Home >Web Front-end >JS Tutorial >What should I do if a connection reset occurs during AjaxFileupload upload?
What should I do if a connection reset occurs during AjaxFileupload upload?
- 零下一度Original
- 2017-07-09 10:27:091438browse
This article mainly introduces how to solve the problem of connection reset when AjaxFileupload is uploaded. Friends in need can refer to
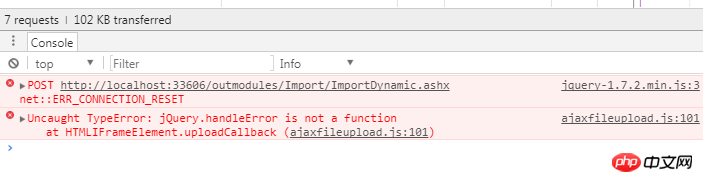
1. The following problems will occur when AjaxFileupload is uploaded:

2. There are many solutions on the Internet. Here, I found another one. Maybe your error will be caused by this
------reason Yes: You did not return the data format string required by the front desk in the general handler
3. Here is an example:
Front desk:
<style type="text/css">
.fileLink{position: relative;display: inline-block;background: #fff;border: 1px solid #0980D0;border-radius: 4px;padding: 2px 8px;margin-left:10px;margin-top:10px;overflow: hidden;color: #1E88C7;text-decoration: none;text-indent: 0;line-height: 20px;}
.fileLink input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;}
.fileLink:hover {background: #AADFFD;border-color: #78C3F3;cursor:pointer;color: #004974;text-decoration: none;}
</style>
<span class="fL fileLink" style="padding-left: 10px;">选择文件<input type="file" id="uploadify" name="uploadify" value="上传数据" /></span>
<script src="../../Plugins/jquery/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="../../Plugins/ajaxfileupload.js" type="text/javascript"></script>
<script>
$("#uploadify").on("change", function () {
//var file = $("#uploadify")[0].files[0];
$.ajaxFileUpload({
url: './ImportDynamic.ashx',
fileElementId: 'uploadify',
dataType: 'text',
success: function (data, status) {
alert(1);
},
error: function () { }
});
});
</script>
一般处理程序:
context.Response.ContentType = "text/plain";
var filePath = "uploadfile/xxx.xls";
filePath = context.Server.MapPath(filePath);
Import.GetCommonReportFile(filePath);
//context.Response.Write("返回文本数据,否则前台就会报如上错误");4. Plug-in: files.cnblogs.com/files/namedL/ajaxfileupload.js
The above is the detailed content of What should I do if a connection reset occurs during AjaxFileupload upload?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

