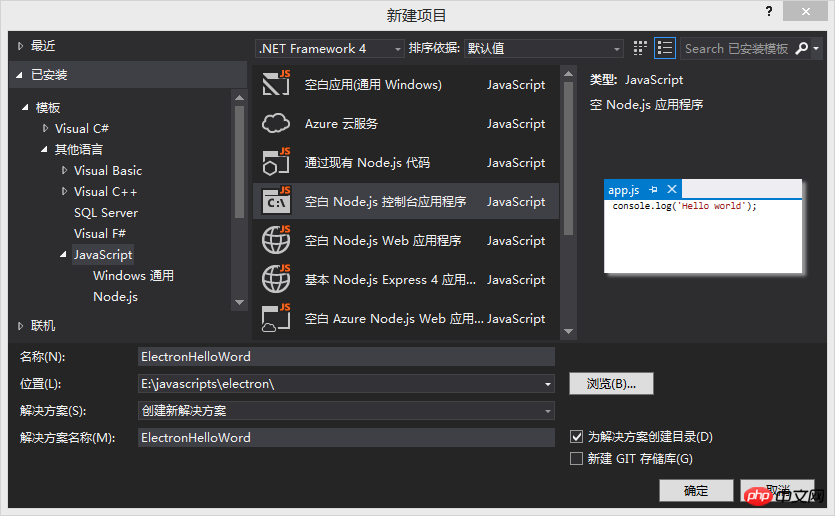
2. Create a blank Node.js console application project

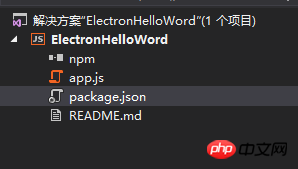
The created project structure is as follows:

3. Write electron Hello Word
Reference:
1. Open package.json and add:
"dependencies": {"electron": "^1.6.6"}The final content is as follows:
{"name": "electron-hello-word","version": "0.0.0","description": "ElectronHelloWord","main": "app.js?1.1.11","author": {"name": "Starts_2000"},"dependencies": {"electron": "^1.6.6"}
}2. Open app.js and enter the following content:
'use strict';
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')// Keep a global reference of the window object, if you don't, the window will// be closed automatically when the JavaScript object is garbage collected.let winfunction createWindow() {// Create the browser window.win = new BrowserWindow({ width: 800, height: 600 })// and load the index.html of the app. win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true}))// Open the DevTools. win.webContents.openDevTools()// Emitted when the window is closed.win.on('closed', () => {// Dereference the window object, usually you would store windows// in an array if your app supports multi windows, this is the time// when you should delete the corresponding element.win = null})
}// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.app.on('ready', createWindow)// Quit when all windows are closed.app.on('window-all-closed', () => {// On macOS it is common for applications and their menu bar// to stay active until the user quits explicitly with Cmd + Qif (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (win === null) {
createWindow()
}
})// In this file you can include the rest of your app's specific main process// code. You can also put them in separate files and require them here.3. Create a new index.html File
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Hello World!</title></head><body><h1>Hello World!</h1>We are using node<script>document.write(process.versions.node)</script>, Chrome<script>document.write(process.versions.chrome)</script>, and Electron<script>document.write(process.versions.electron)</script>.</body></html>
4. Setup and operation
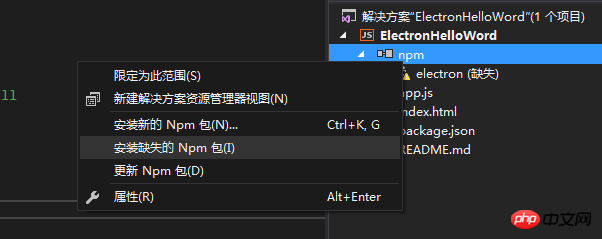
1. NPM install electron package

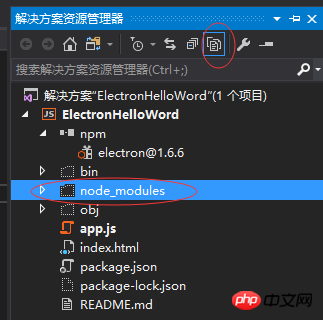
After successful installation, you can See, click Show all files above the solution, you can see

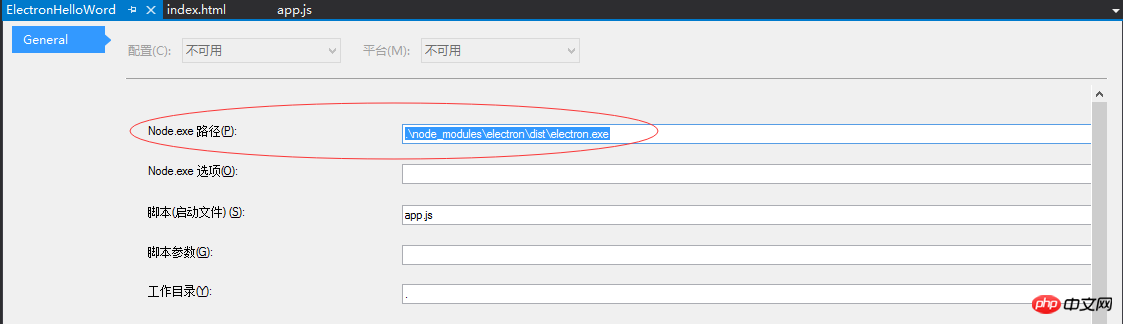
2. Set the project Node.exe path to:
.\node_modules\electron\dist\electron.exe

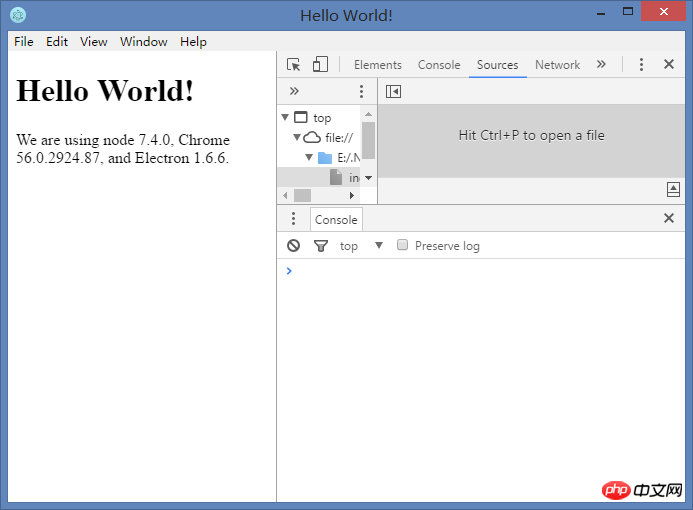
Run the solution and you can see the Hello Word example of electron:

The above is the detailed content of A brief tutorial on desktop program development using VS2017 and js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

