Home >Web Front-end >JS Tutorial >How are intelligent prompts for search keywords implemented?
How are intelligent prompts for search keywords implemented?
- 零下一度Original
- 2017-07-21 09:42:313058browse
1. Background
The smart prompt for search is a standard feature of a search application. Its main function is to prevent users from entering wrong search terms and guide users to corresponding keywords. to improve user experience.
Due to the characteristics of Chinese, if the automatic search prompt can support Pinyin, it will bring greater convenience to users, avoiding the need to switch input methods.
At present, most e-commerce websites support the pinyin prompt function.
Second, goal
Prompt based on the user’s historical search keywords
Also supports Chinese characters and pinyin input
Supports prefix matching, for example, inputting "CH" may prompt "Chongqing"
Supports abbreviation input, for example, inputting "CQ" will prompt "Chongqing"
Multi-phonetic characters are supported, For example, entering "Chongqing" or "China Youth" will prompt "Chongqing"
The output results are sorted according to the frequency of user query keywords, and personalized needs are not considered for the time being
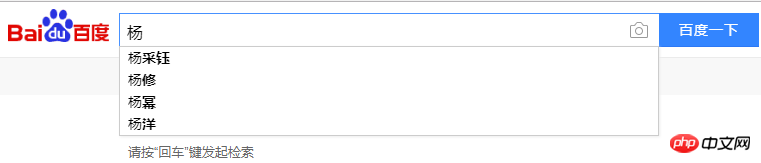
For example, I Enter the word Yang, and he will prompt me with the following search prompt

I tried to do a similar exercise using JavaScript. The following is the code I wrote using VS2013, If there is something wrong, please feel free to tell me.
1 <!DOCTYPE html> 2 <html xmlns=""> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 8 onload = function () { 9 10 function handle() {11 var keyWords = {
12 "杨忠科": ["杨忠科的视频", "杨忠科的微博", "杨忠科的邮箱"],13 "杨": ["杨利伟", "杨振宇", "杨过"],14 "杨忠": ["杨忠科", "杨忠学", "杨忠爱国"],15 "杨忠科爱":["杨忠科爱祖国","杨忠科爱首都","杨忠科爱学习"]16 };17 if (keyWords[this.value]) {18 //判断body中是否有这个层,如果有就删掉了19 if (document.getElementById('dv')) {20 document.body.removeChild(document.getElementById('dv'));21 }22 //开始创建层23 var dvObj = document.createElement('div');24 dvObj.id = 'dv';25 dvObj.style.width = '300px';26 //dvObj.style.height = '200px'; //将来可以不要27 dvObj.style.border = '1px solid red';28 document.body.appendChild(dvObj);29 //脱离文档流30 dvObj.style.position = 'absolute';31 dvObj.style.left = this.offsetLeft + 'px';32 dvObj.style.top = this.offsetHeight + this.offsetTop + 'px';33 //循环创建34 for (var i = 0; i < keyWords[this.value].length; i++) {35 //创建一个可以存文本的标签36 var pObj = document.createElement('p');37 pObj.innerText = keyWords[this.value][i];38 39 //p标签要有小手,还有高亮显示40 pObj.style.cursor = 'pointer';41 pObj.style.margin = '5px';42 pObj.onmouseover = function () {43 this.style.backgroundColor = 'red';44 };45 pObj.onmouseout = function () {46 this.style.backgroundColor = '';47 }48 dvObj.appendChild(pObj); //把p标签加到层中49 }50 //创建可以显示文件的标签51 52 53 54 55 }56 }57 //firefox下检测状态改变只能用oninput,且需要用addEventListener来注册事件。 58 if (/msie/i.test(navigator.userAgent)) //ie浏览器 59 {60 document.getElementById('txt').onpropertychange = handle61 }62 else {//非ie浏览器,比如Firefox 63 document.getElementById('txt').addEventListener("input", handle, false);64 }65 };
66 </script>67 </head>68 <body>69 <span id="msg"></span>70 请输入搜索关键字<input type="text" name="name" value="" style="width:300px;height:30px;font-size:25px; border:1px solid green" id="txt"/>百度一下71 </body>72 </html>
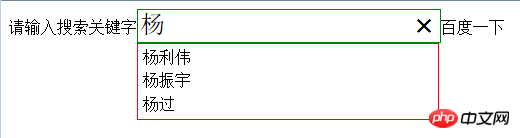
Effect display:

The above is the detailed content of How are intelligent prompts for search keywords implemented?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

