Home >Web Front-end >CSS Tutorial >css display inline block compatibility issue writing method
css display inline block compatibility issue writing method
- 巴扎黑Original
- 2017-06-28 11:28:541828browse
I found a bug when I was writing the layout today. If I don’t do this, I will not be able to achieve the expected effect and cannot be arranged in two rows. It turns out that display:inline-block is not supported under IE6 and IE7. So you need to use css hack
Compatibility:
IE6 and IE7 do not recognize inline-block but can trigger block elements.
Other mainstream browsers support inline-block.
Methods to solve the compatibility of IE6 and IE7:
1. First set inline-block to trigger the block element, which has the characteristics of layout, and then set display:inline to render the block element Inline element , the layout characteristics will not disappear at this time.
2. Set display:inline directly and use zoom:1 to trigger layout.
The method compatible with all browsers is:
##CSS CodeCopy content to clipboard Board
display:inline-block; /* Modern browser +IE6 , 7 inline elements */
- *
display:inline; /* IE6, 7 block elements */
- *zoom:1;
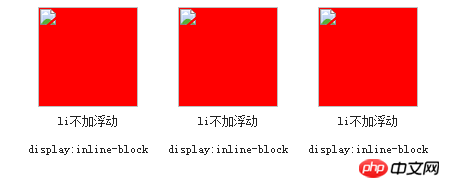
1, Example demonstrationEffect 
2. What is the role of display:inline-block?
Use display:inline The -block attribute allows inline elements or block elements to become inline block elements. To put it simply and straightforwardly, you can define its own width and height without adding the float attribute, and at the same time, the element can be easily displayed in the center of the parent element!
3. When will display:inline-block be used?
In website layout, many times, inline elements such as span or block elements are used in child elements. li tag and the number of tags is variable, and we want this block to always be displayed in the center no matter how many there are (the overall width of the child elements is variable)! This is where display:inline-block comes in handy!
4. Does ie6/7 support the attribute display:inline-block?
Define the display:inline-block attribute on the inline element and find that the display effect in IE6 and IE7 is consistent with other browsers, but the fact is that IE7 and lower versions
ie browsing The device does not support the attribute display:inline-block! The correct explanation is "Using the inline-block attribute will trigger layout under IE, so the width and height set on the element can take effect, so the display effect is consistent with other browsers", but not It is said that IE6/7 supports display:inline-block!
5. For inline elements, you only need to define display:inline-block, and the display effect will be the same in all browsers. How to achieve the effect of display:inline-block for block elements under IE7? ?
Under IE, display: inline-block only triggers the layout of the element. For example, setting display: inline-block to p can only ensure that p has the characteristics of a block element (width, height, etc. can be set), but line breaks will still occur. Next, set display: inline so that it does not cause line breaks. Write display:inline-block;*display:inline; on the same style. The inline-block attribute will not trigger the layout of the element, so we have to add *zoom:1 to trigger the layout!
6. How can block elements be compatible with the display:inline-block writing method under IE7?
There are two actually effective methods:
Method 1: Directly set the block element to be rendered as an inline object (set the attribute display:inline), and then trigger the layout of the block element (eg: zoom:1, etc.). The code compatible with various browsers is as follows: p {display:inline-block;*display:inline; *zoom:1;...}
Method 2: First use the display:inline-block attribute to trigger the block element, and then Define display:inline to render block elements as inline objects (two displays must be placed in two CSS style declarations to be effective. This is a classic bug of IE. If display:inline-block is defined first, then Then set the display back to inline or block, and the layout will not disappear). The code is as follows (... is other attribute content omitted): p {display:inline-block;...}p {*display:inline;}
7, between display:inline-block elements How to solve the unnecessary white space?
display: There will be extra white space between inline-block elements. This is the characteristic of inline-block itself!
Strictly speaking, it is not a BUG. It can be solved by using the
font-size setting. Related articles to solve the problem of excess white space between display:inline-block elements: http://www.jb51.net/css/ 76707.html
The above is the detailed content of css display inline block compatibility issue writing method. For more information, please follow other related articles on the PHP Chinese website!

