Home >Web Front-end >JS Tutorial >JavaScript uses regular expressions to implement password strength judgment examples
JavaScript uses regular expressions to implement password strength judgment examples
- 陈政宽~Original
- 2017-06-28 11:56:351454browse
This article mainly introduces you to the relevant information about JS using regular expressions to implement simple password strength judgment. The effect after implementation is very simple, but it is also quite practical. The article gives Detailed sample code is provided for your reference and study. Friends who need it can take a look below.
Implementation function:
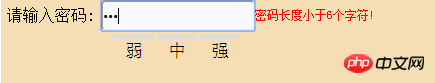
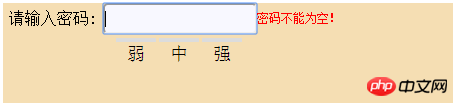
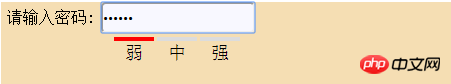
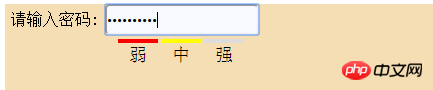
1, The input characters should be between 6-16; less than 6 characters or When the password is more than 16 characters, a prompt is given, and the strength is not displayed; when it is 0, a prompt is also given;
2. When the password is between 6-16 characters, if the password is all numbers or all Letters appear weak; passwords that are a combination of numbers and letters appear strong; if they are alphanumeric and underlined, they appear strong;
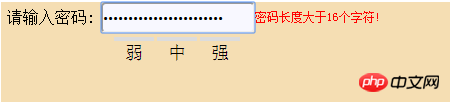
The rendering is as follows:






# The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.mm-body{
position: relative;
height: 100px;
width: 450px;
background-color: wheat;
}
.mm-top{
height:35px;
width: 450px;
background-color: wheat;
}
.mm-sr{
height:30px;
width: 100px;
float: left;
text-align: center;
line-height: 30px;
}
#mm-pwd{
float: left;
height:25px;
background-color: ghostwhite;
border-radius: 5px;
width: 150px;
}
.mm-btm{
height: 40px;
width: 140px;
position: relative;
margin-left: 110px;
}
#lv1,#lv2,#lv3{
height: 30px;
width: 40px;
border-top: 4px solid gainsboro;
margin-left: 3px;
float: left;
font-size: 18px;
text-align: center;
line-height: 25px;
}
</style>
</head>
<body>
<p class="mm-body">
<p class="mm-top">
<span class="mm-sr">请输入密码:</span>
<form method="get" action="data.html" >
<input type="password" id="mm-pwd" onkeyup="show()"/>
</form>
<span id="mm-pd"style="color: red; font-size: 12px; line-height: 30px;"></span>
</p>
<p class="mm-btm">
<p id="lv1">弱</p>
<p id="lv2">中</p>
<p id="lv3">强</p>
<!--强度判断也可用表格做
<table border="0px" cellpadding="0px" cellspacing="1px" >
<tr height="20px" >
<td width="40px" id="lv1" style="border-top: 3px solid darkgrey;">弱</td>
<td width="40px" id="lv2" style="border-top: 3px solid darkgrey;">中</td>
<td width="40px" id="lv3" style="border-top: 3px solid darkgrey;">强</td>
</tr>
</table>-->
</p>
</p>
</body>
</html>
<script language="JavaScript">
function show(){
var a=document.getElementById("mm-pwd").value;
if(a.length==0){
document.getElementById("mm-pd").innerHTML="密码不能为空!";
}
else if(a.length<6){
document.getElementById("mm-pd").innerHTML="密码长度小于6个字符!";
}
else if(a.length>=6&&a.length<=16){
document.getElementById("mm-pd").innerHTML="";
var reg=/^[0-9]{6,16}$|^[a-zA-Z]{6,16}$/; //全是数字或全是字母 6-16个字符
var reg1=/^[A-Za-z0-9]{6,16}$/; //数字、26个英文字母 6-16个字符
var reg2=/^\w{6,16}$/; // 由数字、26个英文字母或者下划线组成的字符串 6-16个字符
if(a.match(reg)){
document.getElementById("lv1").style.borderTopColor="red";
}
else if(a.match(reg1)){
document.getElementById("lv1").style.borderTopColor="red";
document.getElementById("lv2").style.borderTopColor="yellow";
}
else if(a.match(reg2)){
document.getElementById("lv1").style.borderTopColor="red";
document.getElementById("lv2").style.borderTopColor="yellow";
document.getElementById("lv3").style.borderTopColor="green";
}
}
else if(a.length>16){
document.getElementById("mm-pd").innerHTML="密码长度大于16个字符!";
document.getElementById("lv1").style.borderTopColor="gainsboro";
document.getElementById("lv2").style.borderTopColor="gainsboro";
document.getElementById("lv3").style.borderTopColor="gainsboro";
}
}
</script>
Summary
The above is the detailed content of JavaScript uses regular expressions to implement password strength judgment examples. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

