Home >Web Front-end >JS Tutorial >vue.js control animation implementation
vue.js control animation implementation
- 巴扎黑Original
- 2017-07-23 15:02:552021browse
Last time we mentioned using vue to implement transition animation. In fact, we only talked about part of the vue animation. It was implemented using vue’s own css state control animation without js
In vue, there is another way to control the implementation of animation, that is to use js to control the status of animation
are the following three states
:before-enter="name" before the animation enters
:enter="Name" After the animation enters
:leave="Name" After the animation enters
Let’s look at the example
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="http://tool.oschina.net/js/jquery/jquery-1.7.2.js?1.1.11"></script><script src="https://unpkg.com/vue/dist/vue.js?1.1.11"></script></head><style>#app{position: relative;width: 100%;height: 30px;}.animate-p{position: absolute;top: 0px;left: 0px;}</style><body><div id="app"><transitionv-on:before-enter="beforeEnter"v-on:enter="enter"v-on:leave="leave"v-bind:css="false"><span class="animate-p" v-show="show">快看啦</span></transition><br> <button @click="show =! show">toggle</button></div>
</body></html>html part, because of animation control, I used jquery's animate animation function. When you make things in vue in the future, try to be as clean as possible. Use vue instead of jquery
Above we used vue's built-in animation component transition, and we bound 3 of the animations Status
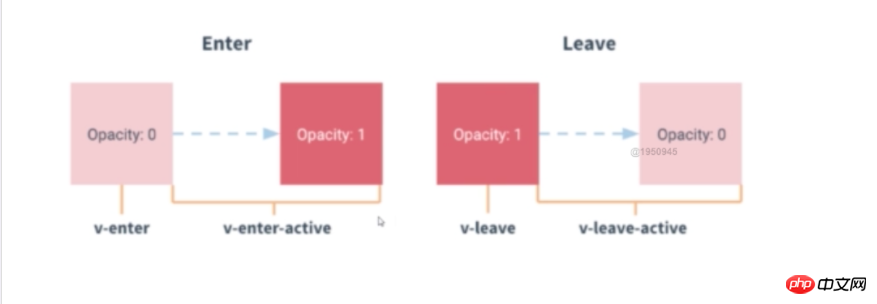
v-on:before-enter="beforeEnter" > It’s still the same picture as last time, before entering, during entering, after entering Now we start to write the js part to control It’s ok if we correspond to three animation states, isn’t it very simple? The above is the detailed content of vue.js control animation implementation. For more information, please follow other related articles on the PHP Chinese website!
v-on:enter="enter"
v-on:leave="leave"
v-bind:css="false"
new Vue({
el:'#app',
data:{
show:true},
methods: {//进入之前beforeEnter: function(el){
$(el).css({
left:"-500px",
opacity:0})
},//进入中enter: function(el,done){
$(el).stop().animate({
left:0,
opacity:1},{
duration:1500,
complete:done
},5000)
},//结束leave: function(el,done){
$(el).stop().animate({
left:"500px",
opacity:0},{
duration:1500,
complete:done
},5000)
}
}
});
<br>
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

