Home >Web Front-end >JS Tutorial >Example code for drawing animated clock on canvas
Example code for drawing animated clock on canvas
- 巴扎黑Original
- 2017-07-24 14:31:301653browse
I have plenty of time today, so on a whim, I would like to share a small example of html5 with you. I hope to show a small case to the "children's shoes" who have just learned html5 or have not learned html5 and are preparing to learn it. I hope it will be helpful to your learning. ! What a master! Please skip it!
I tried the waters and drew a clock, which is slightly different from the MDN example. I work it by myself!


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<title>Title</title>
</head><body onload="draw()">
<canvas id="canvas" width="300" height="300">
</canvas>
<script>
function init()
{
var ctx = document.getElementById('canvas').getContext('2d');
ctx.save();
ctx.clearRect(0,0,300,300);
ctx.translate(150,150);
ctx.lineWidth = 4;
ctx.strokeStyle = "#a77";
ctx.beginPath();
ctx.arc(0,0,100,0,Math.PI*2,true);
ctx.stroke();
ctx.rotate(-Math.PI/2);//minute mark ctx.save();for(var i = 0;i<60;i++){if(i%5 != 0){
ctx.beginPath();
ctx.moveTo(90,0);
ctx.lineTo(94,0);
ctx.stroke();
}
ctx.rotate(Math.PI/30); }
ctx.restore();//hour mark ctx.save();for(var i=1;i<=12;i++){
ctx.beginPath();
ctx.moveTo(85,0);
ctx.lineTo(95,0);
ctx.stroke();
ctx.rotate(Math.PI/6); }
ctx.restore();
window.requestAnimationFrame(clock);
}function clock() {var ctx = document.getElementById('canvas').getContext('2d');var now = new Date();var sec = now.getSeconds();var min = now.getMinutes();var hr = now.getHours();
hr = hr>=12 ? hr-12 : hr;
ctx.beginPath();
ctx.arc(0,0,82,0,Math.PI*2,false);
ctx.clip();
ctx.clearRect(-90,-90,180,180);//write hour ctx.save();
ctx.lineWidth = 6;
ctx.rotate(hr*Math.PI/6 + min*Math.PI/360 + sec*Math.PI/21600); ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(50,0);
ctx.stroke();
ctx.restore();//write minute ctx.save();
ctx.lineWidth = 3;
ctx.rotate(min*Math.PI/30 + sec*Math.PI/1800);
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(65,0);
ctx.stroke();
ctx.restore();//write second ctx.save();
ctx.lineWidth = 1;
ctx.rotate(sec*Math.PI/30); ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(80,0);
ctx.stroke();
ctx.restore();
window.requestAnimationFrame(clock);
}
init();
</script>
</body>
</html>Here is an example page of MDN: Click me click me
The difference from the MDN example is that MDN has to redraw the entire clock every time, while my approach separates the clock dial from the three hands, and only needs to redraw the hands.
I think there are two difficulties here: one is to calculate the angle of the hour and minute hands (when the minute hand moves, the hour hand will also move at some angle). One is the area where the pointer is redrawn.

canvasRendingContext2D.rotate(angle)
Here Math.PI is a semicircle, and the semicircle has 6 hours, so Math.PI /6 is the arc traveled by the hour hand in one hour.
Because the minute hand completes one revolution, the hour hand completes 1/12 revolutions, so the arc traveled by the hour hand relative to the minute can be calculated as follows: Math.PI*2/60*12 =>Math.PI /360
The second hand is the same.
Second, redraw the pointer.
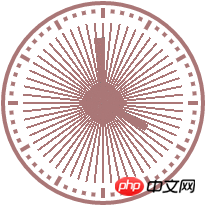
If you do not redraw the hands, after 1 minute, you will get a clock full of 360-degree second hands. Like this:

#So how can we redraw the area of the pointer part?
I thought of cropping. Then redraw the clipped area.

That’s OK! (La la la la la, dance la la la la~~~)
The above is the detailed content of Example code for drawing animated clock on canvas. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

