Home >Web Front-end >JS Tutorial >WeChat implements skin function (night mode)_javascript skills
WeChat implements skin function (night mode)_javascript skills
- 微波Original
- 2017-06-28 13:24:432657browse
This article mainly introduces you to the relevant information about using WeChat applet to realize skin function, that is, to realize night mode. The article introduces it in detail through sample code, which has certain reference and learning value for everyone. Friends who need it Let’s take a look together below.
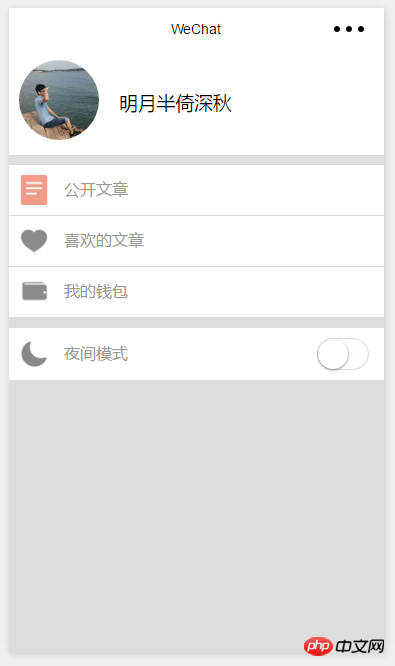
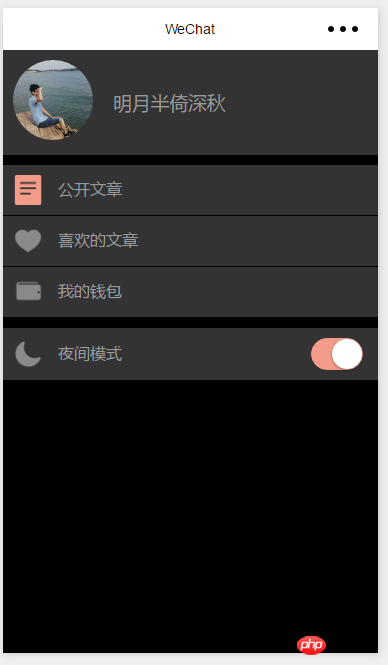
Old rule, show the renderings first


exitWhen you come back in the application, the skin you set last time will still be loaded
Let’s start with switching,switch is rarely used, let’s post it
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})The button function is OK, now let’s write the styleattributes related to color and delete the others
##Like
, border, color, etc. . Don’t worry about anything else. In the end, I found out that this was all that was left. . /*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/Everyone found that my style names all have dark-box
my-box is the normal mode, dark-box is the night mode
<view class="my-box {{skinStyle}}-box">Of course you can also write a skin style, yellow, red, blue. . .
Now with this way of writing, we can change the skin style just by controlling the value of the variable skinStyle
There is another key step, introduce this skin file into the page to be displayed in the wxss file
@import "../../skin/dark.wxss";
Then the second step, this is simple. .
To set it to a global variable, just getApp() first and then pass it in.var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})Now when visiting other pages, the dark skin will also be passed in I only wrote one page, so only this page will change
Now is the third step, save it to localstroge
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})Are you done? not at all. .
We need to get the skin settings when the program is opened getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}Now we Set the black skin, and then exit. After entering, it is not blackBecause we did not set it when the page was loaded
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}Let’s take a look againThe skin is ok
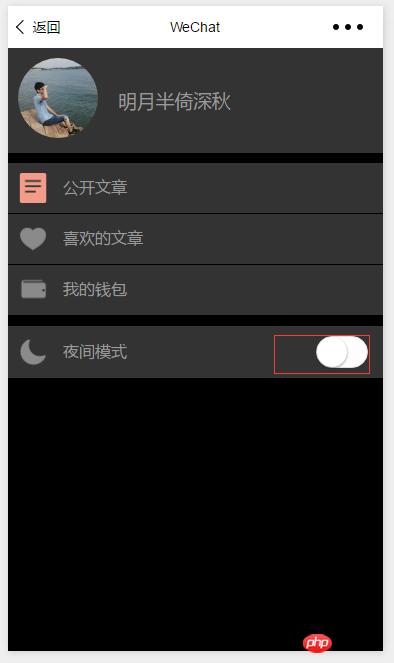
As a result, the status of the button is off, but the skin is on
The above is the detailed content of WeChat implements skin function (night mode)_javascript skills. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

