Home >Web Front-end >JS Tutorial >Use jquery's load method to design dynamic loading and solve the problem of JavaScript failure on the loaded page
Use jquery's load method to design dynamic loading and solve the problem of JavaScript failure on the loaded page
- 巴扎黑Original
- 2017-06-30 14:26:582009browse
1. Problem Analysis
Everyone has an impression of the backend system and knows its layout structure, as shown in the figure:

In In this layout, we need to separate the header, sidebar, and footer, and the content in the middle part needs to be dynamically changed, that is, different pages are positioned according to different menus, but the overall layout will not change
This layout structure Pure HTML does not have the ability to embed various parts of content, so we need to find or solve this problem ourselves. Since jquery has good compatibility and breadth of use, here
uses jquery's load Method to handle this Page Layout framework.
2. Detailed explanation of load method
1.定义 $().load(,,);
The required URL parameter specifies the URL you want to load.
The optional data parameter specifies the set of query string key/value pairs sent with the request.
The optional callback parameter is the name of the function executed after the load() method is completed.
2. Example
You can also add jQuery selectors to URL parameters.
The following example loads the content of the element with id="p1" in the "demo_test.txt" file into the specified
element:
$("#p1").load("demo_test.txt #p1");
The optional callback parameter specifies the callback function to be allowed when the load() method completes. The callback function can be set to different
$("#p1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){ if(statusTxt=="success")
alert("外部内容加载成功!"); if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});
3. Use of layout framework load
1. Problem
A common problem that many people on the Internet encounter when using the load method to load dynamic pages is that the JavaScript code in the loaded page is invalid. This is because the external file loaded by load will delete the Script part. , so when the JavaScript of the page is called in the loaded page, xxxfunction will be undefined.
2. Solution
For header, sidebar, footer, which only contain static HTML code, use load directly to load
The content corresponding to the intermediate content change generally contains the corresponding JavaScript code. Use the custom load method (the following code). While using the jquery.load() method to load the corresponding content, use the load callback method to process the JavaScript. Load, load the JavaScript code of the loaded page into the
of the layout page. In this way, the content of the content will be overwritten every time load() is executed, so there is no need to worry. Repeated loading issue. This perfectly solves the problem of js failure on the loaded page. The specific code is as follows:
4. Code example
Layout page:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.6 -->
<link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css">
</head>
<body class="hold-transition skin-blue-light sidebar-mini" onload="onload();">
<p class="wrapper">
<p id="header">
</p>
<!-- Left side column. contains the logo and sidebar -->
<p id="sidebar">
</p>
<!-- Content Wrapper. Contains page content -->
<p id="content" class="content-wrapper clearfix">
<!-- Content Header (Page header) -->
</p>
<!-- /.content-wrapper -->
<p id="footer">
</p>
<!-- Add the sidebar's background. This p must be placed
immediately after the control sidebar -->
<p class="control-sidebar-bg"></p>
</p>
<!-- ./wrapper -->
<!-- jQuery 2.2.3 -->
<script src="../resources/plugins/jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="../resources/bootstrap/js/bootstrap.min.js"></script>
<!--左侧菜单-->
<script src="../resources/dist/js/common/global.js"></script>
<script src="../resources/dist/js/menu/menuTemplate.js"></script>
<script src="../resources/dist/js/menu/menu.js"></script>
</body>
<script> //加载页面布局的header,sidebar,footer的内容
$("#header").load("inc/header.html");
$("#sidebar").load("inc/sidebar.html");
$("#footer").load("inc/footer.html");
/*
*加载变换内容,主要url参数为dom对象,并且该dom中的url放在href中,
*调用方式如:<span onclick="javascript:load(this);" href="/backstage/website/test.html">测试</span>
*注意:1.该dom对象最好不要用a标签,因为点击a标签会进入href指定的页面
* 2.要加载的内容要用 id="content" 标注,因为load中指明了加载页面中指定的id为content下的内容
* 3.对应页面的JavaScript写在content下 */
function load(url, data){ //alert($(url).attr("href"));
$.ajaxSetup({cache: false });
$("#content").load($(url).attr("href")+ " #content ", data, function(result){ //alert(result);
//将被加载页的JavaScript加载到本页执行
$result = $(result);
$result.find("script").appendTo('#content');
});
}</script>
</html>
Loaded page:
<p id="content">
<p>测试二</p>
<span onclick="javascript:load(this);" href="/backstage/website/test.html">测试</span>
<a href="javascript:test();">测试</a>
<script> function test(){
alert("测试二页面");
} </script>
<script> function test2(){
alert("ceshi");
} </script>
</p>
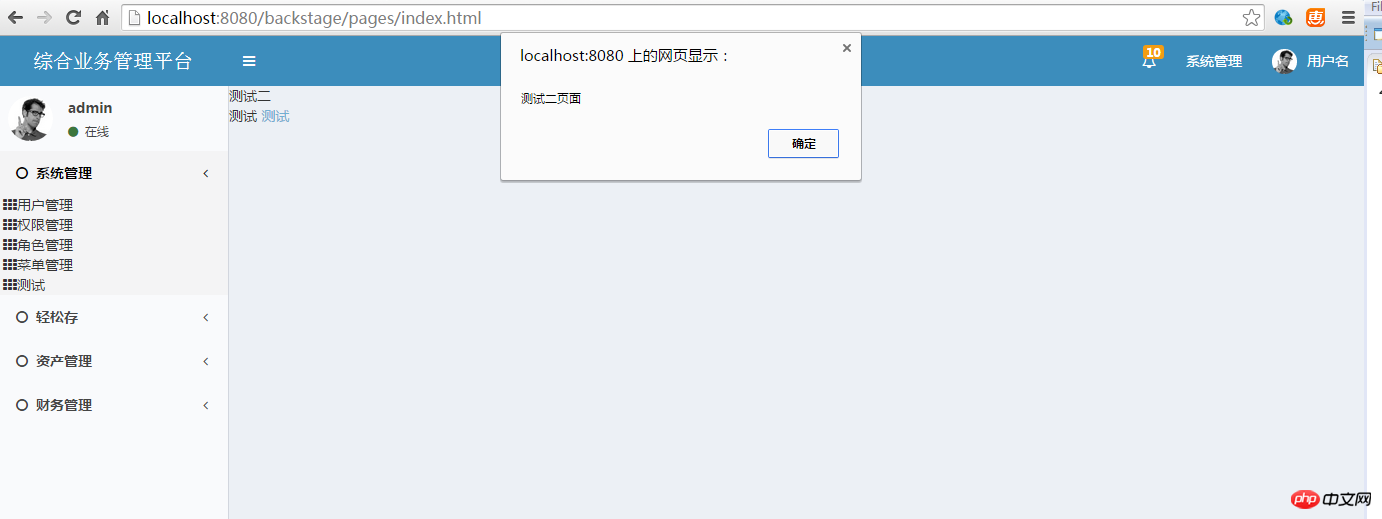
Effect screenshot:

The above is the detailed content of Use jquery's load method to design dynamic loading and solve the problem of JavaScript failure on the loaded page. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

