Home >Web Front-end >JS Tutorial >Detailed explanation of examples of location.search and location.hash
Detailed explanation of examples of location.search and location.hash
- 巴扎黑Original
- 2017-06-23 10:12:351697browse
Background
Children's shoes who have used Vue Router should be somewhat impressed by the way routing parameters are passed. Vue Router supports two ways of passing parameters: query and params; the query method is to dynamically pass parameters in the route. Appending parameters after the url is the get request method of http; what is the relationship between Vue Router and location search and hash?
Main topic
First let’s take a look at the query method to pass parameters
Route A
1 // 跳转到detail路由页2 let query = {3 name: abc,4 age: 23
5 }6 this.$router.push({name: 'detail', query: query})Route detail
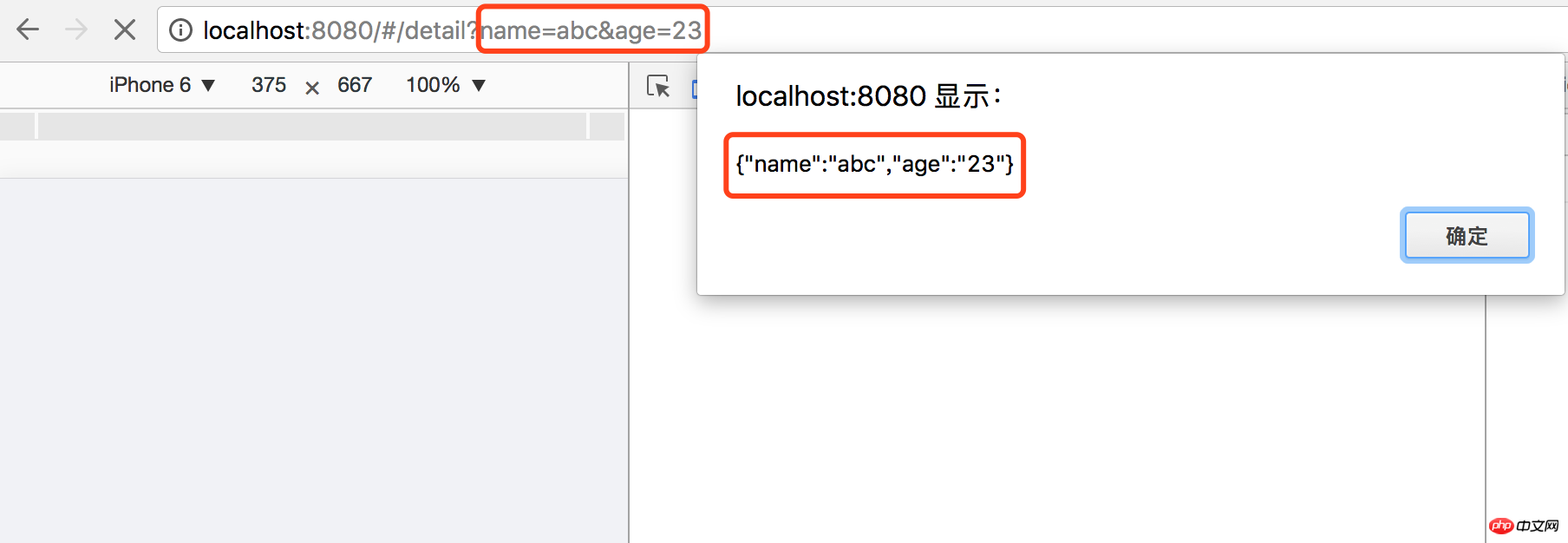
1 created(){2 // 打印query参数3 alert(JSON.stringify(this.$route.query))
4 }Run screenshot

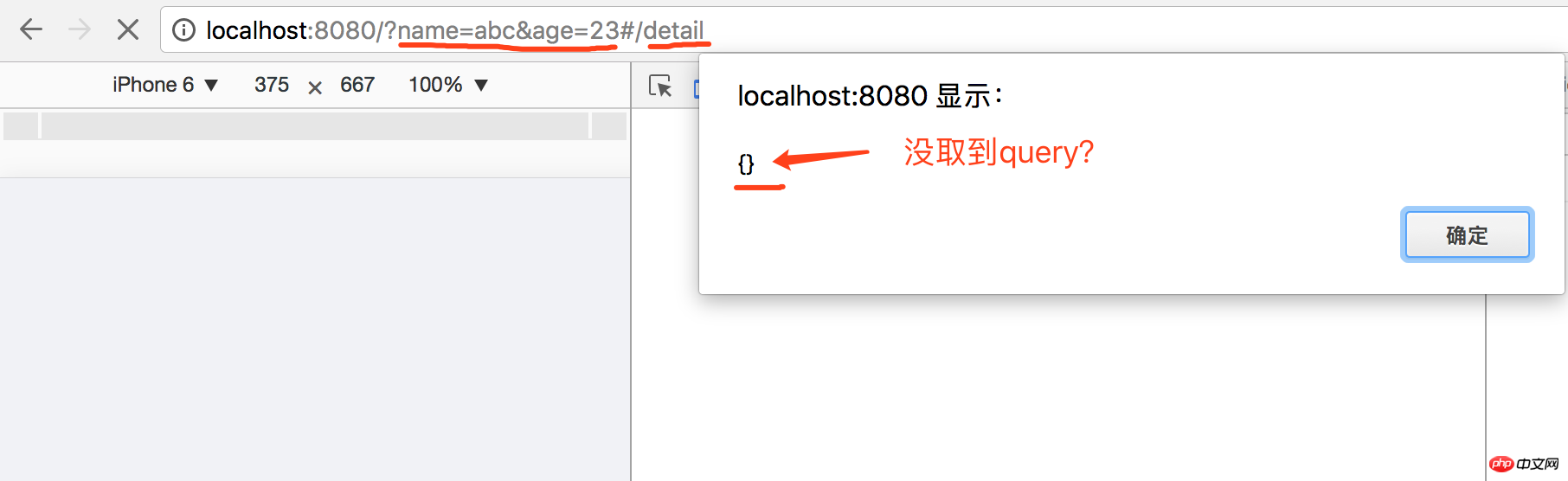
Everything seemed to be fine, but because I was more curious, I just did a little bit of manipulation and entered the address. The details and query of the link in the column exchanged positions, so the following situation occurred, see screenshot

It feels like it may be a problem with Vue Router (Router has automatically added the query after the hash. It seems silly if you insist on exchanging the positions.) When using Vue Router on a daily basis, as long as our URL does not manually exchange the positions of the query and the hash, there will be no problem; What I really want to say here is that in traditional model development, if search and hash coexist in the URL, and you want to use these queries, your hash value must be placed after the query. Let's demonstrate it with a Baidu page.
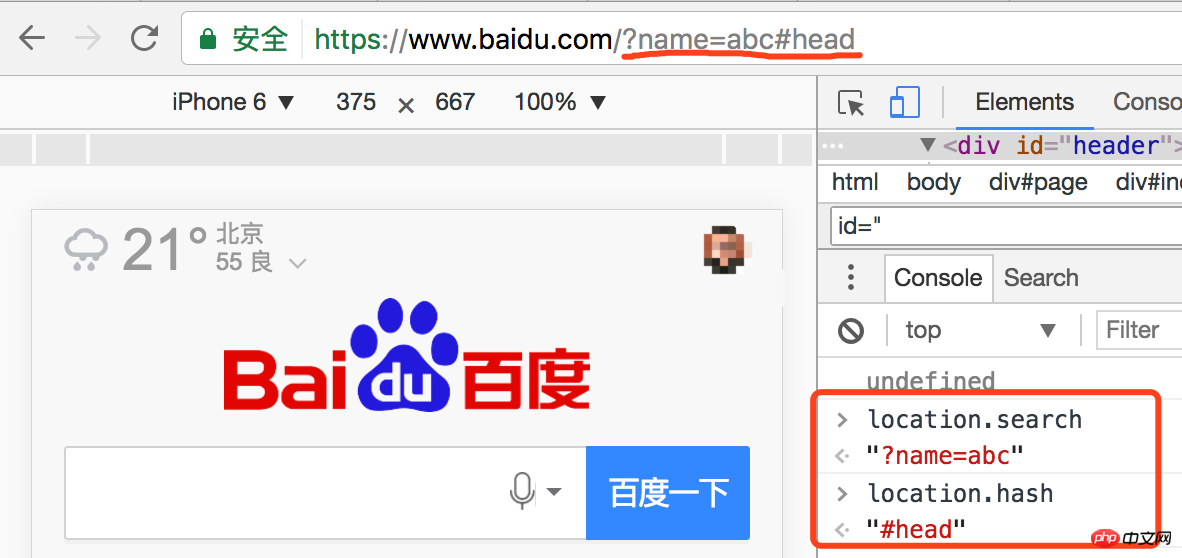
Case 1: query is in front of hash

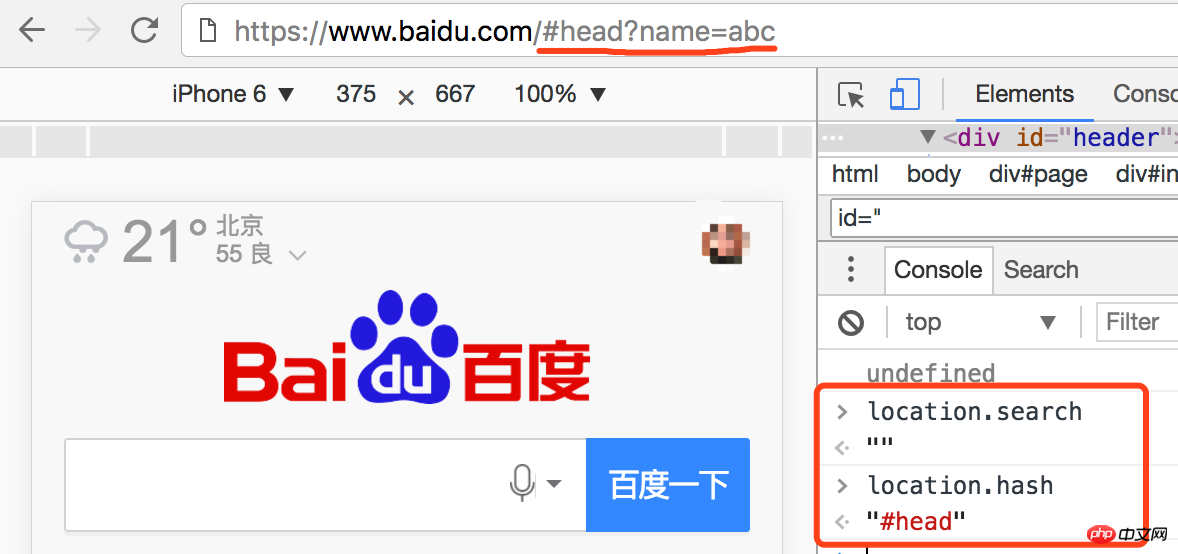
Case 2: query is behind hash

It turns out that when the query is behind the hash, even the built-in object location itself cannot get the query. Do you have any good ideas? So we have to avoid situation 2.
Commonly used methods to get url parameters (online Search)
1.Regular method
1 function GetQueryString(name) 2 { 3 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); 4 var r = window.location.search.substr(1).match(reg); 5 if(r!=null)return unescape(r[2]); return null; 6 } 7 8 // 调用方法 9 alert(GetQueryString("参数名1"));10 alert(GetQueryString("参数名2"));11 alert(GetQueryString("参数名3"));2.String method
1 function GetRequest() {
2 var url = location.search; //获取url中"?"符后的字串 3 var theRequest = new Object();
4 if (url.indexOf("?") != -1) {
5 var str = url.substr(1);
6 strs = str.split("&");
7 for(var i = 0; i < strs.length; i ++) {
8 theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
9 }
10 }
11 return theRequest;
12 }13 14 // 调用方式15 var urlParams = GetRequest();16 urlParams["参数名称"]
Conclusion
A small discovery, I hope everyone will be impressed after reading it. When similar problems occur in the future, you will know the cause and how to solve it
The above is the detailed content of Detailed explanation of examples of location.search and location.hash. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

