Home >Web Front-end >CSS Tutorial >Absolute positioning in CSS position property: absolute relative
Absolute positioning in CSS position property: absolute relative
- 怪我咯Original
- 2017-06-22 09:51:466909browse
Often used position is used for layer absolute positioning. For example, if we want a layer to be located at a specific position within a layer, we can use position:absolute and position:relative to achieve this. .
1. Position syntax and structure
Position syntax:
position : static absolute relative
position parameter:
static: No special positioning, the object follows HTML positioning rules
absolute: Drag the object out of the document flow, use Properties such as left, right, top, and bottom are used for absolute positioning. And its cascading is defined through the css z-index attribute. At this time, the object does not have margins, but still has fillers and borders
relative: The object cannot be stacked, but will be offset in the normal document flow based on left, right, top, bottom and other attributes
Position description:
Setting the positioning method of the object can make the layout layer easy to position absolutely and control the box object more accurately.
2. The actual use of position
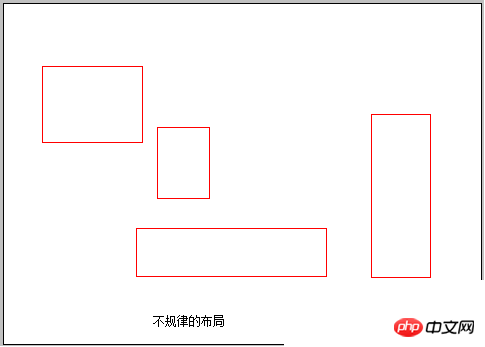
Absolute positioning position is used to position box objects. Sometimes there are several small objects in a layout, which is not easy to use css padding, css margin for relative positioning, at this time we can use absolute positioning to easily do it. Especially for the irregular layout of several small boxes in a box, it is very convenient for us to use position absolute positioning to lay out objects at this time.

Absolute positioning position demonstration is suitable for images and irregular layouts. In order to use position:absolute;position:relative for absolute positioning
Absolute positioning and float Floating cannot be used at the same time. For example, in a large box, some are absolute positioned and some are positioned using css float. In this way, the IE6 browser will not display the absolute positioning and relative positioning in the large object. This is also considered an IE6 CSS HACK. Note Just don't mix them.
3. Absolute positioning usage conditions
position:absolute;position:relativeAbsolute positioning is usually defined by the parent position:relative positioning and the child definition position:absolute Absolute positioning attribute, and the child is absolutely positioned using left or right and top or bottom.
.divcss5{position:relative} definition, usually it is best to define CSS width and CSS height
.divcss5-a{position:absolute;left:10px;top:10px} defined here The distance from the left side of the parent is 10px, and the distance from the top of the parent is 10px
or
.divcss5-a{position:absolute;right:10px;bottom:10px} defined here The distance to the right of the parent is 10px, and the distance to the bottom of the parent is 10px
corresponds to the HTML structure
<div class="divcss5">
<div class="divcss5-a"></div>
</div>This way, "divcss5-a" is absolutely positioned in the parent "divcss5" box Inside.
Note that left (left) and right (right) can only choose one definition in an object, and bottom (bottom) and top (top) can also only choose one definition in an object.
4. Position application case
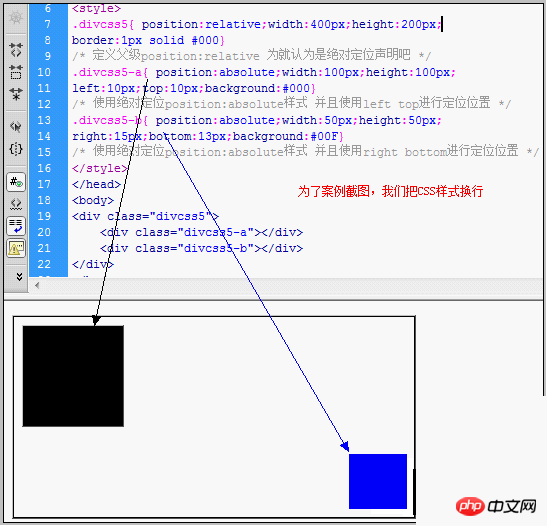
Here DIVCSS5 uses position absolute positioning for everyone. We set the css border of an outermost box to red and the css width to 400px. The css height is 200px, and there are 2 boxes inside. In order to use absolute positioning of these two boxes, the CSS name of the first box is "divcss5-a", its width is 100px, the background color is black, and the height is 100px. Positioning The distance from the parent is 10px, and the distance from the left is 10px; the second box CSS class is named "divcss5-b", its width and height are 50px respectively, cssBackgroundThe color is blue, and the distance from the parent is The bottom distance is 13px and the distance to the right of the parent is 15px.
1. The css code is as follows
<style>
.divcss5{ position:relative;width:400px;height:200px;
border:1px solid #000}
/* 定义父级position:relative 为就认为是绝对定位声明吧 */
.divcss5-a{ position:absolute;width:100px;height:100px;
left:10px;top:10px;background:#000}
/* 使用绝对定位position:absolute样式 并且使用left top进行定位位置 */
.divcss5-b{ position:absolute;width:50px;height:50px;
right:15px;bottom:13px;background:#00F}
/* 使用绝对定位position:absolute样式 并且使用right bottom进行定位位置 */
</style>2. HTML code snippet
<div class="divcss5">
<div class="divcss5-a"></div>
<div class="divcss5-b"></div>
</div>3. DIV+CSS Absolute positioning case screenshot

css absolute positioning summary
Usually we use position:absolute; position:relative for absolute Positioning layout, define positioning through CSS, DIV layout HTML, pay attention to where to use position: relative, where to use position: absolute for positioning, and don’t forget to use left, right, top, bottom to position the specific position. Absolute positioning If the parent does not use position:relative, but directly uses position:absolute absolute positioning, the body tag will be used as the parent at this time, and the object defined using position:absolute will be dragged out no matter how many layers of the DIV structure it is located in. Perform absolute positioning with
as the parent (reference level). Absolute positioning is very easy to use, but be sure not to abuse it and use it everywhere. This will sometimes make you too lazy to calculate the distance between the top, bottom, left and right, and may cause bloated CSS code. It is more practical to use it appropriately and for the place where it is used.The above is the detailed content of Absolute positioning in CSS position property: absolute relative. For more information, please follow other related articles on the PHP Chinese website!

