I won’t talk about how good Vue is when used with FamilyMart for projects, and let’s get straight to the point.
1. Vue
The Vue project has been built using vue-cli in series one, so I won’t go into details here.
2. Vue-router
Vue routing, first provide the document ().
What is the positioning of routing in FamilyMart? Create a single-page application! Simple! We know that Vuejs is an application composed of a series of components. Since it is a component, it needs to be combined, map the components to routes, and then tell vue-router where to render them!
We usually use router-view in the APP.VUE file to tell the router where to render components, as shown below (keep-alive is commented by me and will be discussed in the following series):

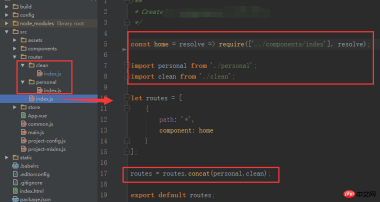
Configuration of components: (There are multiple folders here to facilitate the management of large projects and modularization. For small projects, just index.js under the router will do).
As for the resolve, require and export default in the routing configuration, you can refer to this article (and Vue on-demand loading to improve user experience) 
The routing is configured according to the above writing method Each route has been identified, so how to do route jumps between pages? $router.push() and $router.replace() can do it.

Route nesting: Add another router-view in the sub-component, and then configure it to [there will be pitfalls when the route is nested in the animation, subsequent updates]

At this point, the routing used in the project has basically been completed.
3. Vuex state management
I’d rather present the documentation first ()
Vuex is an application designed for Vue.js State management model for program development. What is state management? It can be simply understood as managing data flow, and multiple pages share a data library (global).
Whenever I use it, I borrow the document language:

When it comes to vuex, there will definitely be State, Actions, Mutations, Getters, and Moudles
(1)State
Vuex uses a single state tree - State, which contains all application-level states in one object. It is where the shared data of the page is placed. (It is better to put private data in your own .vue file)
(2)Actions
Action is similar to mutation, the difference is:
Action submits a mutation rather than directly changing the state.
Action can contain any asynchronous operation.
That is to say, the asynchronous method is put into Actions, such as ajax request. After the data is obtained, the method in the mutation is displayed to change the state.
(3)Mutations
The only way to change the state in the Vuex store is to submit a mutation. An important principle to remember is that mutations must be synchronous functions. Use this.$store.commit('xxx') to submit in the component, and use commit('xxx') to submit in the action.
(4)Getters
Sometimes we need to derive some states from the state in the store. Vuex allows us to define "getters" in the store (can be thought of is a computed property of the store). Getters accept state as its first parameter:

Getters will be exposed as store.getters objects for calls.

(5)Modules
To put it simply, it is modular for the convenience of operation and management.
Due to the use of a single state tree, all the states of the application will be concentrated into a relatively large object. When an application becomes very complex, store objects have the potential to become quite bloated.
In order to solve the above problems, Vuex allows us to split the store into modules. Each module has its own state, mutations, actions, getters, and even nested submodules—split in the same way from top to bottom.
The last few pictures are for easy viewing of the specific writing methods: 
The project situation is then encapsulated and then called in the action. For details, please refer to 

The above is the detailed content of vue全分析--Vue+Vue-router+Vuex+axios. For more information, please follow other related articles on the PHP Chinese website!
 H5 Code Examples: Practical Applications and TutorialsApr 25, 2025 am 12:10 AM
H5 Code Examples: Practical Applications and TutorialsApr 25, 2025 am 12:10 AMH5 provides a variety of new features and functions, greatly enhancing the capabilities of front-end development. 1. Multimedia support: embed media through and elements, no plug-ins are required. 2. Canvas: Use elements to dynamically render 2D graphics and animations. 3. Local storage: implement persistent data storage through localStorage and sessionStorage to improve user experience.
 The Connection Between H5 and HTML5: Similarities and DifferencesApr 24, 2025 am 12:01 AM
The Connection Between H5 and HTML5: Similarities and DifferencesApr 24, 2025 am 12:01 AMH5 and HTML5 are different concepts: HTML5 is a version of HTML, containing new elements and APIs; H5 is a mobile application development framework based on HTML5. HTML5 parses and renders code through the browser, while H5 applications need to run containers and interact with native code through JavaScript.
 The Building Blocks of H5 Code: Key Elements and Their PurposeApr 23, 2025 am 12:09 AM
The Building Blocks of H5 Code: Key Elements and Their PurposeApr 23, 2025 am 12:09 AMKey elements of HTML5 include,,,,,, etc., which are used to build modern web pages. 1. Define the head content, 2. Used to navigate the link, 3. Represent the content of independent articles, 4. Organize the page content, 5. Display the sidebar content, 6. Define the footer, these elements enhance the structure and functionality of the web page.
 HTML5 and H5: Understanding the Common UsageApr 22, 2025 am 12:01 AM
HTML5 and H5: Understanding the Common UsageApr 22, 2025 am 12:01 AMThere is no difference between HTML5 and H5, which is the abbreviation of HTML5. 1.HTML5 is the fifth version of HTML, which enhances the multimedia and interactive functions of web pages. 2.H5 is often used to refer to HTML5-based mobile web pages or applications, and is suitable for various mobile devices.
 HTML5: The Building Blocks of the Modern Web (H5)Apr 21, 2025 am 12:05 AM
HTML5: The Building Blocks of the Modern Web (H5)Apr 21, 2025 am 12:05 AMHTML5 is the latest version of the Hypertext Markup Language, standardized by W3C. HTML5 introduces new semantic tags, multimedia support and form enhancements, improving web structure, user experience and SEO effects. HTML5 introduces new semantic tags, such as, ,, etc., to make the web page structure clearer and the SEO effect better. HTML5 supports multimedia elements and no third-party plug-ins are required, improving user experience and loading speed. HTML5 enhances form functions and introduces new input types such as, etc., which improves user experience and form verification efficiency.
 H5 Code: Writing Clean and Efficient HTML5Apr 20, 2025 am 12:06 AM
H5 Code: Writing Clean and Efficient HTML5Apr 20, 2025 am 12:06 AMHow to write clean and efficient HTML5 code? The answer is to avoid common mistakes by semanticizing tags, structured code, performance optimization and avoiding common mistakes. 1. Use semantic tags such as, etc. to improve code readability and SEO effect. 2. Keep the code structured and readable, using appropriate indentation and comments. 3. Optimize performance by reducing unnecessary tags, using CDN and compressing code. 4. Avoid common mistakes, such as the tag not closed, and ensure the validity of the code.
 H5: How It Enhances User Experience on the WebApr 19, 2025 am 12:08 AM
H5: How It Enhances User Experience on the WebApr 19, 2025 am 12:08 AMH5 improves web user experience with multimedia support, offline storage and performance optimization. 1) Multimedia support: H5 and elements simplify development and improve user experience. 2) Offline storage: WebStorage and IndexedDB allow offline use to improve the experience. 3) Performance optimization: WebWorkers and elements optimize performance to reduce bandwidth consumption.
 Deconstructing H5 Code: Tags, Elements, and AttributesApr 18, 2025 am 12:06 AM
Deconstructing H5 Code: Tags, Elements, and AttributesApr 18, 2025 am 12:06 AMHTML5 code consists of tags, elements and attributes: 1. The tag defines the content type and is surrounded by angle brackets, such as. 2. Elements are composed of start tags, contents and end tags, such as contents. 3. Attributes define key-value pairs in the start tag, enhance functions, such as. These are the basic units for building web structure.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

Notepad++7.3.1
Easy-to-use and free code editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






