Home >Web Front-end >JS Tutorial >jQuery function $.ajaxSend()
jQuery function $.ajaxSend()
- 巴扎黑Original
- 2017-07-03 10:50:551078browse
Syntax:
$("#msg").ajaxSend(function(evt,request,settings){});Execute the function before the AJAX request is sent. Ajax events.
XMLHttpRequest object and settings are passed as parameters to the callback function
##$("#msg") .ajaxSend(function(evt,request,settings){}) is a global event, that is to say,
As long as the page defines this function, then, in every This function will be executed before an ajax request. This has nothing to do with the selector #msg in front of the function.
also depends on whether you use $.get or $.post request Nothing to do. Look at the following example:
<script type="text/javascript">
$(document).ready(function() {
$("#msg").ajaxSend(function() {
alert("无论点击按钮1还是按钮2,都会触发我");
});
$("#btn1").click(function() {
$.post("test1", function() {
$("#msg").val("haha");
});
});
$("#btn2").click(function() {
$.get("test2", function() {
$("#msg").val("haha");
});
});
})
</script>
<body>
<input type="text" id="msg" value="" />
<button id="btn1">
按钮1
</button>
<button id="btn2">
按钮2
</button>
</body>
The global event is only defined in one place $("#msg").ajaxSend(function(){});
We found that whether we click id="btn1" to execute the $.post request or click id="btn2" to execute the $.get request, the global event will be triggered.
Things to note The $("#msg").ajaxSend(function(){}); event defined above is not in any
onClick event.
If it is defined in any click event in btn1 or btn2, then the global event will increase the number of executions instead of overwriting it.
$("#msg").ajaxStart(function(){ }) and $("#msg")ajaxSend(function(){ }) are mostly used in the same way. Global event.
The difference is that ajaxStart is executed earlier than ajaxSend. In addition, the execution function of $("#msg").ajaxStart(function(){ }) No parameters
The execution function of $("#msg").ajaxSend(function(evt, request, settings){ }) can have parameters.
In this way, although the function is a global function, we can have it produce different effects on different triggers based on different parameter values. See the following example:
<script type="text/javascript">
$(document).ready(function() {
$("#msg").ajaxSend(function(event, obj, options) {
if (options.url == "test1") {
alert("按钮1");
} else if (options.url == "test2") {
alert("按钮2");
}
});
$("#btn1").click(function() {
$.post("test1", function() {
$("#msg").val("haha");
});
});
$("#btn2").click(function() {
$.get("test2", function() {
$("#msg").val("haha");
});
});
})
</script>
<body>
<input type="text" id="msg" value="" />
<button id="btn1">
按钮1
</button>
<button id="btn2">
按钮2
</button>
</body>
Compared with the first example, the second example adds parameters to the ajaxSend function and makes a judgment in the function.
For the $("#msg").ajaxSend(function(event, obj, options){}) function, pay attention to what characters are used as long as the positions correspond to the formal parameters. It doesn’t matter if it means
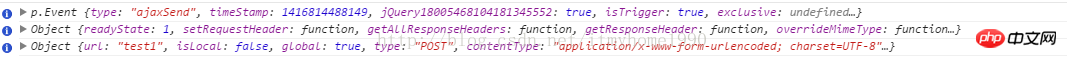
event - There are many specific attributes containing the event object. The most important attribute you need to know is that the object contains {type: event name}. The event name is ajax. Global event,
in this example is ajaxSend, which means that the event object has an attribute type whose value is "ajaxSend"
obj - Contains the XMLHttpRequest object, mainly the request status parameters of the object.
options - Contains options used in AJAX requests, mainly some setting parameters of the current request, such as the url used above
If you want To view all properties, you can use console.info() to print to the console, as shown in the screenshot: 
The above is the detailed content of jQuery function $.ajaxSend(). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

