Home >Web Front-end >JS Tutorial >Detailed explanation of the use of .dblclick() function in jQuery
Detailed explanation of the use of .dblclick() function in jQuery
- 黄舟Original
- 2017-06-27 10:38:511934browse
The
dblclick() function is used to bind a handler function to the dblclick event of each matching element. This function can also be used to trigger the dblclick event.
The dblclick event is a double-click event of the left mouse button. In addition, you can also pass some additional data to the event handling function.
In addition, you can call this function multiple times for the same element to bind multiple event handlers. When the dblclick event is triggered, jQuery will execute the bound event processing functions in the order of binding.
To remove an event bound via dblclick(), use the unbind() function.
This function belongs to the jQuery object (instance).
Syntax
jQueryObject.dblclick( [ [ data ,] handler ] )
If at least one parameter is specified, it means binding the handler function of the dblclick event; if no parameters are specified, it means the dblclick event is triggered.
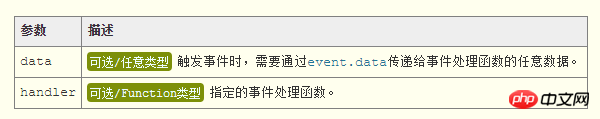
Parameters

jQuery 1.4.3 New support: dblclick() supports data parameters.
This in the parameter handler points to the current DOM element. dblclick() will also pass in a parameter to the handler: the Event object representing the current event.
If the return value of the function handler is false, it means to prevent the element's default event behavior and stop the event from bubbling in the DOM tree. For example, if the handler function of the click event of the link returns false, the default URL jump behavior of the link can be prevented.
Return value
dblclick()The return value of the function is of jQuery type and returns the current jQuery object itself.
Example & Description
Please refer to the following initial HTML code:
<input id="btn1" type="button" value="双击1" /> <input id="btn2" type="button" value="双击2" />
现在,我们为所有button元素的dblclick事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( function(event){
alert( this.value + "-1" );
} );
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( function(event){
alert( this.value + "-2" );
} );
// 触发所有button元素的dblclick事件
$(":button").dblclick( ); // 调用不带任何参数的dblclick()函数,会触发每个匹配元素的dblclick事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var user = { name: 'CodePlayer', age: 18 };
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( user, function(event){
alert( event.data.name ); // CodePlayer
} );The above is the detailed content of Detailed explanation of the use of .dblclick() function in jQuery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

