Home >Web Front-end >JS Tutorial >The difference between nth-child(N) and eq(N) selectors in JQuery
The difference between nth-child(N) and eq(N) selectors in JQuery
- 黄舟Original
- 2017-06-23 14:04:242823browse
1. nth-child(N): The subscript starts from 1; eq(N): The subscript starts from 0
2. nth-child(N): Select multiple elements; eq( N): Select an element
3, nth-child(N): In a document tree, select all elements ranked Nth in each layer.
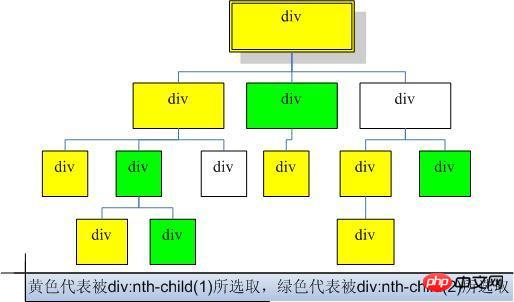
Example: nth-child(2): including the second child of the father, the second child of the brother, and the second child of the descendant, the green part in the picture below

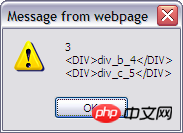
Example: In the following HTML code, view the results of $("div:eq(3)").html(). (The number is the number in the previous sequence)
<div>0
<div>1
<div>div_a_2</div>
<div>3
<div>div_b_4</div>
<div>div_c_5</div>
</div>
<div>div_d_6</div>
</div>
<div>7
<div>div_e_8</div>
</div>
<div>9
<div>10
<div>div_f_11</div>
</div>
<div>div_g_12</div>
</div>
</div>$("div:eq(3)").html() selection result

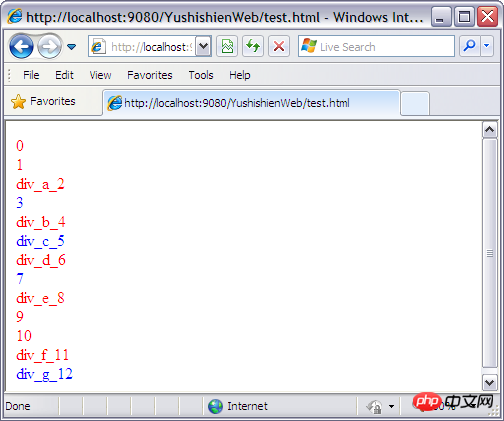
$('div:nth-child(odd)').css("color","red");
$('div:nth-child(even)').css("color","blue");Using the above two sentences, will the font color of all divs appear in red and blue intervals? The answer is of course: noThe test is as follows, the code part:
Running results:<div>0 <div>1 <div>div_a_2</div> <div>3 <div>div_b_4</div> <div>div_c_5</div> </div> <div>div_d_6</div> </div> <div>7 <div>div_e_8</div> </div> <div>9 <div>10 <div>div_f_11</div> </div> <div>div_g_12</div> </div> </div>

The above is the detailed content of The difference between nth-child(N) and eq(N) selectors in JQuery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

