Home >Web Front-end >JS Tutorial >Detailed explanation of the use of jQuery.error() function
Detailed explanation of the use of jQuery.error() function
- 黄舟Original
- 2017-06-27 11:20:321496browse
error()Function is used to bind a handler function to the error event of each matching element. In addition, you can also pass some additional data to the event handling function.
The error event is triggered when an error occurs in js or resource loading fails. This event is mainly used for window object, and other elements.
In addition, you can call this function multiple times for the same element to bind multiple event handlers. When the error event is triggered, jQuery will execute the bound event processing functions in the order of binding.
To delete an event bound via error(), use the unbind() function.
This function belongs to the jQuery object (instance).
Syntax
This function was added in jQuery 1.0, but has been marked as obsolete since 1.8.
jQueryObject.error( [ data ,] handler )
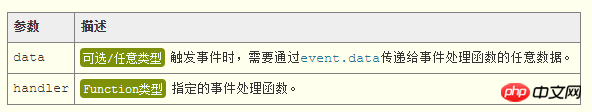
Parameters

jQuery 1.4.3 New support: error() supports data parameters.
This in the parameter handler points to the current DOM element. error() will also pass in a parameter to the handler: the Event object representing the current event.
Return value
error()The return value of the function is of jQuery type and returns the current jQuery object itself.
Example&Instructions
Please refer to the following HTML sample code:
<img src="http://www.365mini.com/static/image/invalid.png" alt="回到顶部" />
Now, we bind a handler function to the error event of the element (you can bind multiple each, executed in sequence according to the binding order when triggered):
$("img").error( function(){
alert( "图片加载失败!" );
} );We can also pass some additional data to the event processing function. In addition, through the parameter Event object passed in by jQuery for the event processing function, we can obtain relevant information about the current event (such as event type, DOM element that triggered the event, additional data, etc.):
var newImageURL = "http://www.365mini.com/static/image/backTop.png";
// 图片加载失败时,重新加载新的图片URL
$("img").error( newImageURL, function(event){
this.src = event.data;
} );The above is the detailed content of Detailed explanation of the use of jQuery.error() function. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

