Home >Web Front-end >CSS Tutorial >Detailed explanation of css caption-side table title position
Detailed explanation of css caption-side table title position
- 黄舟Original
- 2017-06-30 10:47:013286browse
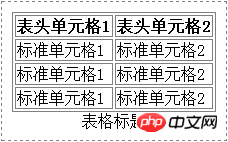
TableAfter adding the border, the default style is as follows:

What should we do if we want to adjust the table title?
In CSS, we use the caption-side attribute to define the position of the table title.
Syntax:
caption-side: attribute value;
Description:
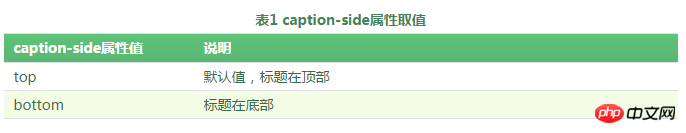
The value of the caption-side attribute is as follows:

Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>caption-side属性</title>
<style type="text/css">
table,th,td{border:1px solid gray;}
caption{caption-side:bottom}
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
</body>
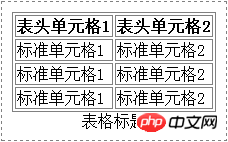
</html>The preview effect in the browser is as follows:

Analysis:
The table title is a caption element. To set the position of the table title, we can set it in the caption element or table element, and the effect is the same. But generally we set it in the caption element.
The above is the detailed content of Detailed explanation of css caption-side table title position. For more information, please follow other related articles on the PHP Chinese website!

