Home >Web Front-end >JS Tutorial >Detailed explanation of the use of jQuery.mouseup() function
Detailed explanation of the use of jQuery.mouseup() function
- 黄舟Original
- 2017-06-28 14:25:091867browse
The mouseup() function is used to bind a handler function to the mouseup event of each matching element. This function can also be used to trigger the mouseup event. In addition, you can also pass some additional data to the Event Handling function.
The mouseup event is triggered when the mouse button is released. The mousedown event is triggered when the mouse button is pressed (without being released).
In addition, you can call this function multiple times for the same element to bind multiple event handlers. When the mouseup event is triggered, jQuery will execute the bound event processing functions in the order of binding.
To delete an event bound via mouseup(), use the unbind() function.
This function belongs to the jQuery object (instance).
Syntax
jQueryObject.mouseup( [[ data ,] handler ] )
If at least one parameter is specified, it means binding the handler function of the mouseup event; if no parameters are specified, it means the mouseup event is triggered.
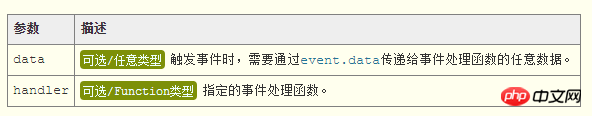
Parameters

jQuery 1.4.3 New support: mouseup() supports data parameters.
This in the parameter handler points to the current DOM element. mouseup() will also pass in a parameter to the handler: the Event object representing the current event.
Return value
mouseup()The return value of the function is of jQuery type and returns the current jQuery object itself.
Example&Instructions
Please refer to the following HTML sample code:
<p>点击此处0次</p> <p>点击此处0次</p> <div id="log"></div>
Now, we bind the handler function to the mouseup event of the
// 分别记录每个p元素的mouseup事件的触发次数
$("p").mouseup(function(){
var $me = $(this);
var count = $me.data("count") || 0;
$me.data("count", ++count );
$me.html( '点击此处' + count + '次' );
});
//记录触发div元素的mouseleave事件的次数
$("p").mouseup(function(){
$("#log").html( '你在p元素中最后一次按下鼠标按钮的时间为' + new Date().toLocaleString() );
});
// 触发mouseup事件
// $("p").mouseup( );We can also pass some additional data to the event processing function. In addition, through the parameter Event object passed in by jQuery for the event processing function, we can obtain relevant information about the current event (such as event type, DOM element that triggered the event, additional data, etc.):
// event.which属性值:1表示鼠标左键,2表示鼠标中键(滚轮键),3表示鼠标右键。
var buttonMap = { "1": "左", "2": "中", "3": "右" };
//记录触发div元素的mouseleave事件的次数
$(window).mouseup(buttonMap, function(event){
var map = event.data;
$("#log").prepend( '你按下并松开了鼠标[' + map[event.which] + ']键<br>');
});The above is the detailed content of Detailed explanation of the use of jQuery.mouseup() function. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

