Home >Web Front-end >JS Tutorial >Detailed explanation of the application of jQuery.toggle() function
Detailed explanation of the application of jQuery.toggle() function
- 黄舟Original
- 2017-06-26 13:35:213256browse
toggle() function is used to toggle all matching elements. In addition, you can also specify transition animation effects for element switching.
The so-called "switch" means that if the element is currently visible, hide it; if the element is currently hidden, make it display (visible).
The toggle() function introduced here is used to switch the display/hide of elements. jQuery also has an event function toggle() with the same name, which is used to bind the click event and switch to execute different event processing functions in turn when triggered.
This function belongs to the jQuery object (instance).
Syntax
jQuery 1.0 Added this function. The toggle() function mainly has the following two forms of usage:
Usage 1: jQuery 1.4.3 newly supports parameter easing.
jQueryObject.toggle( [ duration ] [, easing ] [, complete ] )
Usage two:
jQueryObject.toggle( options )
Usage two is a variation of usage one. Specify the required option parameters in object form (you can specify more option parameters than Usage 1).
Usage three: jQuery 1.3 newly supports this usage.
jQueryObject.toggle( showOrHide )
Use the Boolean value showOrHide to specify whether to display or hide the element.
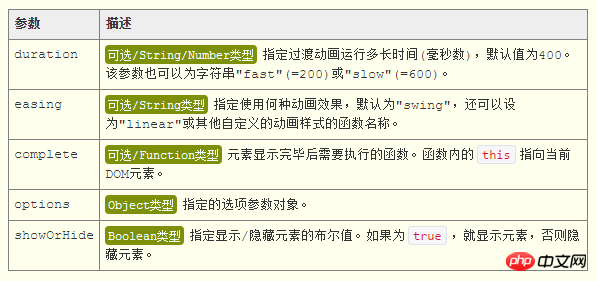
Parameters

If no parameters are specified for toggle(), the element will be shown/hidden directly in the fastest way, without animation effects.
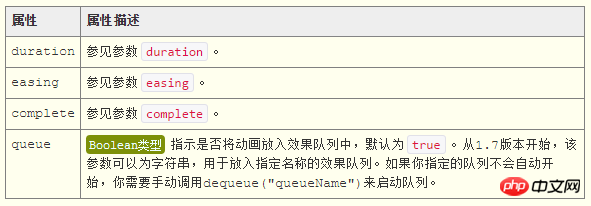
The parameter options object can recognize the following attributes (the following attributes are optional):

In addition, jQuery 1.4 and 1.8 also adds many new option support for parameter options, but these parameters are not commonly used and will not be described here. For details, see the jQuery official documentation.
Return value
toggle()The return value of the function is of jQuery type and returns the current jQuery object itself.
示例&说明
请参考下面这段初始HTML代码:
<p>CodePlayer</p>
<p>专注于编程开发技术分享</p>
切换效果:
<select id="animation">
<option value="1">toggle( )</option>
<option value="2">toggle( "slow" )</option>
<option value="3">toggle( 3000 )</option>
<option value="4">toggle( 1000, complete )</option>
<option value="5">toggle( 1000, "linear" )</option>
<option value="6">toggle( options )</option>
<option value="7">toggle( true )</option>
<option value="8">toggle( false )</option>
</select>
<input id="btnSwitch" type="button" value="切换显示/隐藏" >以下是与toggle()函数相关的jQuery示例代码,以演示toggle()函数的具体用法:
//【切换显示/隐藏】按钮
$("#btnSwitch").click( function(){
var v = $("#animation").val();
if( v == "1" ){
$("p").toggle( );
}else if(v == "2"){
$("p").toggle( "slow" );
}else if(v == "3"){
$("p").toggle( 3000 );
}else if(v == "4"){
$("p").toggle( 1000, function(){
alert("切换完毕!");
} );
}else if(v == "5"){
$("p").toggle( 1000, "linear" );
}else if(v == "6"){
$("p").toggle( { duration: 1000 } );
}else if(v == "7"){
$("p").toggle( true ); // 相当于$("p").show();
}else if(v == "8"){
$("p").toggle( false ); // 相当于$("p").hide();
}
} );The above is the detailed content of Detailed explanation of the application of jQuery.toggle() function. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

