Home >Web Front-end >CSS Tutorial >Correct the misunderstanding of width in css
Correct the misunderstanding of width in css
- 巴扎黑Original
- 2017-06-28 10:20:401662browse
When the value of width is a percentage, it means that the length of the element is calculated relative to the parent container.
It is easy to understand that padding-right and padding-left are calculated relative to the parent container, but the error-prone part is padding -top and padding-bottom, it is easy to think that they are calculated based on height. In fact, is calculated relative to width
same magin The same is true.
The following is transferred from w3school’s analysis of width:
In CSS, width and height refer to the width and height of the content area. Increasing padding, borders, and margins will not affect the size of the content area, but will increase the size of the element box.
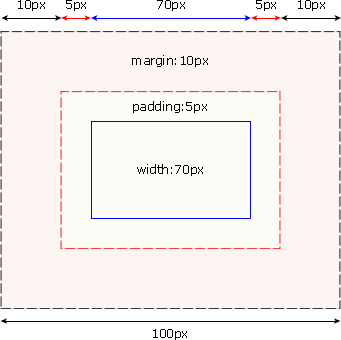
Assume that the box has 10 pixels of margin and 5 pixels of padding on each side. If you want this element box to reach 100 pixels, you need to set the width of the content to 70 pixels, please see the picture below:

#box {
width: 70px;
margin: 10px;
padding: 5px;
}
Tips: Padding, borders, and margins can be applied to all sides of an element or to individual sides.
Tip: Margins can be negative values, and in many cases negative value margins must be used.
Browser Compatibility
Once the appropriate DTD is set for the page, most browsers will render the content as shown above . However the rendering in IE 5 and 6 is incorrect. According to W3C specifications, the space occupied by an element's content is set by the width attribute, while the padding and border values around the content are calculated separately. Unfortunately, IE5.X and 6 use their own non-standard models in weird mode. The width property in these browsers is not the width of the content, but the sum of the widths of the content, padding, and borders.
Although there are ways to solve this problem. But the best solution right now is to avoid the problem. That is, instead of adding padding with a specified width to an element, try adding padding or margins to the element's parent and child elements.
The above is the detailed content of Correct the misunderstanding of width in css. For more information, please follow other related articles on the PHP Chinese website!

