Home >Web Front-end >CSS Tutorial >Application of CSS position property in code
Application of CSS position property in code
- 怪我咯Original
- 2017-06-22 09:34:341364browse
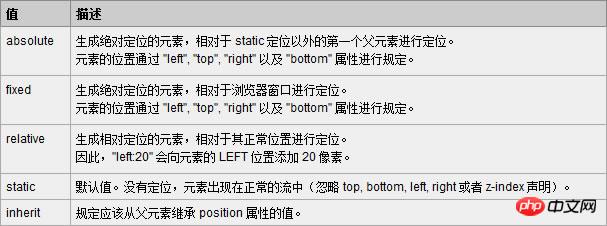
At present, almost all mainstream browsers support the position attribute (except "inherit", "inherit" does not support all browsers including IE8 and previous versions of IE, and IE9 and IE10 have not been tested). The following is the Explanation of the five values of position:

Absolute and relative are the most commonly used, and fixed is also commonly used (IE6 does not support fixed ).
1. Absolute (Absolute positioning)
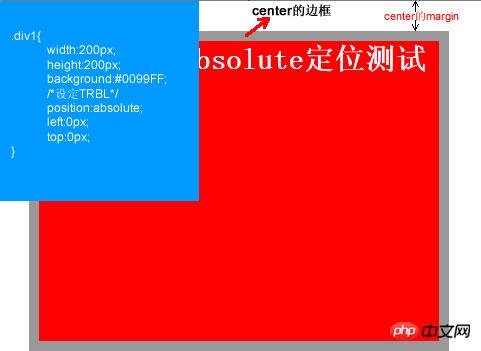
Absolute generates visual positioning The element is out of the text flow (that is, it no longer occupies a position in the document), and is positioned using top, right, bottom, left (TRBL for short) with reference to the upper left corner of the browser. You can select a positioned parent object (the combination of relative and absolute will be discussed below) or the body coordinate origin for positioning, or you can perform hierarchical classification through z-index. When the TRBL value is not set, absolute uses the coordinates of the parent object as the starting point. When the TRBL value is set, the upper left corner of the browser is used as the original point. The specific case is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:absolute定位</title>
<style type="text/css">
html,body,div{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.div1{
width:200px;
height:200px;
background:#0099FF;
/*设定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.div2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<div class="center">
<div class="div1"></div>
<div class="div2">position:absolute定位测试</div>
</div>
</body>
</html>The effect of this code is as follows:

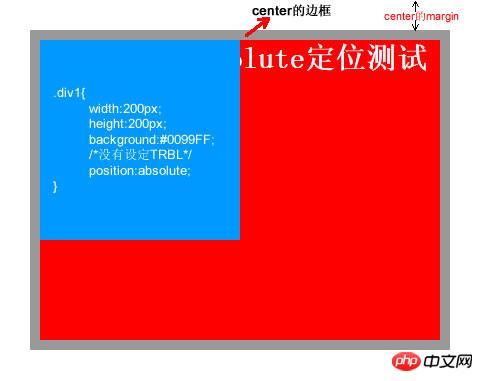
This is the setting The effect after TRBL (set TRBL to take the upper left corner of the browser as the origin), when TRBL is not set (TRBL is not set to take the coordinates of the parent object as the origin), that is, when p1 is changed to the following code
.div1{
width:200px;
height:200px;
background:#0099FF;
/*没有设定TRBL*/
position:absolute;
} The effect is as follows:

## 2. relative (relative positioning)
relative means relative. As the name suggests, it means moving the element relative to the position where the element itself should appear in the document. You can use TRBL to move the element's position. In fact, the element still occupies its original position in the document. , it just visually moves relative to the original position. The specific case is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:relative定位</title>
<style type="text/css">
html,body,div{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.div1{
width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.div2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<div class="center">
<div class="div1"></div>
<div class="div2">position:relative定位测试</div>
</div>
</body>
</html>The effect produced by the code is as follows:

3. Relative and absolute Combined use of
Floating is often used to layout the page during web design, but floating brings many uncertain factors (for example: IE Browser compatibility issues). Relatively speaking, positioning in some layouts will be simpler, faster, and more compatible (used in combination with relative and absolute). The following is an example in a web page (the head part of the web page). The specific code is as follows :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body,div,ul,li,a{
margin:0;
padding:0;
list-style:none;
}
a, a:hover{
color:#000;
border:0;
text-decoration:none;
}
#warp,#head,#main,#foot
{
width: 962px;
}
/*设置居中*/
#warp{
margin: 0 auto;
}
#head{
height:132px;
position:relative;
}
.logo{
position:absolute;
top:17px;
}
.head_pic{
position:absolute;
top:17px;
left:420px;
}
.sc{
position:absolute;
right:5px;
top:12px;
}
.sc a{
padding-left:20px;
color:#666;
}
.nav{
width:960px;
height:42px;
line-height:42px;
position:absolute;
bottom:0px;
background:url(img/nav_bj.jpg) no-repeat center;
}
.nav ul{
float:left;
padding:0 10px;
}
.nav li{
float:left;
background:url(img/li_bj.jpg) no-repeat right center;
padding-right:40px;
padding-left:20px;
text-align:center;
display:inline;
}
.nav li a{
font-size:14px;
font-family:Microsoft YaHei !important;
white-space:nowrap;
}
.nav li a:hover{
color:#FBECB7;
}
</style>
<title></title>
</head>
<body>
<div id="warp">
<div id="head">
<div class="logo"><img src="img/logo.jpg" /></div>
<div class="head_pic"><img src="img/head_pic.jpg" /></div>
<div class="sc">
<a href=""><img src="img/sc_btn.jpg" /></a>
<a href=""><img src="img/sy_btn.jpg" /></a>
<a href=""><img src="img/kf_btn.jpg" /></a>
</div>
<div class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">团队文化</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">资讯参考</a></li>
<li><a href="">业务中心</a></li>
<li><a href="">合作银行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
</div>
<div id="main"></div>
<div id="foot"></div>
</div>
</body>
</html>
The effect is as follows:

In the above code, the first thing is to set the relative positioning for the head. , then you can see that all child elements inside will be positioned relative to the head instead of relative to the body after setting absolute. This is much simpler and more convenient than using floating, and there is no need to worry about compatibility issues.
The above is the detailed content of Application of CSS position property in code. For more information, please follow other related articles on the PHP Chinese website!

