Home >Web Front-end >JS Tutorial >Detailed introduction to ReactNative development tools
Detailed introduction to ReactNative development tools
- 零下一度Original
- 2017-07-19 17:42:521682browse
Text
There are many articles on React Native (hereinafter referred to as RN) development tools, and almost all of them are copied (the same as a dime). This article combines my own practical experience to recommend the most practical RN development tools for Coder. This article is enough for RN development tools!
Overview: There are many tools for developing RN, and there are many options, such as Nuclide, the IDE developed by Facebook specifically for React, and WebStorm and Sublime Text 3, which are familiar with front-end work. , VS Code, etc.
How should we choose these IDEs? Let’s talk about Not Recommended IDE Ranking:
Top1: Although Nuclide was developed by Facebook specifically for React, it relies on Atom’s Nuclide It's incredibly slow, and the performance is unbearably low. If you think you have a good temper, you might as well verify it.
Top2: WebStorm is a tool that I am very familiar with. I have been using this IDE since I started developing NodeJs a few years ago. Its shortcomings are that it is slow, stuck, and easy. Crash, and it's chargeable. Although it can be cracked, the threshold is not low for people who have never used it. But the important thing is that its instability, crash, and loading and startup speed are really unsatisfactory.
After talking about the IDEs that are not recommended, let’s talk about our key pointsRecommended IDE rankings:
Top 1: Sublime Text 3The startup and shutdown speed is as fast as opening text. After installing the plug-in, it is also easy to use. Below is Let’s talk about the specific use, plug-in installation and optimization.
1. Download address:
2. Install Package Control
In Win system, you can use the "Ctrl+`" shortcut key or open the command line through the View->Show Console menu and paste the following code:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
3. Install the required plug-ins
Open Sublime Text3, Win system can use the shortcut key CTRL+SHIFT+ P Open or click "Preferences"-->"Package Control"
in the menu bar to open the terminal window, enter "install", and the bottom will prompt "Package Control:install package", click with the mouse, and then enter the plug-in to be installed:
## ReactJS: supports React development, code prompts, and highlighting
## Emmet: Essential for front-end development
## Terminal: Open the terminal in sublime and navigate to the current directory
react-native-snippets: code snippets for react native
- ## JsFormat : Formatting js code
What needs to be set separately is that JsFormat can be set to
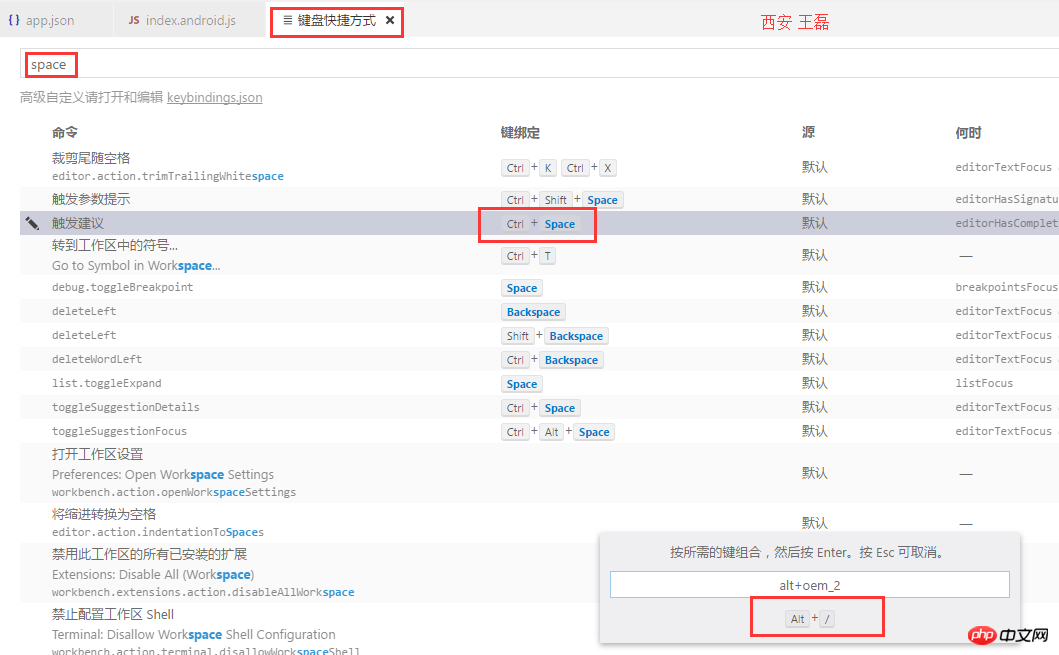
, the settings are as follows: Open preferences -> Package Settings -> JsFormat -> Setting - Users, enter the following code: The effect is as shown below: #Top 2: VS Code 1. Download address : 2. Add RN development plug-in React Native Tools: Microsoft’s official ReactNative plug-in, very easy to use ## Reactjs code snippets: react code tips, such as componentWillMount method can be obtained directly through cwm Auto Close Tag: Automatically close the tag ## Auto Rename Tag: Automatically rename tags, used with the above plug-in, it can basically catch up with the functions of the IntelliJ IDEA system Path Intellisense: file path prompt completion Shift + Alt + F: Format code Ctrl + Space: Code prompt, If it conflicts with the input shortcut keys, it cannot be used. You can set it according to your own preferences. Settings: File => Preferences => Keyboard shortcuts => Search for "space" => Modify to your own shortcut keys, as shown in the figure:
{
"e4x": true,
// jsformat options
"format_on_save": true,
}
3. Common shortcut keys & settings
The above is the detailed content of Detailed introduction to ReactNative development tools. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

