 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial Detailed explanation of endpoints and connection points of line segments in canvas
Detailed explanation of endpoints and connection points of line segments in canvasDetailed explanation of endpoints and connection points of line segments in canvas
In Canvas, line segments are also a type of path and are called linear paths. Drawing linear paths in Canvas mainly uses the moveTo(x,y), lineTo(x,y) and stroke() methods. Let us recall the usage of line width.
function drawLine(){
cxt.lineWidth = 3;
cxt.moveTo(10, 10);
cxt.lineTo(120, 100);
cxt.stroke();
}With the above code we can draw a line segment with a width of 3 pixels.
In the previous chapter, we also mentioned the main content of line width and pixel boundaries:
If you draw a line at the boundary of a certain two pixels 1 pixel wide line segment, then the line segment will actually occupy a width of 2 pixels;
Because when you draw a 1 pixel wide vertical line segment at the pixel boundary, the canvas drawing The environment object will try to draw half a pixel to the right of the center line of the border and the other half to the left of the center line of the border.
However, it is impossible to draw a half-pixel wide line segment within a whole pixel range, so half a pixel in both directions is expanded to 1 pixels. (For specific content, please refer to Chapter 3);
In today’s chapter we will use it to look at other attributes of line segments, lineCap and lineJoin.
Endpoint of line segment (lineCap)
When drawing a line segment, you can control the endpoint of the line segment, which is the "lineCap" (lineCap) ), in the Canvas drawing environment object, the property that controls the endpoints of the line segment is also called lineCap.
The style of the endpoint of the line segment has three values, namely butt, roundm, and square. The default is butt; both round and square will draw a hat on the endpoint of the line segment.
butt: The default style for the endpoints of the line segment
round: Add a A semicircle whose radius is half the linewidth.
#square: Add a rectangle at the endpoint, the length is consistent with the line width, and the width is half the line width.
#It seems that we can’t see anything interesting here. Then let's draw it first, and you will understand it instantly. Otherwise, everyone talks about data visualization!
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineCap = 'butt';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'round';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'square';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.stroke();
}

See above Do you instantly know the style of the lineCap attribute value in the picture, and do you also feel the charm of visualization?
The connection point of the line segment (lineJoin)
In When drawing a line segment or rectangle, we can control the inflection point at the connection of two line segments, which is the connection point of the line segments.
In the canvas drawing environment, the connection points of line segments are controlled by the lineJoin attribute.
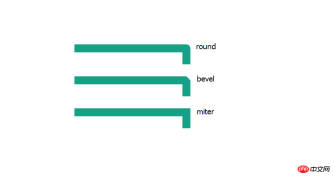
The lineJoin attribute also has three values: round, bevel, miter. The default is miter.
round: Fill in an additional arc. The arc is formed by connecting the outer edge points of the corners of two line segments with arcs.
bevel: Fill in an additional triangle. The triangle is formed by connecting the outer edge points of the corners of two line segments with a straight line.
miter: Fill an additional polygon, which is formed by the intersection of the extension lines of the outer edges of the corners of the two line segments.
Let’s draw it and take a look
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineJoin = 'round';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.lineTo(300, 60);
cxt.stroke();
cxt.beginPath();
cxt.lineJoin = 'bevel';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.lineTo(300, 140);
cxt.stroke();
cxt.beginPath();
cxt.lineJoin = 'miter';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.lineTo(300, 220);
cxt.stroke();
}
Let’s take a look at the specific construction method of line segment connection points

## Tips
When we use the miter style to draw the connection of line segments When clicking, we can also specify a miterLimit attribute
miterLimit: represents the ratio of the length of the miter line (miter) to half the line width;
The measurement method of oblique line is as follows

At this time, the browser will draw the connection points of the line segments in a bevel manner.
Summary##Related properties of line segments in the Canvas drawing environment
| Description | Value | Default value | |
| Line segment width in pixels | Non-zero positive number | 1 | |
| Endpoint style for drawing line segments | butt, round , square | butt | |
| line segment connection point Style | bevel, round, miter | miter | ##miterLimit |
| The ratio of the diagonal line to one-half line width | A non-zero positive number | 10 |
The above is the detailed content of Detailed explanation of endpoints and connection points of line segments in canvas. For more information, please follow other related articles on the PHP Chinese website!
 HTML5: The Building Blocks of the Modern Web (H5)Apr 21, 2025 am 12:05 AM
HTML5: The Building Blocks of the Modern Web (H5)Apr 21, 2025 am 12:05 AMHTML5 is the latest version of the Hypertext Markup Language, standardized by W3C. HTML5 introduces new semantic tags, multimedia support and form enhancements, improving web structure, user experience and SEO effects. HTML5 introduces new semantic tags, such as, ,, etc., to make the web page structure clearer and the SEO effect better. HTML5 supports multimedia elements and no third-party plug-ins are required, improving user experience and loading speed. HTML5 enhances form functions and introduces new input types such as, etc., which improves user experience and form verification efficiency.
 H5 Code: Writing Clean and Efficient HTML5Apr 20, 2025 am 12:06 AM
H5 Code: Writing Clean and Efficient HTML5Apr 20, 2025 am 12:06 AMHow to write clean and efficient HTML5 code? The answer is to avoid common mistakes by semanticizing tags, structured code, performance optimization and avoiding common mistakes. 1. Use semantic tags such as, etc. to improve code readability and SEO effect. 2. Keep the code structured and readable, using appropriate indentation and comments. 3. Optimize performance by reducing unnecessary tags, using CDN and compressing code. 4. Avoid common mistakes, such as the tag not closed, and ensure the validity of the code.
 H5: How It Enhances User Experience on the WebApr 19, 2025 am 12:08 AM
H5: How It Enhances User Experience on the WebApr 19, 2025 am 12:08 AMH5 improves web user experience with multimedia support, offline storage and performance optimization. 1) Multimedia support: H5 and elements simplify development and improve user experience. 2) Offline storage: WebStorage and IndexedDB allow offline use to improve the experience. 3) Performance optimization: WebWorkers and elements optimize performance to reduce bandwidth consumption.
 Deconstructing H5 Code: Tags, Elements, and AttributesApr 18, 2025 am 12:06 AM
Deconstructing H5 Code: Tags, Elements, and AttributesApr 18, 2025 am 12:06 AMHTML5 code consists of tags, elements and attributes: 1. The tag defines the content type and is surrounded by angle brackets, such as. 2. Elements are composed of start tags, contents and end tags, such as contents. 3. Attributes define key-value pairs in the start tag, enhance functions, such as. These are the basic units for building web structure.
 Understanding H5 Code: The Fundamentals of HTML5Apr 17, 2025 am 12:08 AM
Understanding H5 Code: The Fundamentals of HTML5Apr 17, 2025 am 12:08 AMHTML5 is a key technology for building modern web pages, providing many new elements and features. 1. HTML5 introduces semantic elements such as, , etc., which enhances web page structure and SEO. 2. Support multimedia elements and embed media without plug-ins. 3. Forms enhance new input types and verification properties, simplifying the verification process. 4. Offer offline and local storage functions to improve web page performance and user experience.
 H5 Code: Best Practices for Web DevelopersApr 16, 2025 am 12:14 AM
H5 Code: Best Practices for Web DevelopersApr 16, 2025 am 12:14 AMBest practices for H5 code include: 1. Use correct DOCTYPE declarations and character encoding; 2. Use semantic tags; 3. Reduce HTTP requests; 4. Use asynchronous loading; 5. Optimize images. These practices can improve the efficiency, maintainability and user experience of web pages.
 H5: The Evolution of Web Standards and TechnologiesApr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and TechnologiesApr 15, 2025 am 12:12 AMWeb standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.
 Is H5 a Shorthand for HTML5? Exploring the DetailsApr 14, 2025 am 12:05 AM
Is H5 a Shorthand for HTML5? Exploring the DetailsApr 14, 2025 am 12:05 AMH5 is not just the abbreviation of HTML5, it represents a wider modern web development technology ecosystem: 1. H5 includes HTML5, CSS3, JavaScript and related APIs and technologies; 2. It provides a richer, interactive and smooth user experience, and can run seamlessly on multiple devices; 3. Using the H5 technology stack, you can create responsive web pages and complex interactive functions.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Zend Studio 13.0.1
Powerful PHP integrated development environment




