Home >Web Front-end >JS Tutorial >jQuery serialize form serialize() serializeArray()
jQuery serialize form serialize() serializeArray()
- 巴扎黑Original
- 2017-07-03 13:52:042322browse
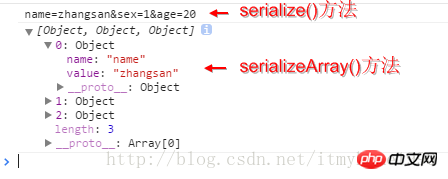
1. serialize() method
Description: The content of the serialized form is String, used for Ajax requests.
Format: var data = $("form").serialize();
2 .serializeArray() method
Description: Serialize form elements (similar to the '.serialize()' method) returns JSON data structure data.
can Return a JSON object rather than a JSON string. You need to use plug-ins or 3499910bf9dac5ae3c52d5ede7383485third-party libraries5db79b134e9f6b82c0b36e0489ee08ed for stringification operations.
Format: var jsonData = $("form").serializeArray();
When using ajax to submit form data, the above two Either method can set the data parameter to $("form").serialize() or $("form").serializeArray().
Demo
<form id="myform"> <table> <tr> <td>姓名:</td> <td> <input type="text" name="name" /> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="1"> 男 <input type="radio" name="sex" value="0"> 女 </td> </tr> <tr> <td>年龄:</td> <td> <select name="age"> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> </select> </td> </tr> <tr> <td colspan="2"> <input type="button" id="ajaxBtn" value="提交" /> </td> </tr> </table> </form>
$(function() {
$("#ajaxBtn").click(function() {
var params1 = $("#myform").serialize();
var params2 = $("#myform").serializeArray();
console.log(params1); //name=zhangsan&sex=1&age=20
console.log(params2); //[Object, Object, Object]
$.ajax( {
type : "POST",
url : "RegisterAction.action",
data : params1,
success : function(msg) {
alert("success: " + msg);
}
});
})
})You can see the difference between the two methods from the picture below

Author: itmyhome
Source: http://blog.csdn.net/itmyhome1990/article/details/41866265
The above is the detailed content of jQuery serialize form serialize() serializeArray(). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

